通常、サイト内の文章はpタグやtextareaタグを使うと句読点や単語単位で自動改行されてしまいます。
等幅フォントで1行の文字数を決めて自動改行したくない場合は line-break: anywhere; がおすすめです。
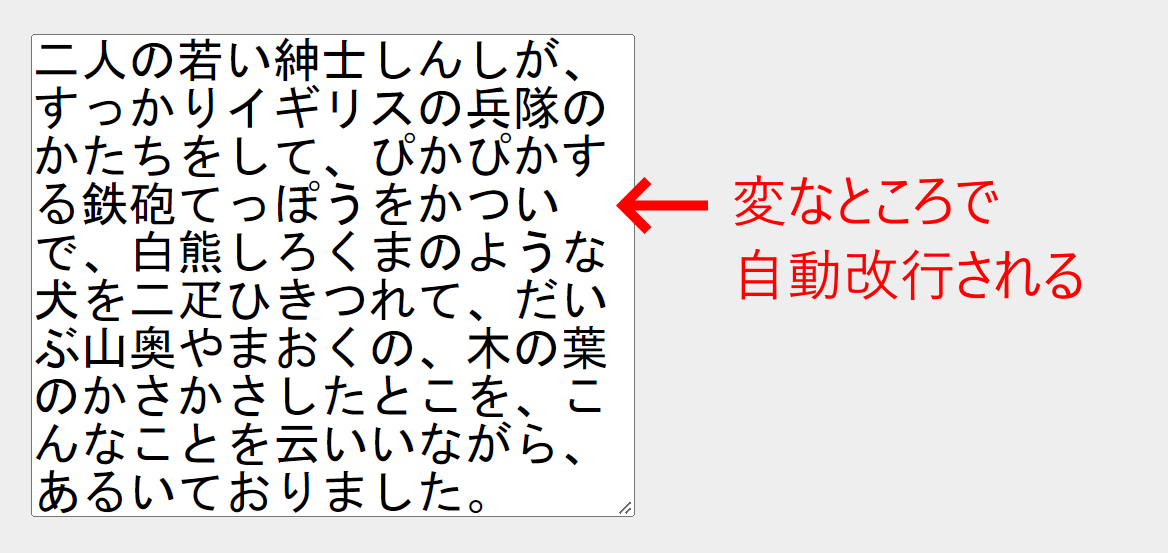
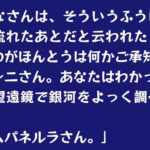
何も設定しないと勝手に自動改行してしまう
CSSに文字の改行関連の設定を何も設定しないと変なところで自動改行されます。

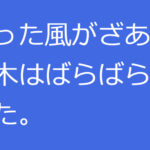
絶対に自動改行させない場合
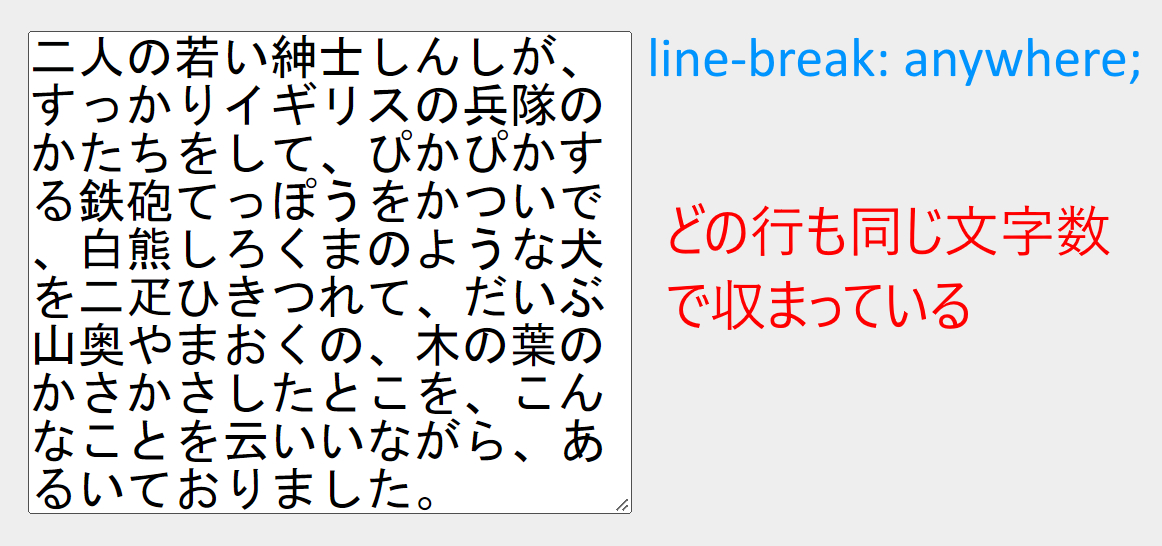
line-break: anywhere; を使うと文字の自動改行をしません。
分かりやすいように等幅フォントでtextareaタグに文章を挿入してみました。どの行も同じ文字数で収まっているのが分かります。

index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>文字列を自動改行させない</title>
</head>
<body>
<main>
<textarea cols="24" rows="10">二人の若い紳士しんしが、すっかりイギリスの兵隊のかたちをして、ぴかぴかする鉄砲てっぽうをかついで、白熊しろくまのような犬を二疋ひきつれて、だいぶ山奥やまおくの、木の葉のかさかさしたとこを、こんなことを云いいながら、あるいておりました。</textarea>
</main>
</body>
</html>
style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
body{
padding: 2em;
background-color: #eee;
font-family: monospace;
}
textarea{
font-size: 24pt;
line-break: anywhere;
}
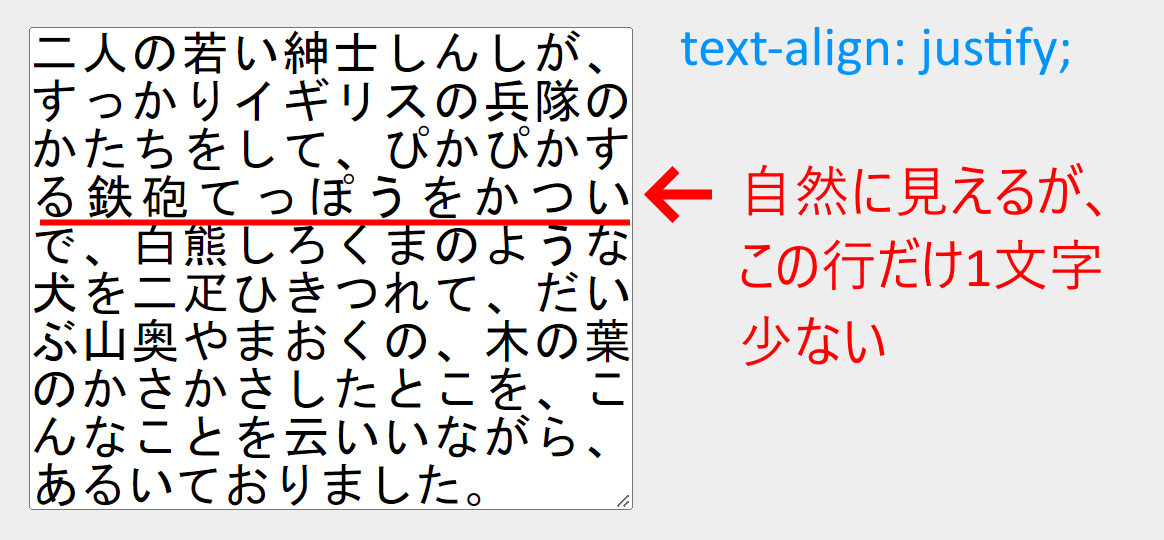
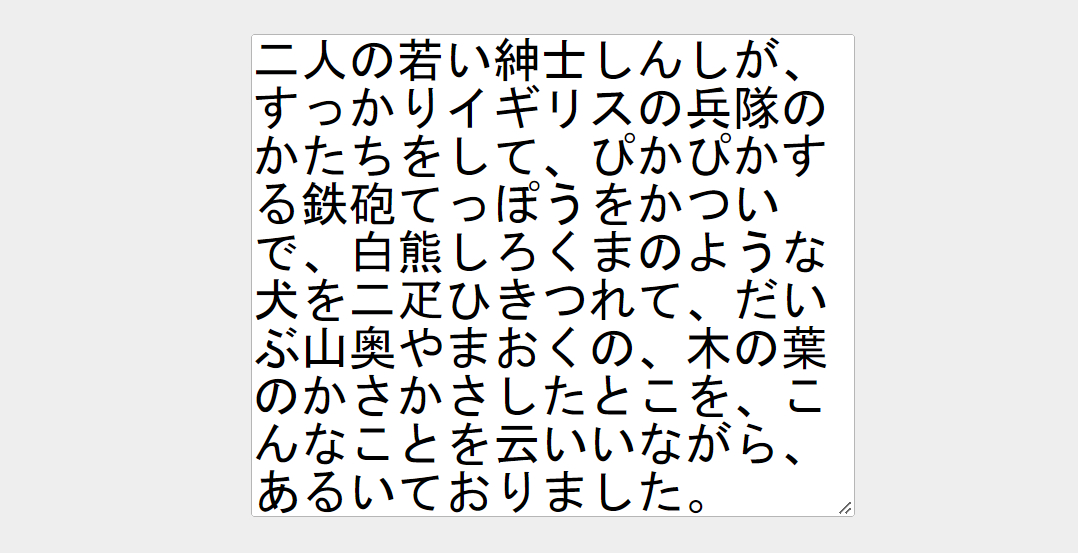
改行を自然に見せたい場合(1行の文字数は文章により変化します)
1行の文字数をそろえる必要がない場合は、text-align: justify; を使って自動改行を自然に見せることもできます。

index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>文字列を自動改行させない</title>
</head>
<body>
<main>
<textarea cols="24" rows="10">二人の若い紳士しんしが、すっかりイギリスの兵隊のかたちをして、ぴかぴかする鉄砲てっぽうをかついで、白熊しろくまのような犬を二疋ひきつれて、だいぶ山奥やまおくの、木の葉のかさかさしたとこを、こんなことを云いいながら、あるいておりました。</textarea>
</main>
</body>
</html>
style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
body{
padding: 2em;
background-color: #eee;
font-family: monospace;
}
textarea{
font-size: 24pt;
text-align: justify;
}
以上、pタグやtextareaタグ内の文字列を自動改行させないでした。



コメント