HTMLを使って表を表示するにはテーブルタグを使います。
この記事では、HTMLを使った表作成の基本を解説します。
今回学ぶタグ: table tr th td caption
デフォルトでは残念な表示のテーブルタグ
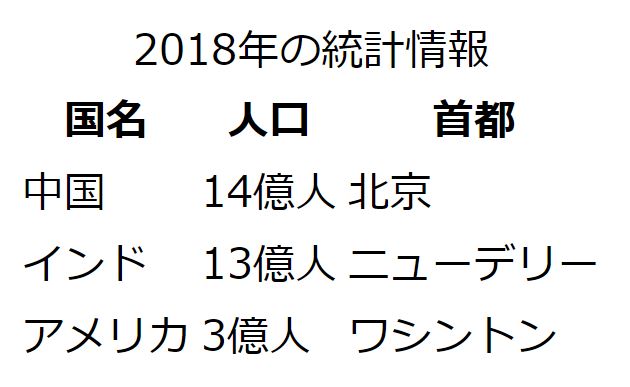
表のイメージとしては、こんな風に作りたいところです。

ところが残念なことにHTMLタグのみでテーブルを作るとこうなってしまいます。
デフォルトだと枠線がない状態…(まさに骨格といった感じです)

HTMLタグだけではこんな風にダサい表となります。
ちなみに上記のHTMLはこんな感じとなります。
ファイル名:html05.html
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLの基本タグ5(テーブルタグ)</title>
<meta charset="utf-8">
</head>
<body>
<h1>HTMLの基本タグ5(テーブルタグ)</h1>
<table>
<caption>2018年の統計情報</caption>
<tr><th>国名</th><th>人口</th><th>首都</th></tr>
<tr><td>中国</td><td>14億人</td><td>北京</td></tr>
<tr><td>インド</td><td>13億人</td><td>ニューデリー</td></tr>
<tr><td>アメリカ</td><td>3億人</td><td>ワシントン</td></tr>
</table>
</body>
</html>
HTMLのみでも枠線をつけることは出来ます。
上記の 9行目:<table> の部分を <table border> としてみて下さい。
このようなダサい表が完成します(笑)

ですからテーブルタグは、基本的にはHTMLとCSSを組み合わせて使うことになります。(冒頭のテーブルイメージ)
とは言え、CSSで装飾するにも、まずはHTMLで骨格部分を作ることができないと見た目も変えられませんので、きちんとテーブルタグの基本から学んでおきましょう。
HTMLでの表の作り方
あらかじめお断りしておきますが、最近のブラウザでは、テーブルタグを使って表を作っても、表の枠線がデフォルトで表示されない設定になっています。ですから枠線はあなたの心の目でみてください!
まずは表の外枠を作る
一つの表は table タグで表すことが出来ます。
<table>~</table>
これは表の外枠となります。
次に表の行(横方向)を作る
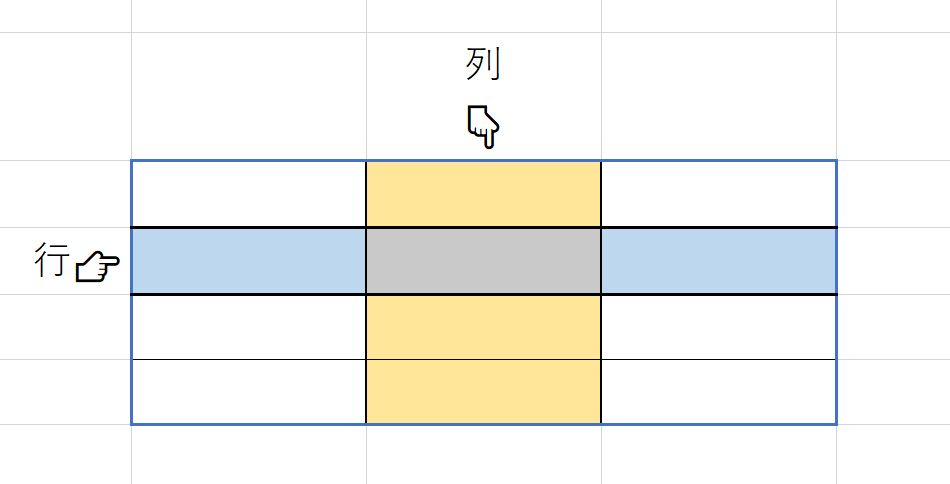
表は行と列からなっています。
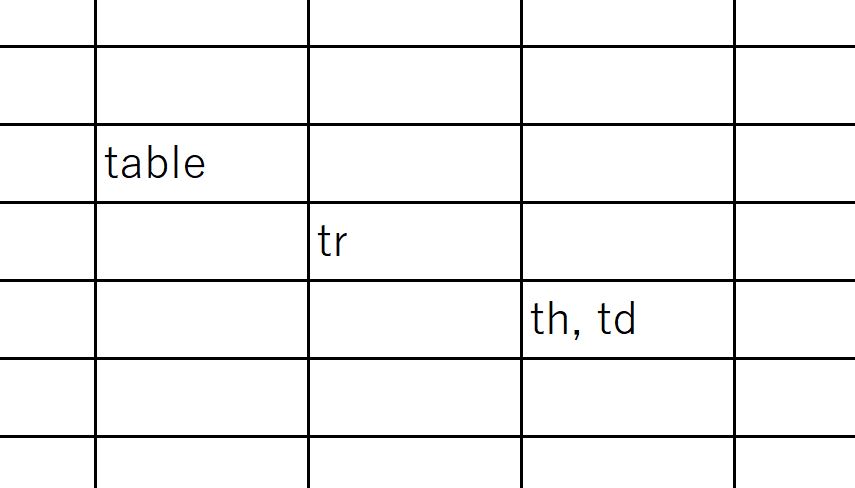
こんな感じ。

上記の表を行と列で言うなら、「4行3列の表」と言い換える事が出来ます。
HTMLでは、tableタグで表の外枠を作ったら、次はその表の行の数だけtrタグを作成します。
一つの行は、
<tr>~</tr>
で表されるので、先ほどの4行の表であれば、
<table>
<tr></tr>
<tr></tr>
<tr></tr>
<tr></tr>
</table>
となります。
最後に行ごとのセルを追加する
「セル」は、表計算ソフトExcelなどではなじみのある言葉ですが、一応確認しておきます。
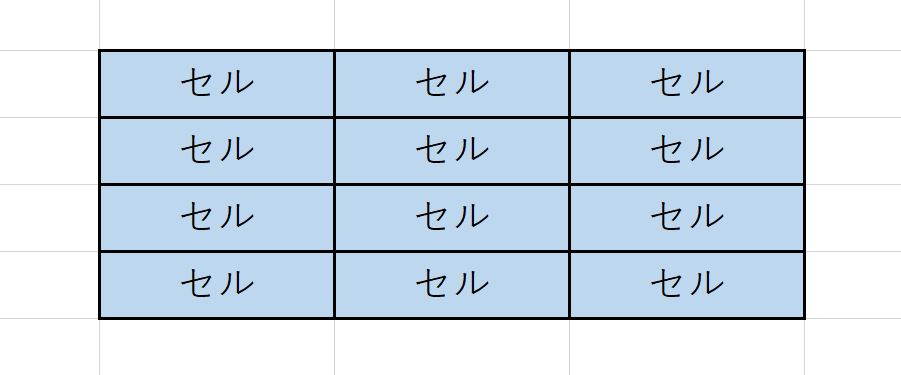
表の一枠の事をセルと呼んでいます。

例えば、4行3列の表なら、4×3=12のセルが存在することになります。
セルは、th タグ または td タグで表します。
<th>~<th>
または
<td>~</td>
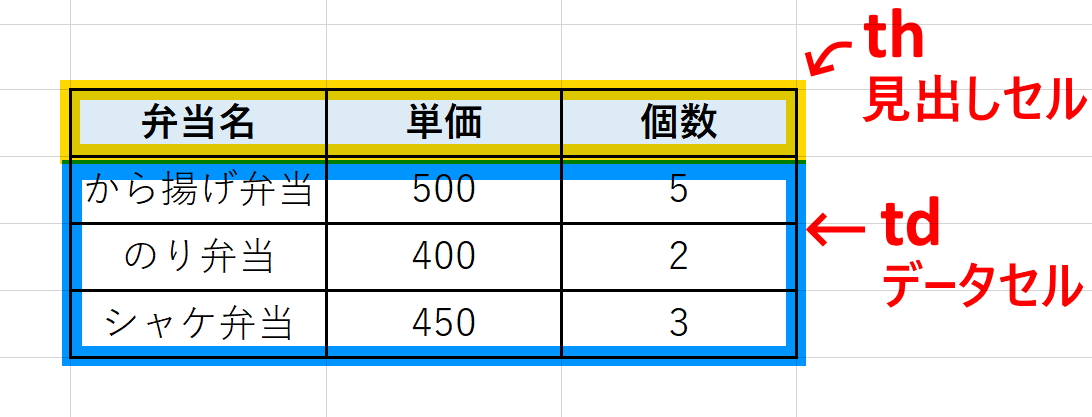
th と td の違いは、見出しセルとして利用するかデータセルとして利用するかの違いです。。
例)

通常 th タグに入力した文字列は上記のように太字となり、中央揃えとなります。
th タグ td タグの記述位置は、行を表すtrタグの中となります。
上記のような表であれば、1行(trタグ)の中に3つのセル(thまたはtd)があるので、
<table>
<tr>
<th></th><th></th><th></th>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
</table>
となります。
表の文字列は th タグあるいは td タグの中に挿入します。
実際にセルにデータを挿入した状態。
<table>
<tr>
<th>弁当名</th><th>単価</th><th>個数</th>
</tr>
<tr>
<td>から揚げ弁当</td><td>500</td><td>5</td>
</tr>
<tr>
<td>のり弁当</td><td>400</td><td>2</td>
</tr>
<tr>
<td>シャケ弁当</td><td>450</td><td>3</td>
</tr>
</table>
表の説明を表すcaption
テーブルタグに記述できるオプションのタグとして caption タグがあります。
caption タグは、表に対する説明文などに利用します。caption タグに設定した文字列は、表に対して中央揃えに表示されます。
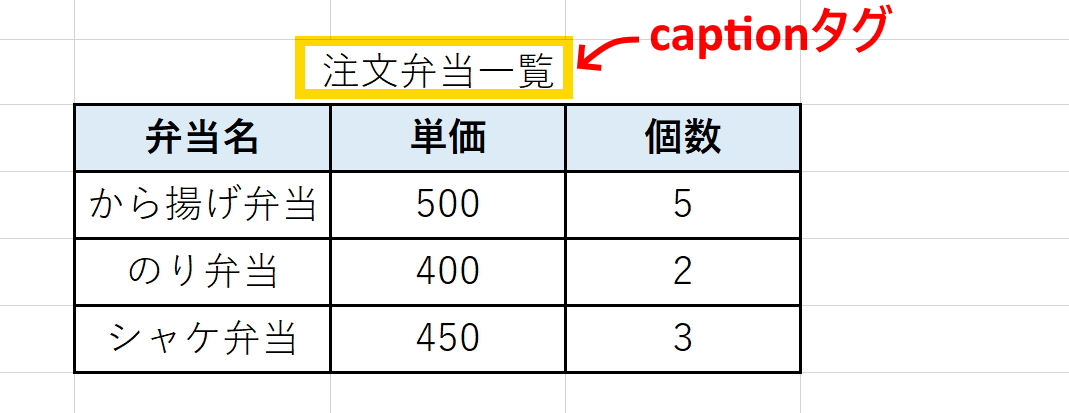
例)captionタグイメージ(あくまでイメージですよ!CSSを使わないとこうなりません)

caption タグの記述位置は、table タグの開始位置の下です。
実際のHTMLイメージ
<table>
<caption>注文弁当一覧</caption>
<tr>
<th>弁当名</th><th>単価</th><th>個数</th>
</tr>
<tr>
<td>から揚げ弁当</td><td>500</td><td>5</td>
</tr>
<tr>
<td>のり弁当</td><td>400</td><td>2</td>
</tr>
<tr>
<td>シャケ弁当</td><td>450</td><td>3</td>
</tr>
</table>
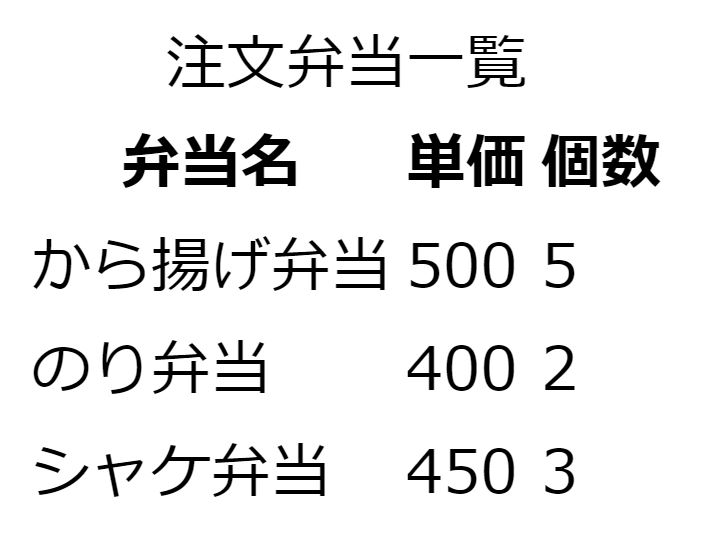
しつこいようですが、HTMLタグのみでは、枠線が表示されません。
したがって、上記HTMLの表示イメージはこうなります。

以上、HTMLを使った表作成の基本でした。
補足:CSSを利用してテーブルの枠線を綺麗に表示する
CSSを使わないと枠線が表示できません、と本記事では何度も伝えているので、実際に使う場合のHTMLとCSSを示しておきます。
表示イメージ(冒頭で紹介した表です)

ファイル名:html05_css.html
※CSS部分はハイライト表示されている6行目~14行目となります。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLの基本タグ5_css(テーブルタグ)</title>
<meta charset="utf-8">
<style>
table{
border-collapse: collapse;
}
th, td{
border: solid 1px black;
padding: 0.5em;
}
</style>
</head>
<body>
<h1>HTMLの基本タグ5_css(テーブルタグ)</h1>
<table>
<caption>2018年の統計情報</caption>
<tr><th>国名</th><th>人口</th><th>首都</th></tr>
<tr><td>中国</td><td>14億人</td><td>北京</td></tr>
<tr><td>インド</td><td>13億人</td><td>ニューデリー</td></tr>
<tr><td>アメリカ</td><td>3億人</td><td>ワシントン</td></tr>
</table>
</body>
</html>
課題
1
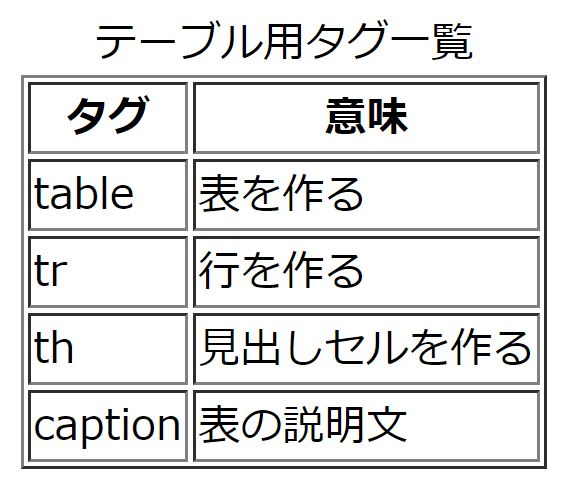
次のようなイメージの表を完成させよう。
ファイル名:tag_table.html

注意
「テーブル用タグ一覧」の部分は、テーブルの説明用タグcaptionを利用する。
テーブルタグの先頭は、枠線を表示するため <table border> とする。
2
次のデータを使って「家庭用ゲーム機の販売台数」の表を完成させよう。
ファイル名:game_table.html
| ハード名 | メーカー名 | 発売日 | 推定累計 販売台数 |
|---|---|---|---|
| Nintendo Switch | 任天堂 | 2017/3/3 | 17,340,374 |
| プレイステーション5 | ソニー・インタラクティブ・エンタティメント | 2020/11/12 | 255,150 |
| Xbox Series X|S | 日本マイクロソフト | 2020/11/10 | 31,424 |
| プレイステーション4 | ソニー・インタラクティブ・エンタティメント | 2014/2/22 | 9,290,890 |
| Xbox One | 日本マイクロソフト | 2014/9/4 | 114,831 |
| ニンテンドー3DS | 任天堂 | 2011/2/26 | 24,558,908 |
注意
テーブル説明用タグcaption部分は「家庭用ゲーム機の販売台数」とする。
テーブルタグの先頭は、枠線を表示するため <table border> とする。
参考URL
https://www.bcnretail.com/market/detail/20210113_208274.html
各ハードの販売台数より


コメント