サイト上で動画を再生する場合、YouTubeの共有を使ってiframe埋め込みを使うことが一般的になりましたが、自分で持っている動画ファイルや音声ファイルなどをサイトで再生させたい時があります。
videoタグを利用すれば簡単にできます。
基本的なvideoタグの使い方
例えば、index.htmlと同じフォルダ内にmyvideo.mp4という動画ファイルがある場合、再生ボタン等をつけた動画を表示するHTMLは以下のようになります。
<video controls width="640" height="360" src="myvideo.mp4"></video>
表示イメージ

正確にはvideoタグはインライン要素(文字と同じ扱い)のため、pタグ等のブロック要素に含めて記述します。
<p><video controls width="640" height="360" src="myvideo.mp4"></video></p>
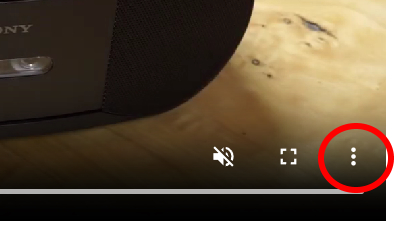
videoタグにcontrols属性を追加することで再生ボタンやボリューム・最大化ボタン等が最初から表示されるようになります。
widthとheightは表示する際の幅と高さのピクセルサイズを指定します。省略した場合は、その動画の元の大きさで表示されます。
srcに再生したい動画ファイル名を指定します。
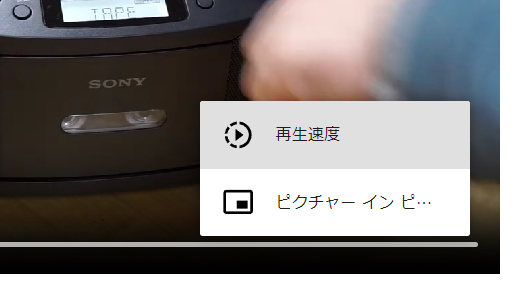
ちなみにcontrolsを指定したときに表示される縦の三点ボタンを押すと再生速度の変更やピクチャーインピクチャ機能も利用できます。


videoタグは音声ファイルも再生できる
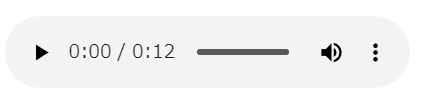
次のようにvideoタグに音声ファイル名を指定すれば、動画だけでなく音声ファイルの再生も可能です。
<video controls src="kaeru.mp3"></video>
表示イメージ

videoタグを使って動画を自動再生するには?
muted(音量OFF)を伴うautoplay属性を追加すれば自動再生させることができます。
以下は、自動再生する場合の記述例です。
<video muted autoplay controls width="640" height="360" src="myvideo.mp4"></video>
表示イメージ

controlsをつけずに自動再生も可能です。(使い勝手は良くないですが…)
<video muted autoplay width="640" height="360" src="myvideo.mp4"></video>
実は以前のブラウザでは、autoplay属性だけで自動再生できました。
最近は、音声を再生しながらの自動再生がブラウザ側で禁止されたため、mutedをつける必要が出てきました。
複数の動画形式に対応させるには?
再生する端末(パソコン・スマホ等)によっては、指定した動画ファイルの形式が対応しているとは限りません。
端末で再生可能な動画形式を自動的に選択してれるようにsourceタグを使って以下のように複数の動画形式を指定して再生させることもできます。
<video controls> <source src="myvideo.webm" type="video/webm"> <source src="myvideo.mp4" type="video/mp4"> </video>
この場合、sourceタグのsrc属性で指定した動画ファイルを上から順にチェックして動画を再生します。
参考



コメント