今回は項目を並べたりサイトメニューなどに利用されるリストタグについて実践します。
この記事で紹介するタグ:ol ul li
リストタグのサンプル
まずはブラウザでの表示イメージです。

HTMLソースコードは以下のようになります。
ファイル名:html02.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTMLの基本タグ2</title>
</head>
<body>
<h1>HTMLの基本タグ2</h1>
<h2>好きなサイトBest3</h2>
<ol>
<li>YouTube</li>
<li>GIGAZINE</li>
<li>はてなブックマーク</li>
</ol>
<h2>好きなジャンル</h2>
<ul>
<li>SF</li>
<li>ミステリー</li>
<li>ホラー</li>
</ul>
</body>
</html>
解説
リストタグは2種類あります。
左が番号付きリスト(olタグ)、右が番号なしリスト(ulタグ)です。

olタグ(番号付きリスト) 
ulタグ(番号なしリスト)
olタグ、ulタグともに単独で使うのではなく、liタグと組み合わせて使います。
イメージとしては、olまたはulタグで番号の有り無しを決定しておき、中身の項目をliタグで設定する、といった感じです。
olタグの使い方
基本はこのように番号付きリストの枠をつくります。
<ol>
リストのなかみ
</ol>
次にリストの項目をliタグで入れます。
<li>~</li>でくくられた文字等は先頭に1番から番号が付き、最後に改行が入ります。
<ol>
<li>YouTube</li>
<li>GIGAZINE</li>
<li>はてなブックマーク</li>
</ol>
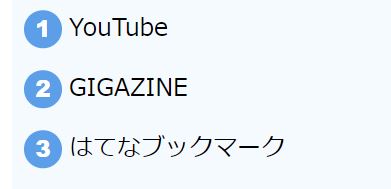
表示イメージ

ulタグの使い方
基本はこのように番号なしリストの枠をつくります。
<ul>
リストのなかみ
</ul>
使い方は、番号付きリスト(olタグ)と基本的に同じで、番号が有るか無いかの差です。
<li>~</li>でくくられた文字等は先頭に・が付き、最後に改行が入ります。
<ul>
<li>SF</li>
<li>ミステリー</li>
<li>ホラー</li>
</ul>
表示イメージ

ちなみにHTMLでは限界がありますが、CSSを併用するとさらに表現は広がります。
例えばこんな感じ。

アルファベットのAから始まる 
白丸の「・」

色を付けて丸に数字 
アイコンで表示
CSSを使うと華やかになります。
HTMLはあくまで骨格だということがよく分かります。
とは言え、あくまでHTMLが基本ですので、まずはHTMLをきちんとマスターしましょう。
以上、HTMLの基本タグ2リストタグでした。
ぜひ使いどころで使ってみてください。
課題
1
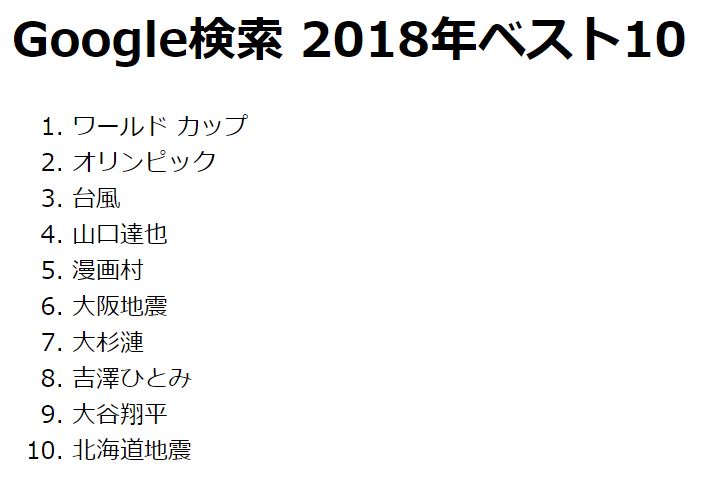
リストタグを使って日本で2020年にGoogle検索された急上昇ランキングベスト10を作成せよ。
ファイル名:google2020.html
イメージ(※データは2018年バージョンです)

ヒント
・h1タグ、olタグ、liタグ
・急上昇ランキングについては「Google Trends Year in search2020」などとして検索してみてください
2
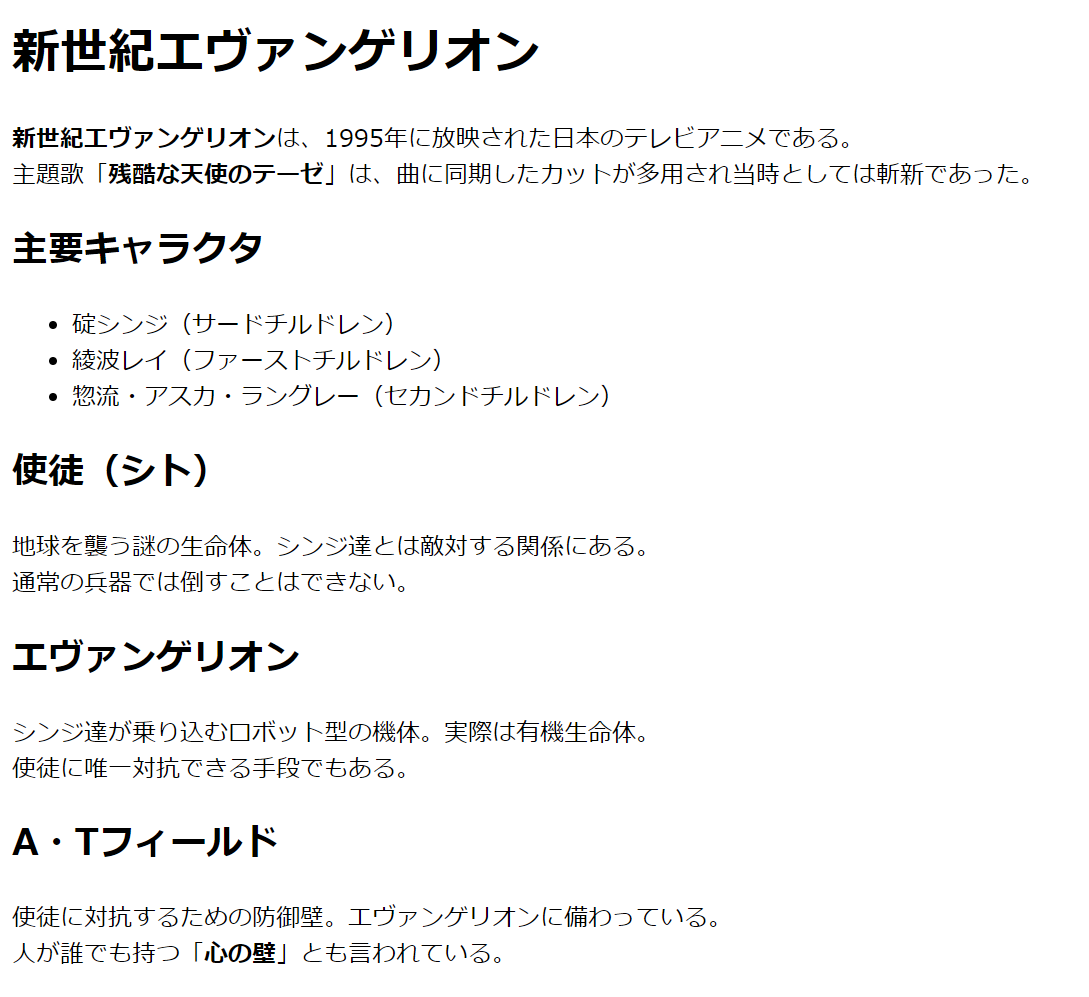
リストタグを使い以下のようなエヴァンゲリオンまとめサイトを作成せよ。
なお、段落内の改行はイメージの通りとする。
ファイル名:eva.html
イメージ

ヒント
・h1タグ、h2タグ、pタグ、strongタグ、brタグ、ulタグ、liタグ


コメント