同じボックスタグ内(div, p, form等)の要素内に配置した input タグや button タグの要素幅が width: 100% としたのに揃わない。
なぜかはみ出てしまう要素があったりする。
解決方法
こんなときは、揃えたいボックスタグ内の要素に box-sizing: border-box; を指定すると解決する。
実際の例(揃わない場合)
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,user-scalable=yes">
<link rel="stylesheet" href="style.css">
<title>TODOリスト</title>
</head>
<body>
<form name="form1">
<input type="text" placeholder="入力してください...">
<button type="button">追加</button>
</form>
</body>
</html>
フォームタグ内にテキストボックスとボタンタグを配置している
style.css
*{
margin: 0;
padding: 0;
}
body{
margin: 10px;
}
input{
width: 100%;
padding: 1em;
}
button{
margin-top: 5px;
width: 100%;
padding: 0.5em 1em;
}
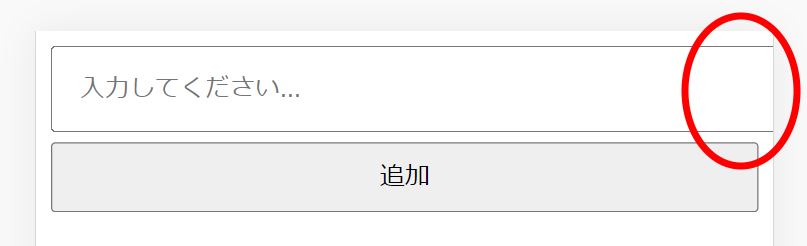
inputタグ、buttonタグともに width: 100% としているが以下のように揃わない。
表示イメージ

実際の例(揃う場合)
index.htmlは同じ。
style.css のinputタグ、buttonタグに box-sizing: border-box; を追加した。
style.css
/* style.css */
*{
margin: 0;
padding: 0;
}
body{
margin: 10px;
}
input{
box-sizing: border-box;
width: 100%;
padding: 1em;
}
button{
box-sizing: border-box;
margin-top: 5px;
width: 100%;
padding: 0.5em 1em;
}
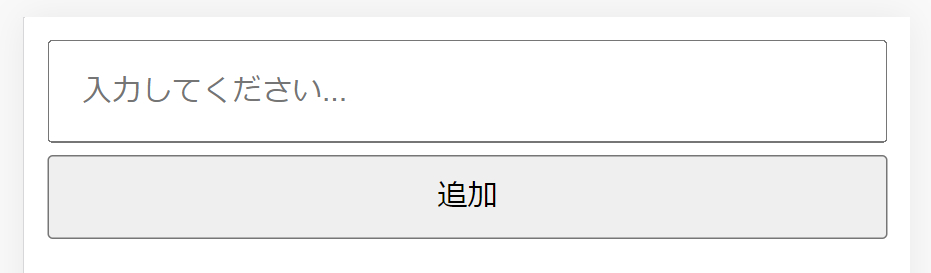
表示イメージ




コメント