HTML初心者がCSSを記述する上で知っておくべき基本事項をまとめました。
はじめに
ホームページを構成する要素としてHTMLとCSSがあります。
ホームページを人に例えると、
HTML = 骨格
CSS = 服装、見た目
となります。
骨格は基本的にあまり変化しないですよね。
ですから、HTMLで骨格(構造)を定義して、CSSで服装(見た目)を変えるというイメージでとらえてください。
例えるなら、同じ骨格でも服装によって全く違うものに見えることもあるわけです。
CSSの記述方法(書式)
基本構造
セレクター{
プロパティ: プロパティ値;
}
これだけではピンとこないので、実際の記述例を示します。
例としてh1タグの文字色を青にする場合です。
h1{
color: blue;
}
上記では、セレクターがh1、プロパティがcolor、プロパティ値がblueとなっています。
まとめるとこうなります。
| 名称 | 意味 | 実際の例 |
|---|---|---|
| セレクター | HTMLタグ名称 | h1, p, a, div, ol… |
| プロパティ | 変更したい対象要素 | color, font-size, margin… |
| プロパティ値 | 変更する値 | red, 12px, 80%, left…. |
プロパティとプロパティ値が、CSSを学ぶ上で憶える項目ということになります。
CSSのプロパティやプロパティ値は、MDNのサイトにCSSリファレンスとしてまとめられています。新しいプロパティに出くわしたら調べるくせをつけると上達できます。
CSSの記述方法
以下の3つの記述方法があります。
- HTMLタグに直接記述
- headタグ内に記述
- 外部ファイルに記述
通常のサイトでは、3の外部ファイルでの記述が基本となっています。
以下それぞれについて説明します。
HTMLタグに直接記述
HTMLタグの開始タグに
style="プロパティ: プロパティ値"
と記述します。
実際の例:h1タグの文字色を赤にする場合
<h1 style="color:red;">タイトル</h1>
headタグ内に記述
headタグの中に <style>~</style> を記述し、CSS書式を記述する方法。
例)h1 タグのフォントサイズを48ピクセルにする
<head>
<style>
h1{
font-size: 48px;
}
</style>
</head>
外部ファイルに記述
拡張子が ~.css のファイルを作成し、CSS書式を記述する方法です。
HTML、CSS2つのファイルを作成することになりますので、HTMLファイル側に事前準備が必要です。
HTML側の記述
具体的には、HTMLのheadタグ内に以下のように<link rel=”stylesheet” href=”~”> を使ってCSSファイル名を指定します。
例)style.cssファイルにCSS書式を記述する場合
<head>
<link rel="stylesheet" href="style.css">
</head>
CSSファイルの作成
拡張子が~.cssとなるファイルを作成します。ファイル名は、先ほどHTML側で記述したCSSファイル名と同じでなければなりません。
拡張子がcssのファイルには、CSS書式を直接書き込むことが可能です。
また、先頭行にファイルの文字コードの指定として、
@charset "文字コード名";
の記述が必要です。通常文字コードには、utf-8を指定しておけば問題ないでしょう。
ファイルを保存する際も文字コードをUTF-8に合わせておきます。
記述例
style.cssファイルでCSS書式を記述
h1 タグの背景色を緑色にする
style.css
@charset "utf-8";
h1{
background-color: green;
}
CSSにコメント文を挿入するには
headタグ内にstyleタグを使って記述する場合と外部CSSファイルを用いた場合に限り、コメント文を挿入することが出来ます。
コメント文の挿入は、開始を /* 、終了を */としてコメント文字列をくくります。
CSSでのコメント文例
h1{
background-color: green; /* 背景色を緑にする */
}
CSSの記述場所による優先順位
CSS3つの記述箇所を説明しましたが、同じタグの同じプロパティを3つの記述箇所でそれぞれ記述した場合は、注意が必要です。
CSSの優先順位は
1タグに直接記述 > 2headタグ内に記述 > 3外部ファイルに記述
の順となり、タグに直接記述が一番優先順位が高くなります。
CSS記述の実践例
実際にどんな感じで記述するか3つの例で示しておきます。
ご自分で作って確認してください。
実践:HTMLタグに直接記述
表示イメージ

ファイル名:css1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSSの基礎(1タグに直接記述)</title>
</head>
<body>
<h1>タグに直接記述</h1>
<p style="color: green;">黒板なのになぜ緑なんだろう?</p>
</body>
</html>
実践:headタグ内に記述
表示イメージ

ファイル名:css2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS:headタグ内に記述</title>
<style>
body{
color: white; /* 文字色 */
background-color: skyblue; /* 背景色 */
}
</style>
</head>
<body>
<p>空の色は海の色</p>
</body>
</html>
実践:外部ファイルに記述
表示イメージ

HTMLファイル名:css3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS:外部ファイルに記述</title>
<link rel="stylesheet" href="css3.css">
</head>
<body>
<h1>見た目より中身</h1>
<p>長く付き合うには中身も大事!</p>
</body>
</html>
CSSファイル名:css3.css
@charset "utf-8";
/* css3.css */
h1{
font-size: 20pt; /* フォントサイズ */
border-bottom: solid 1px black; /* 下線をつける */
}
p{
color: #1e90ff; /* いい感じの青色 */
font-size: 16pt;
}
補足:CSSのプロパティとプロパティ値の例
CSSのプロパティとプロパティ値についていくつか挙げておきます。
| プロパティ | 意味 | プロパティ値 |
| color | 文字色 | red, blue, green, #FF0000, rgb(255, 0, 0)… |
| background-color | 背景色 | 同上 |
| font-size | フォントサイズ | 24px, 24pt, 3em, 80%… |
| font-family | フォント(字体) | serif, sans-serif, monospace, curve, fantasy 又は「游ゴシック」「Hiragino Kaku Gothic ProN」などのフォント名を直接指定 |
| margin | 外側余白 | 10px, 2em, 10pt… |
| padding | 内側余白 | 同上 |
| border | 枠線 | solid, solid 1px black… |
例えばpタグのフォントを「游ゴシック」、フォントサイズを11ポイント、文字色を緑にするなら…
p{
font-family: '游ゴシック';
font-size: 11pt;
color: green;
}
となります。
CSSのプロパティとプロパティ値については、以下も参考にしてください。
以上、HTML初心者がCSSを記述する上で知っておくべき基本事項でした。
課題
1
HTMLタグにCSSを直接記述する方法で解答せよ。
次のイメージのようなHTMLを作成し、見出しタグ(h1)の文字色を赤にして表示させよ。
ファイル名:midasi_red.html

2
headタグ内にCSSを記述する方法で作成せよ。
CSSを使ってホームページ色合いを次のような感じで(文字はなんでもOK)黒板っぽくしてみてください。
ファイル名:haikei_green.html

3
外部ファイルに記述する方法で作成せよ。
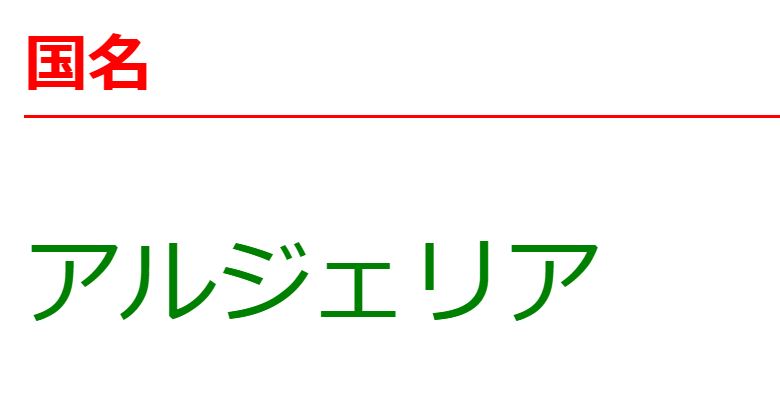
「国名」は、見出しタグ(h1)、「アルジェリア」は、段落タグ(p)である。
CSSを使って段落タグの方が、見出しタグより大きな文字で表示するようにしてください。見出しは赤で下線がついています。段落文字色は緑です。
HTMLファイル名:p_big.html
CSSファイル名:p_big.css




コメント
[…] 上記、『請求金額一覧表』の表示イメージをHTMLとCSSを使って再現せよ。なお、CSSは外部ファイルとして記述する。(参考:CSS外部ファイルへの記述) […]