HTMLを使って特殊文字をページに表示するには文字実態参照を使って記述をします。
文字実体参照は、例えば、©2020 dianxnao.com などのような表記の © の部分とか、商標に利用する®、™、HTMLタグの記述に必須な< >などの記号の事です。
主な文字実態参照を示します。
主な文字実体参照一覧
| 文字実体参照 | 表示文字 | 意 味 |
|---|---|---|
& | & | アンパサンド記号 |
© | © | コピーライト |
> | > | 大なり記号 > を表す |
< | < | 小なり記号 < を表す |
" | “ | ダブルクォーテーション記号 “ を表す |
® | ® | 登録商標 |
™ | ™ | 商標 |
文字実体参照を使わない事で起きるよくある事例
ホームページ上で頭の中では次のようにタグの説明をしよう考えたとします。
<p>タグは、段落の開始を表します。段落の終了は</p>と表します
これをHTMLでそのまま記述してしまうと、ブラウザ上では次のように表示されてしまいます。
タグは、段落の開始を表します。段落の終了は
と表します
理由は簡単で、pタグがそのままpタグとして認識されているのです。
こんな時、文字実体参照を使うと意図した表示にすることが出来ます。
上記の場合、<>が文字実体参照にあたるので、これをそれぞれ<と>に修正して記述します。
<p>タグは、段落の開始を表します。段落の終了は</p>と表します
文字実体参照を使う事で、ブラウザ上では以下のように意図した表示になります。
<p>タグは、段落の開始を表します。段落の終了は</p>と表します
ちなみにこの記事を書くのに使っているWordPressでは、HTMLタグをそのまま記述すると自動的に文字実体参照に変換してくれるので、あえて> などと記述する必要はありません。便利なような便利でないような…
以上、HTMLでの特殊文字©などの表記方法でした。
文字実体参照を使ったサンプル
簡単なサンプルを示します。
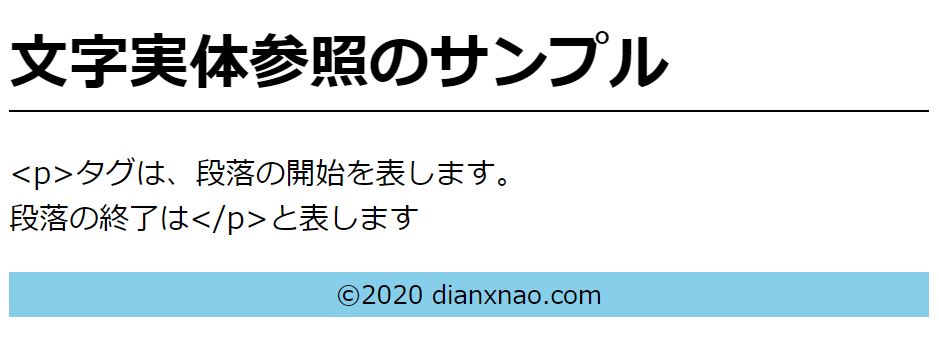
表示イメージ

ファイル名:moji_jittai.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字実体参照のサンプル</title>
<style>
h1{
border-bottom: solid 1px #000;
}
footer{
text-align: center;
background-color: skyblue;
}
</style>
</head>
<body>
<header>
<h1>文字実体参照のサンプル</h1>
</header>
<div id="contents">
<p><p>タグは、段落の開始を表します。<br>段落の終了は</p>と表します</p>
</div>
<footer>
<p><small>©2020 dianxnao.com</small></p>
</footer>
</body>
</html>


コメント
[…] 【条件】・footerタグには各自の著作権表示を含める 例)©2020 Shuichi Takeda(→©は文字実体参照を利用)・著作権表示は中央揃えとする・背景画像は横に並べる。・footerタグの高さは背景画像の高さと同じに設定する […]