ペイントで描いた星の画像とUnityのParticle Systemを使い、星が3次元方向に飛び散るエフェクトを作ってみます。(ちなみに今回作るエフェクトは2Dでも利用できます)
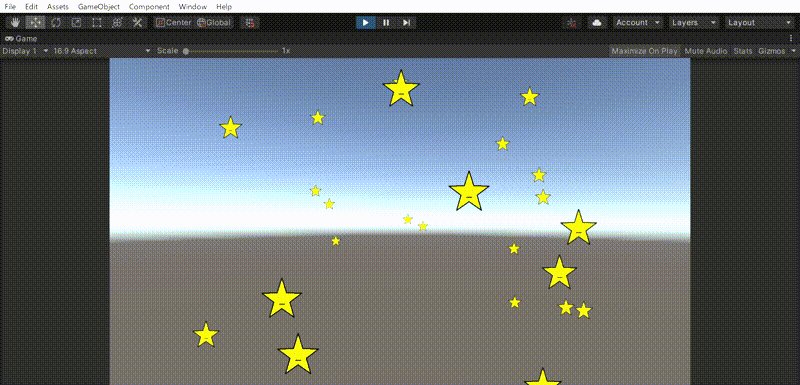
実行イメージ

プロジェクトの準備
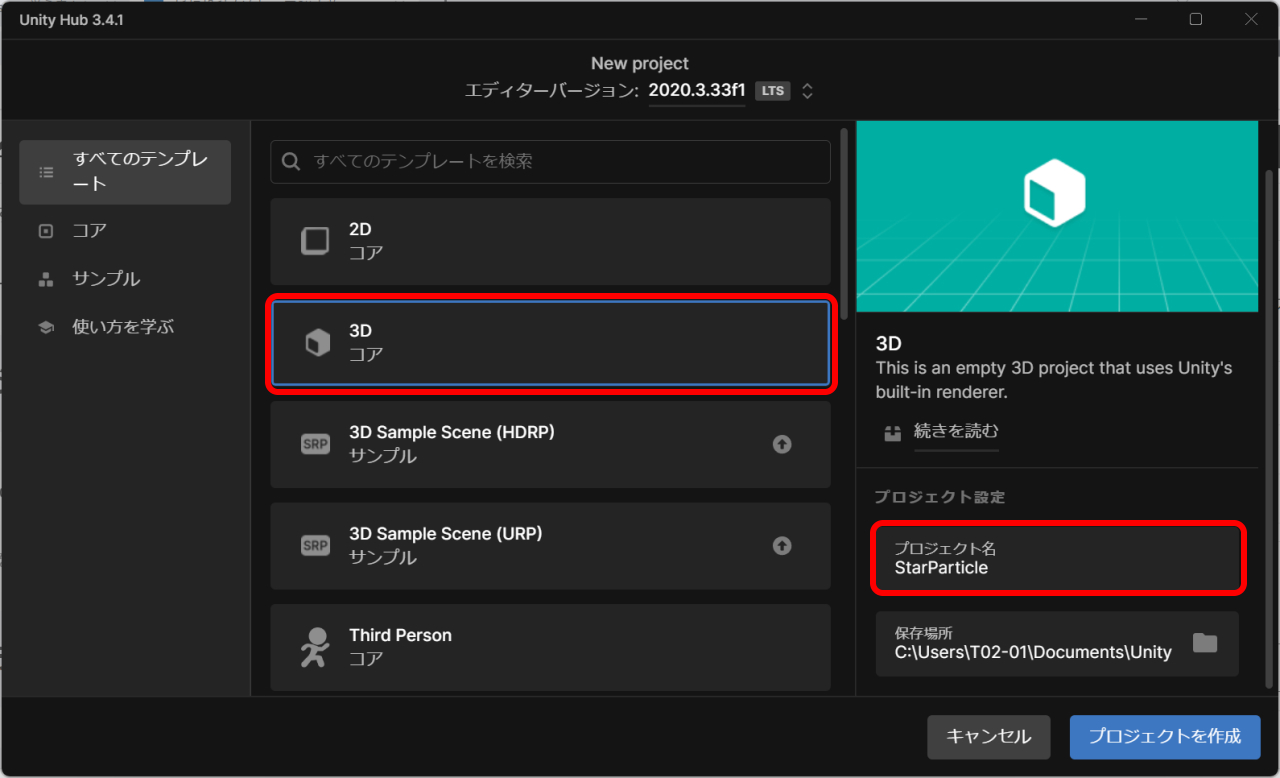
Unity Hubから、StarParticleという名称で3Dプロジェクトを新規作成します。

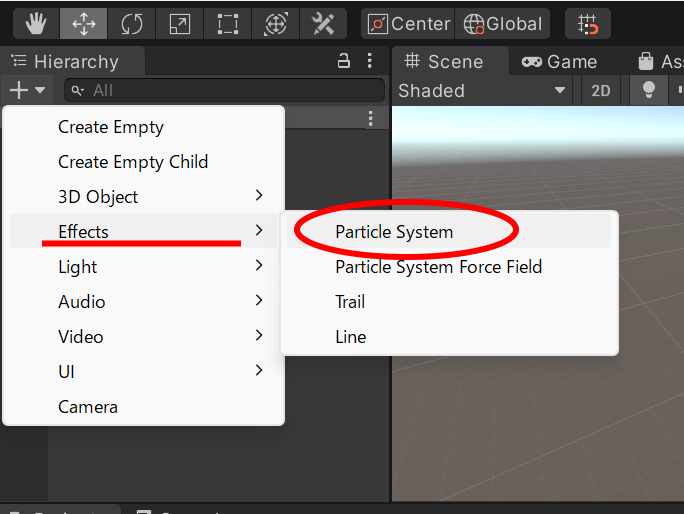
Hierarchyウインドウから
+ > Effects > Particle System を選択しシーンに配置します。

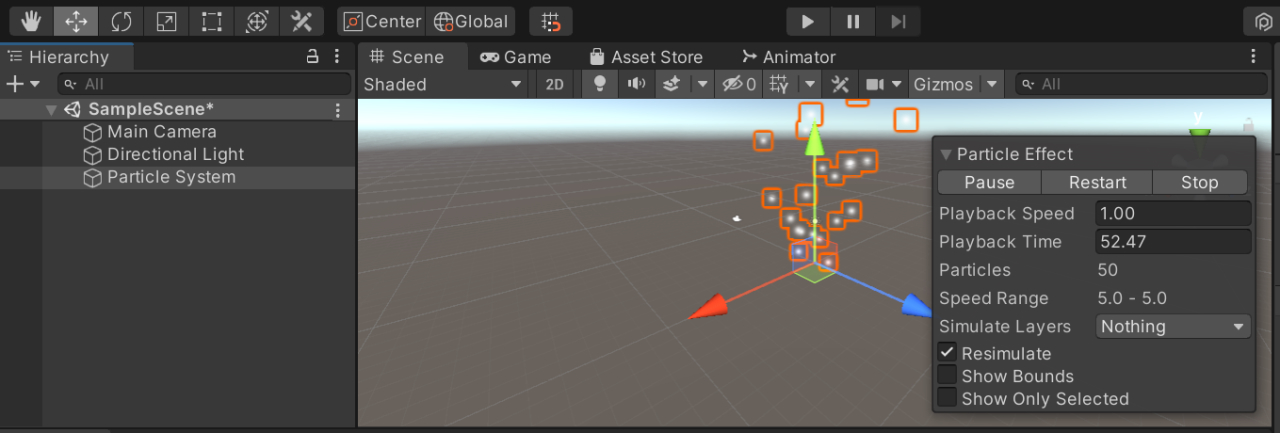
シーンにParticle Systemが配置された状態(初期状態は白いパーティクルが上昇しています)

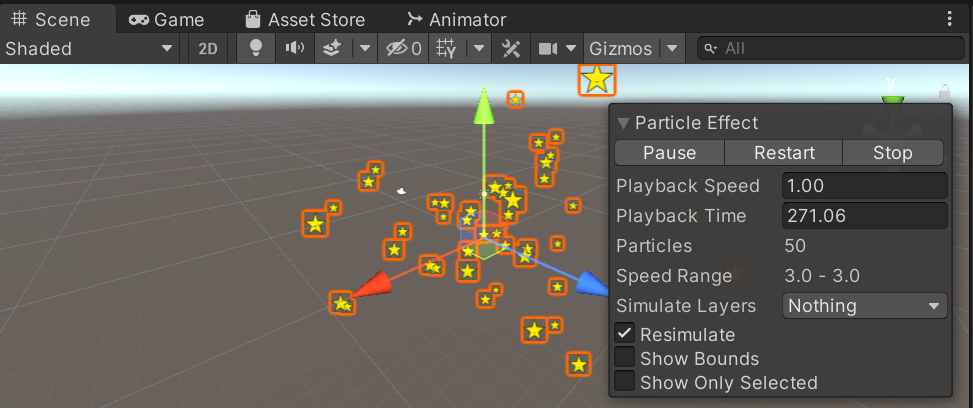
HierarchyでParticle Systemを選択した状態だとシーン上でパーティクルの動作イメージが確認できるようになっています。
パーティクルの設定
Inspectorウインドウでパーティクル各項目設定をします。
| 項目 | 意味 | 設定値 |
|---|---|---|
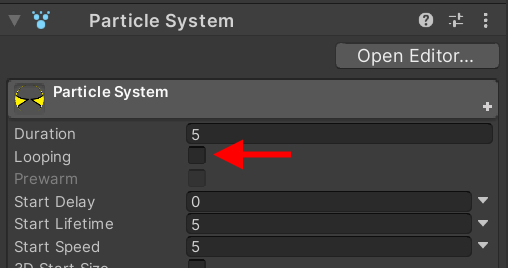
| Duration | このパーティクル全体の時間 | 5 |
| Looping | ループの有無 | チェック(あとで外します) |
| Start Lifetime | 1つのパーティクルの寿命 | 5 |
| Start Speed | 初速度 | 5 |
Loopingのチェックを外すと、確認のためにその都度シーン上のPlayボタンを押す必要が生じるため、現時点ではLoopingにチェックをしています。
上記設定はあくまで例です。ご自分のイメージに合う設定に後で調整してください。
パーティクルの個数を設定する
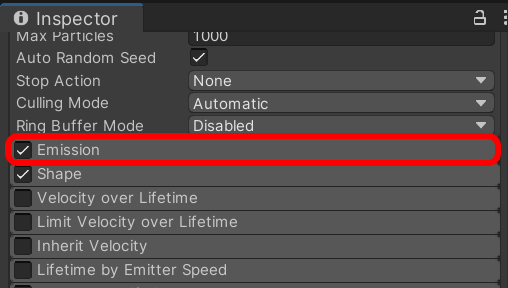
飛び出すパーティクルの数は、Emission項目で設定します。
Emission項目にチェックが入っていることを確認し、クリックします。

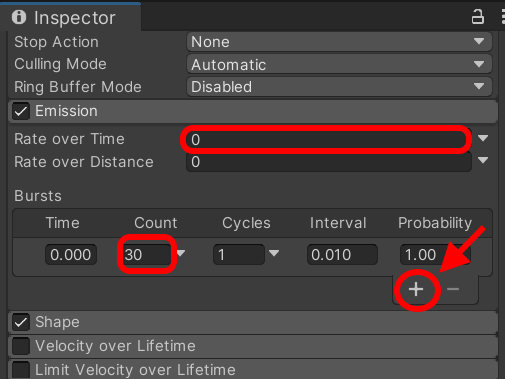
Emissionの設定項目が開きます。

Rate over Timeは0に設定します。
この設定で1度に沢山のパーティクルがDuration毎に発生するようになります。
ちなみにRate over Timeを5などと設定してしまうと、1度パーティクルが沢山飛び散ったあとにぽろぽろとパーティクルが継続して発生する形になってしまいます。
+ボタンをクリックするとパーティクルの数を設定できます。
Countに放出したいパーティクルの数を設定してください。
パーティクルの方向を変える
このままではパーティクルが上方に飛んでいくだけです。
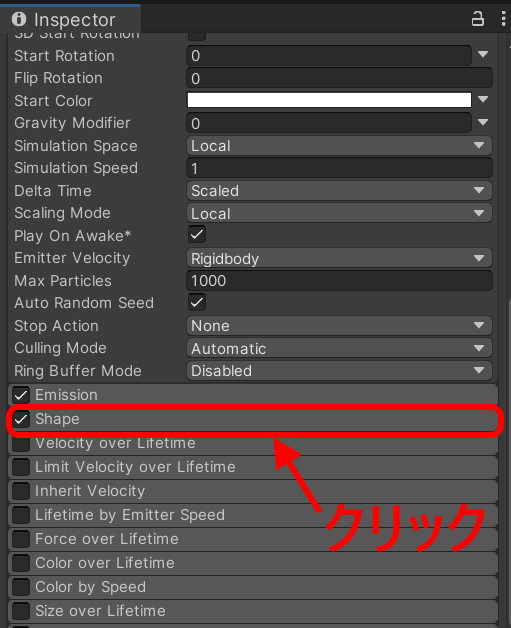
Shape項目を設定するとパーティクルの方向を決定できます。
Shapeにチェックが入っていることを確認して、クリックします。

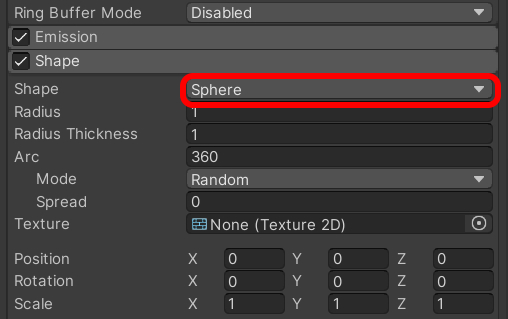
Sphere項目が表示されます。ShapeをSphereにすると中心から外側に飛んでいく感じになります。

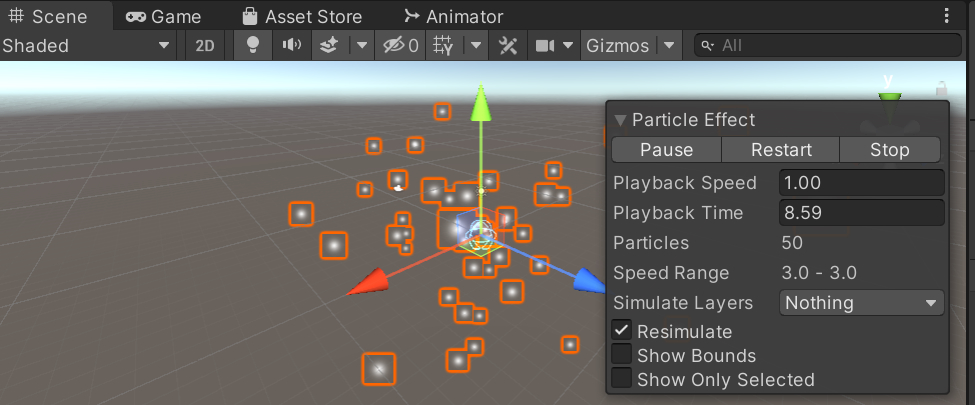
中心から外側に広がるようになった。

星の画像を準備
Asset Storeから3Dのアセットをインポートしてもいいのですが、今回は自分で描いた2D画像をあえて使います。できるだけ自作する方針でいきます。
どんな画像でも構いませんが、PNG形式の画像を使用します。
PNG形式にする理由は背景が透明化できるからです。
わたしはこんな画像を描きました。背景は透明化してあります。(この画像でよければ、星の画像を右クリックして 名前をつけて保存… で利用することもできます)

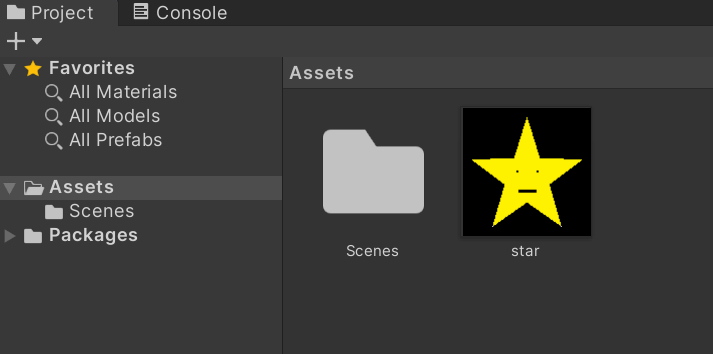
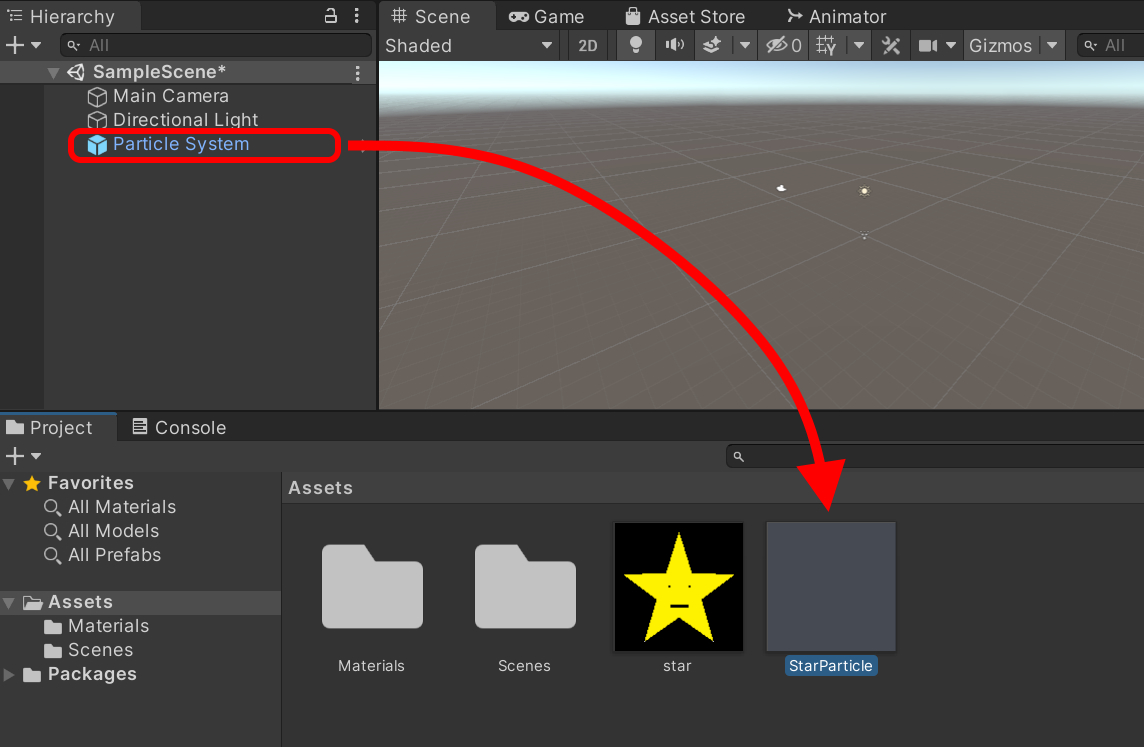
準備した画像は、Assetsにドラッグ&ドロップして追加します。

星が飛び散るようにする
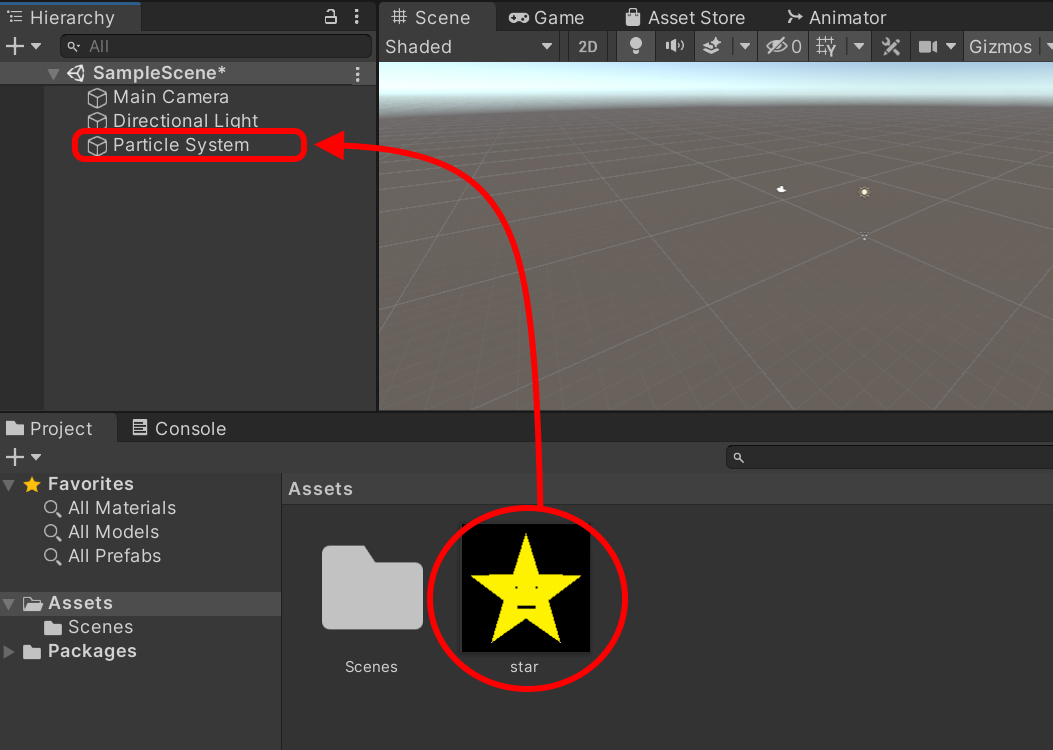
早速、Assetsに追加した星の画像をシーン上のParticle Systemにドラッグ&ドロップします。

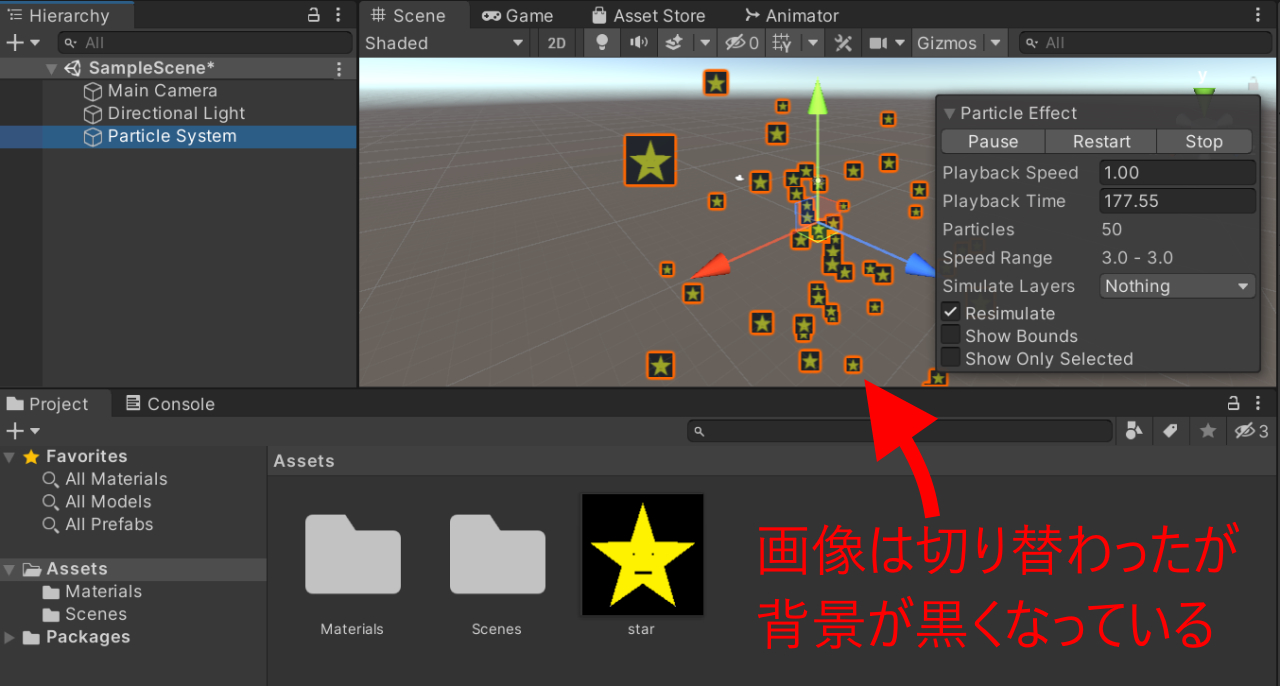
パーティクル画像が星に切り替わります。
ただ、ちょっと違和感があります。星の画像自体は透明化してあるのに背景が黒いままです。

背景の透明色が適用されるように設定を変更します。
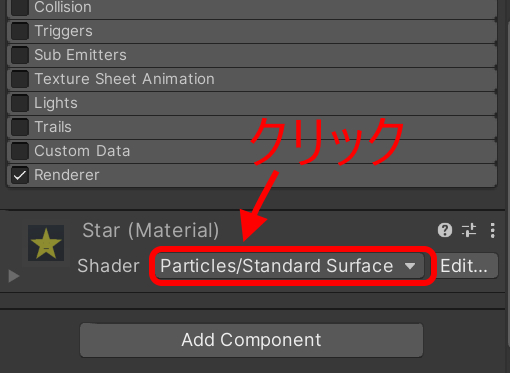
Inspectorウインドウをの一番下までスクロールしてShader項目をクリックします。

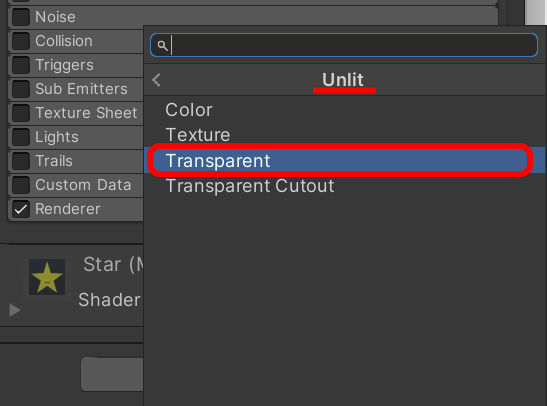
Unlit > Transparent の順に選択します。

背景色が透明になり、自然な見た目となります。

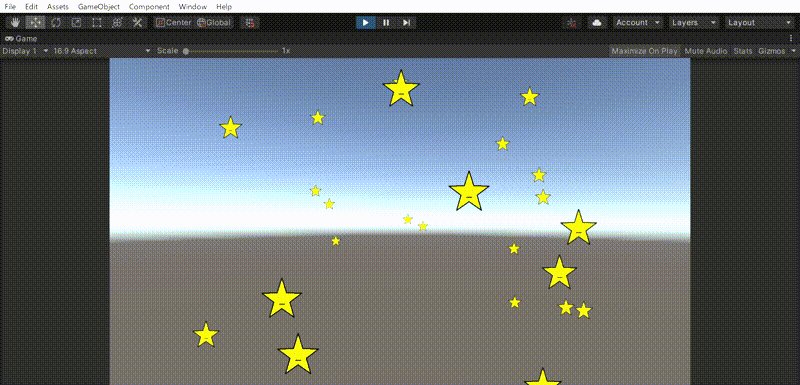
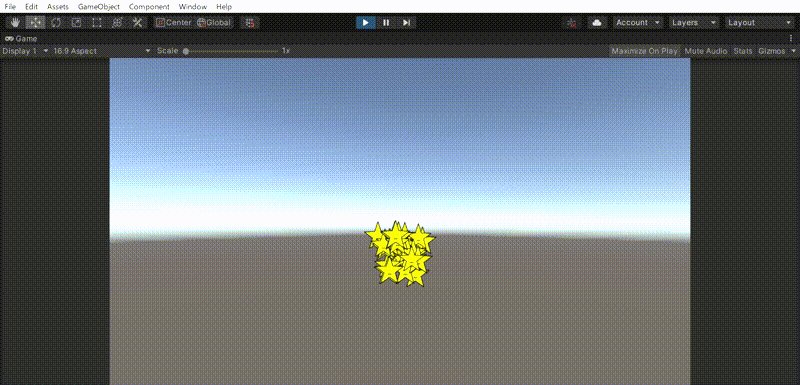
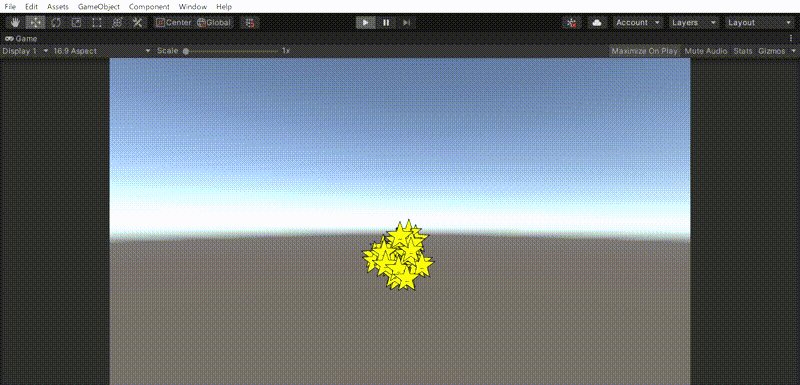
ここまでの実行イメージ

それなりに飛び散る感じにはなっていますが、飛び散ったあとも星の大きさが変化しないため、少し違和感があります。
星がだんだんと小さくなって消えるようにします。
星をフェードアウトさせて完成!
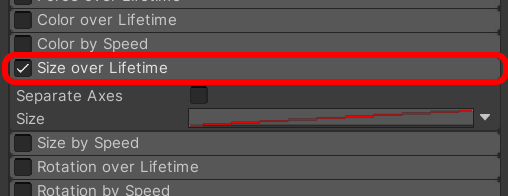
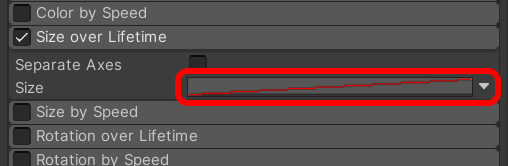
Particle SystemのInspectorウインドウから、Size over Lifetime にチェックを入れクリックします。

表示された項目のグラフ部分をクリックします。

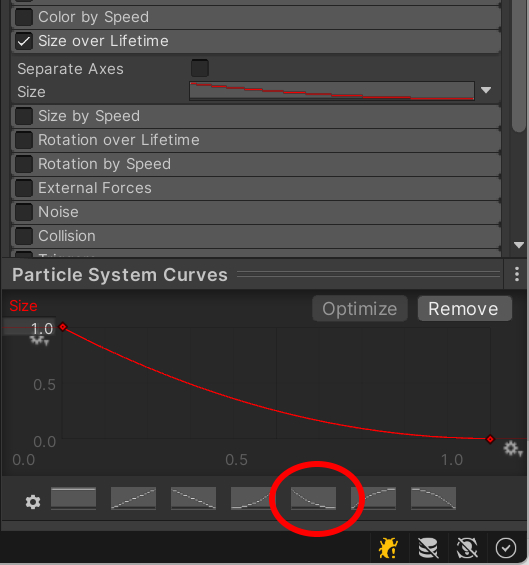
Particle System CurvesというタイトルバーがInspectorウインドウ下部に表示されているのでクリックして開きます。
表示されるグラフの種類からだんだん小さくグラフを選択します。

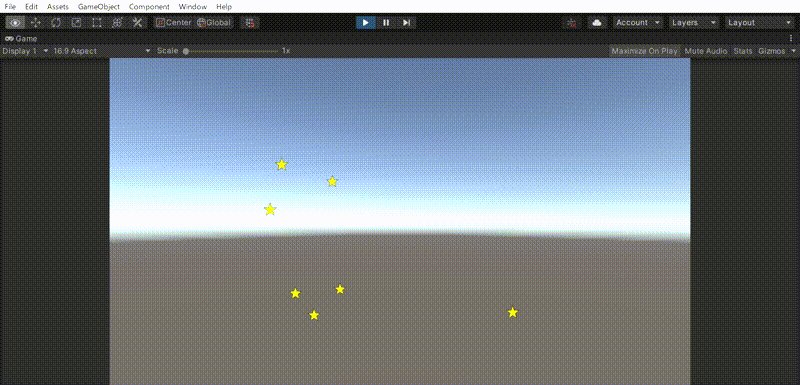
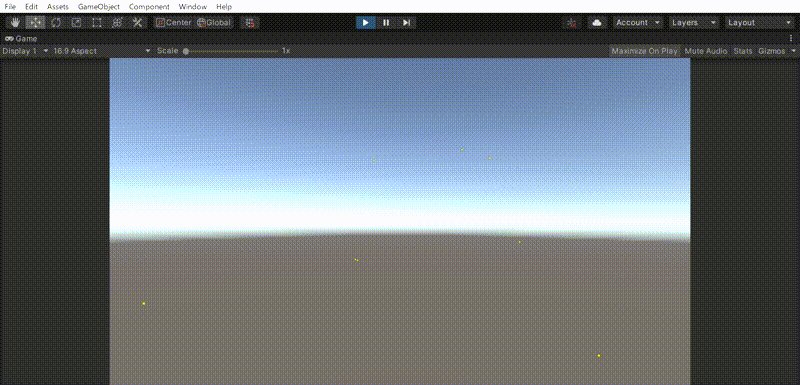
実行確認してみてください。
星が飛び散った後、だんだん小さくなって消えます。

パーティクル全体の時間(Duration)や初速度(Start Speed)など適当に調整してみてください。
最後にLoopingのチェックを外して、星が飛び散るエフェクトとして完成です。

プレハブ化して再利用できるようにする
作った星が飛び散るエフェクトをスクリプトなどから利用するため、シーンからAssetsにドラッグ&ドロップしてプレハブ化します。(名前は分かりやすい名称StarParticleとしました)

実際の利用例
星とハートのエフェクト部分で利用しています。
敵を倒したときの爆破エフェクトで利用しています
以上、Unity:星が飛び散るエフェクトを作るでした。



コメント