HTMLとCSSの練習問題です。
各イメージに合うようなホームページを作成してください。
解答例もあるので気軽に取り組んでください。
でもすぐに見ないで、一度自分で考えた方が上達します!
練習1 ( h1タグ, h2タグ, pタグ, brタグ )
ファイル名:HTML練習1.html
表示イメージ

HTML練習1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML練習問題1</title>
</head>
<body>
<h1>和風について</h1>
<h2>木下ルイ(作)</h2>
<p>「大根おろしのせたら和風かよ!」<br>
そいつは突然大きな声で僕に言った。僕はそんなことを考えたことがなかったので、ただ黙っていた。</p>
<p>翌日、彼は学校を休んだ。<br>僕はまだ彼の言った和風のことを考えていた。</p>
</body>
</html>
補足
段落の終了タグ</p>の後は、自動的に改行表示となります。
段落内の改行には、<br>タグを使います。
練習2 ( olタグ, liタグ )
ファイル名:HTML練習2.html
表示イメージ

HTML練習2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML練習問題2</title>
</head>
<body>
<h1>月の和名</h1>
<ol>
<li>睦月(むつき)</li>
<li>如月(きさらぎ)</li>
<li>弥生(やよい)</li>
<li>卯月(うづき)</li>
<li>皐月(さつき)</li>
<li>水無月(みなづき)</li>
<li>文月(ふみづき)</li>
<li>葉月(はづき)</li>
<li>長月(ながつき)</li>
<li>神無月(かんなづき)</li>
<li>霜月(しもつき)</li>
<li>師走(しわす)</li>
</ol>
</body>
</html>
練習3 ( imgタグ, strongタグ )
ファイル名:HTML練習3.html
※画像はこちらからダウンロードしてください
表示イメージ

HTML練習3.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML練習問題3</title>
</head>
<body>
<p>コーラとDr.Pepperのどちらが好きかといわれたら...<br>もちろん<strong>Dr.Pepper</strong>です。</p>
<p><img src="dr_pepper.jpg" width="400" height="300" alt="Dr.Pepperの缶の画像"></p>
</body>
</html>
補足
imgタグのwidth, height, alt等の属性は省略可能ですが、widthとheightは表示速度への影響、altはSEOへの影響がそれぞれあるため、設定した方が良いでしょう。
imgタグのsrcに設定する画像ファイル名には注意が必要です。Windowsパソコンでは大文字と小文字の区別が無いため、「DSC90123.JPG」と「DSC90123.jpg」は同じファイルとして表示してくれますが、サーバにアップロードすると違うファイルとして認識されます。サーバで利用されているLinuxなどのOSでは、大文字・小文字の区別があるためです。
imgタグに設定する画像ファイル名と実際の画像ファイル名はきちんと大文字・小文字も含めて合わせておきましょう。
練習4(aタグ)
ファイル名:HTML練習4.html
芸術家の草間彌生さんのWikipediaへのリンクを張った以下のようなページを作ってみてください。(「こちら」の部分をクリックすると別タブでページが表示される形です)
表示イメージ

HTML練習4.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML練習問題4</title>
</head>
<body>
<p>草間彌生(くさまやよい)に関しては<a href="https://ja.wikipedia.org/wiki/%E8%8D%89%E9%96%93%E5%BD%8C%E7%94%9F" target="_blank">こちら</a>が詳しいです。</p>
</body>
</html>
補足
aタグのリンク先を別タブで表示したい場合は、target=”_blank” を設定します。
練習5( table, caption, tr, th, td )
次のイメージに合うようにHTMLテーブルタグを使ってホームページを作りなさい。
ファイル名:HTML練習5.html
表示イメージ

HTML練習5.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML練習問題5</title>
</head>
<body>
<table border>
<caption>発着駅</caption>
<tr><th>日本語名</th><th>英字名</th></tr>
<tr><td>東京</td><td>Tokyo</td></tr>
<tr><td>大阪</td><td>Osaka</td></tr>
<tr><td>名古屋</td><td>Nagoya</td></tr>
</table>
</body>
</html>
補足
今回テーブルタグの先頭を<table border>としていますが、あくまで枠線を表示するためです。(デフォルトでは枠線が見えないため)基本的には<table>としてください。
HTMLタグでのテーブルは、あくまでデータをセルを使って並べる役割しかもたないため、枠線などの見た目はCSSを使って指定することが基本です。(次の練習6を参考にしてください)
練習6(tableタグのCSS)
練習5のheadタグにCSSを記述して以下のようなイメージのページにしてください。
ファイル名:HTML練習6.html
なお、見出しセル(th)、データセル(td)の内側余白は上下左右1文字分空けるものとする。
表示イメージ

HTML練習6.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML練習問題6</title>
<style>
table{
border-collapse: collapse;
border: solid 1px black;
}
th, td{
border: solid 1px black;
padding: 1em;
}
</style>
</head>
<body>
<table>
<caption>発着駅</caption>
<tr><th>日本語名</th><th>英字名</th></tr>
<tr><td>東京</td><td>Tokyo</td></tr>
<tr><td>大阪</td><td>Osaka</td></tr>
<tr><td>名古屋</td><td>Nagoya</td></tr>
</table>
</body>
</html>
補足
tableタグとth、tdタグにはそれぞれ枠線があるため両者をくっつけた表示にしないと練習5のような見た目となってしまいます。
ポイントは以下の border-collapse プロパティの部分です。
table{
border-collapse: collapse;
border: solid 1px black;
}
プロパティ値をcollapseにすることでtableタグとth, tdタグそれぞれの枠線が1本で表示されます。
練習7(CSS: color, background-color)
ページの背景色や文字色を変更して以下のようなイメージとせよ。
なお、「和風」の部分は強調文字とする。
ファイル名:HTML練習7.html(headタグ内にCSSを記述)
表示イメージ

HTML練習7.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML練習問題7</title>
<style>
body{
background-color: green;
color: white;
}
strong{
color: yellow;
}
</style>
</head>
<body>
<p>大根おろしのせたら<strong>和風</strong>かよ!</p>
</body>
</html>
補足
特定の文字を強調するには、strongタグを使います。意味は、強い重要性項目です。strongタグを使うと表示がデフォルトで太字になりますが、見た目に関しては、あくまでCSSの役割です。
練習8(CSS:border, border-bottom, padding…)
以下のようなイメージの見出しと段落を作成せよ。
ファイル名:HTML練習8.html(headタグ内にCSSを記述)
なお、フォントサイズと文字色は問わないが、必ず設定してあること。
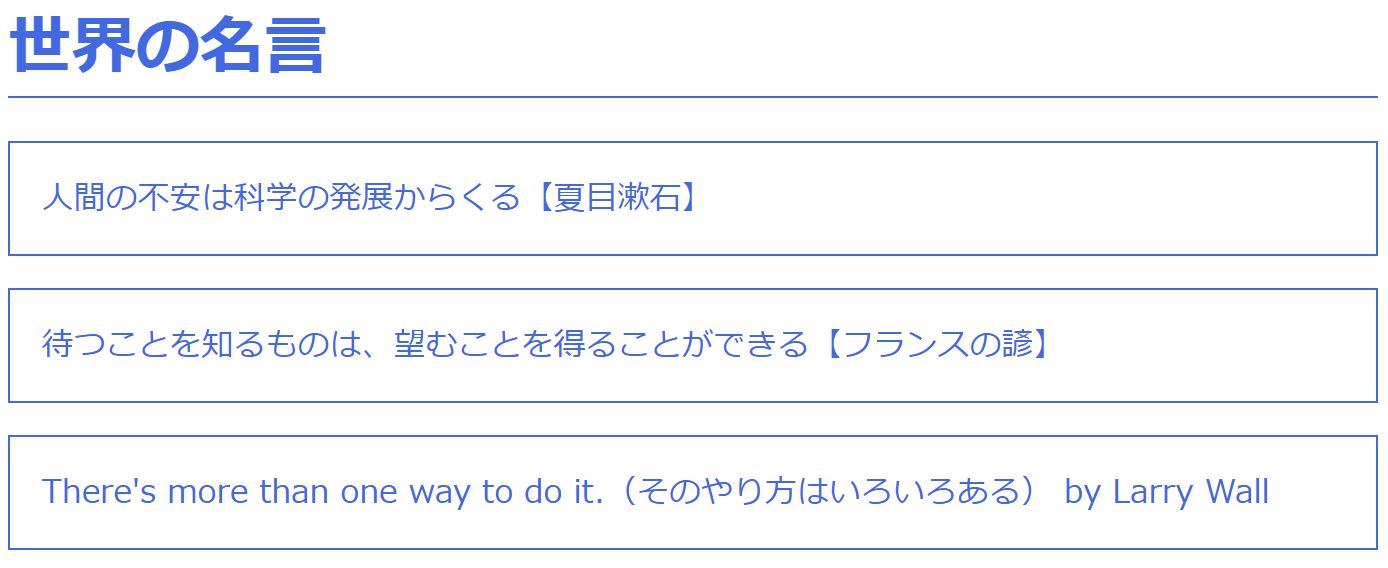
表示イメージ

HTML練習8.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML練習問題8</title>
<style>
body{
color: royalblue;
font-size: 16pt;
}
h1{
border-bottom: solid 1px royalblue;
}
p{
padding: 1em;
border: solid 1px royalblue;
}
</style>
</head>
<body>
<h1>世界の名言</h1>
<p>人間の不安は科学の発展からくる【夏目漱石】</p>
<p>待つことを知るものは、望むことを得ることができる【フランスの諺】</p>
<p>There's more than one way to do it.(そのやり方はいろいろある) by Larry Wall</p>
</body>
</html>
補足
イメージでは、枠線と文字の間に余白があります。これは内側余白のプロパティpaddingを使います。borderプロパティは、上下左右の枠線を表します。下線のみ枠線を指定したい場合は、border-bottomプロパティを利用します。
練習9(CSS:クラスの利用)
CSSのクラスを利用して練習8の段落内の文字色を変更せよ。
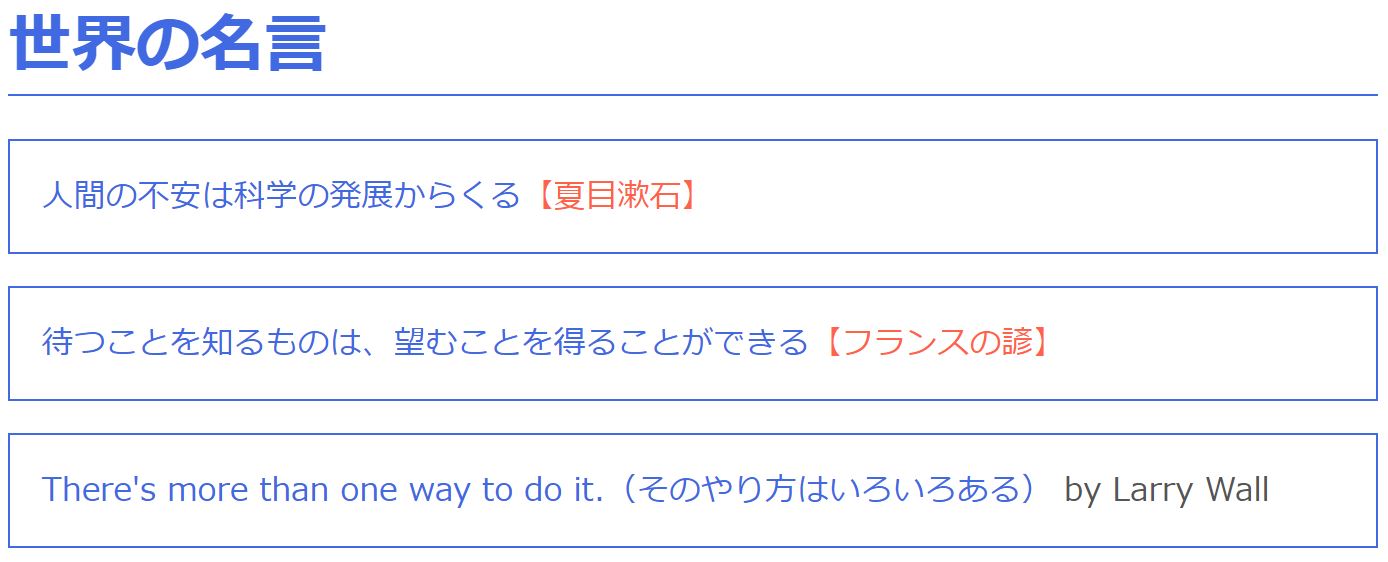
注)表示イメージでは2種類の文字色を変更している(文字色は問わない)
ファイル名:HTML練習9.html(headタグ内にCSSを記述)
表示イメージ

HTML練習9.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML練習問題9</title>
<style>
body{
color: royalblue;
font-size: 16pt;
}
h1{
border-bottom: solid 1px royalblue;
}
p{
padding: 1em;
border: solid 1px royalblue;
}
.red{
color: tomato;
}
.eigo{
color: #555;
}
</style>
</head>
<body>
<h1>世界の名言</h1>
<p>人間の不安は科学の発展からくる<span class="red">【夏目漱石】</span></p>
<p>待つことを知るものは、望むことを得ることができる<span class="red">【フランスの諺】</span></p>
<p>There's more than one way to do it.(そのやり方はいろいろある) <span class="eigo">by Larry Wall</span></p>
</body>
</html>
補足
各段落タグ内で一部の色を変更したかったので、spanタグのクラスを利用しましたが、今回のような引用した文章や著者名・作品名などを表す正式なタグとしては、それぞれblockquoteタグ(引用)、citeタグ(作品名等)が挙げられます。
以下の解答例2を参考にしてください。
HTML練習9_2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML練習問題9_2</title>
<style>
body{
color: royalblue;
font-size: 16pt;
}
h1{
border-bottom: solid 1px royalblue;
}
blockquote{
padding: 1em;
border: solid 1px royalblue;
}
cite{
font-style: normal;
color: tomato;
}
cite.eigo{
color: #555;
}
</style>
</head>
<body>
<h1>世界の名言</h1>
<blockquote><p>人間の不安は科学の発展からくる<cite>【夏目漱石】</cite></p></blockquote>
<blockquote><p>待つことを知るものは、望むことを得ることができる<cite>【フランスの諺】</cite></p></blockquote>
<blockquote><p>There's more than one way to do it.(そのやり方はいろいろある) <cite class="eigo">by Larry Wall</cite></p></blockquote>
</body>
</html>
補足
blockquote(引用文)、cite(作品名や著者名)を利用するとタグ内の文字が何を表しているか把握することができます。ただし、citeタグは、デフォルトで英文字の表示が斜体となるため、違和感があるのであれば、font-style: normal; などと文字スタイルを標準に戻しておく必要があります。
練習10(HTMLとCSS)
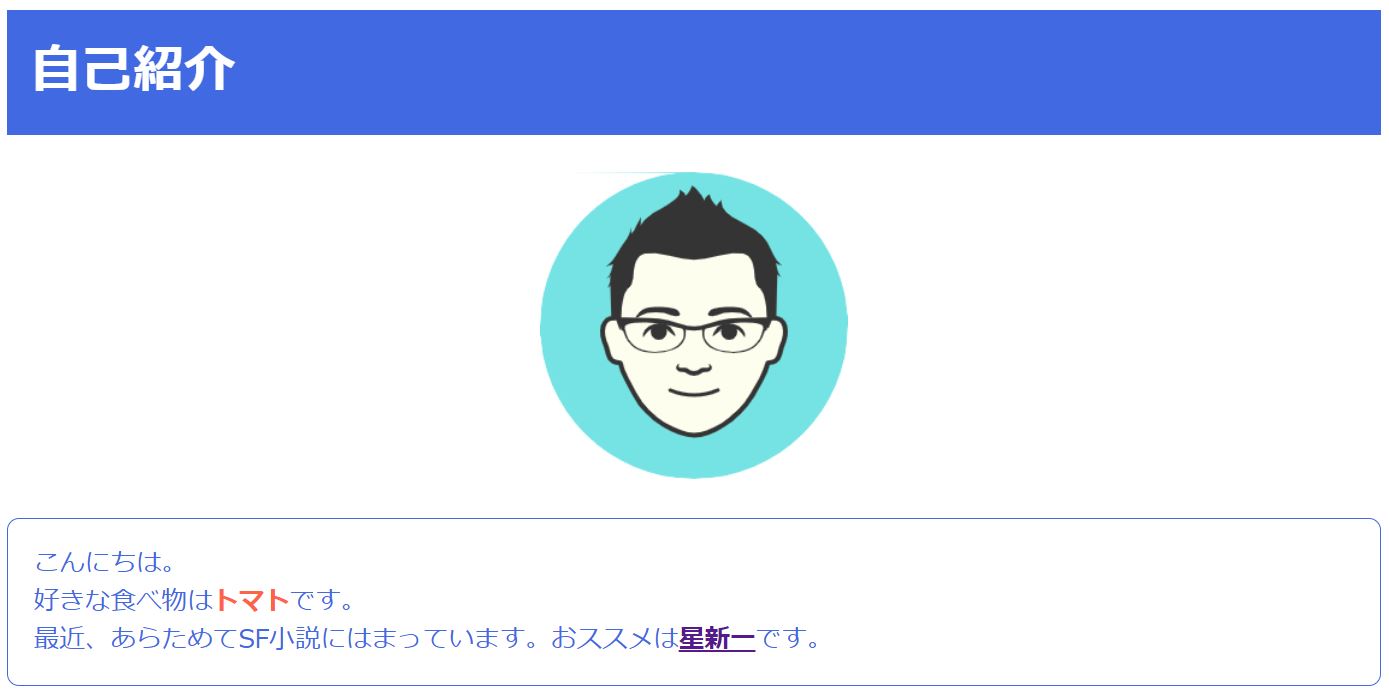
習ったことを生かしてプロフィールページを作ってください。
ファイル名:HTML練習10.html(headタグ内にCSSを記述)
例)見出しを目立たせる、画像が中央揃え、リンク先はAmazonの書籍などなど
ちなみに以下の似顔絵画像は「イケてる似顔絵メーカー」のサイトで作成しました。簡単に似顔絵画像が作成できるので、ぜひ利用してみてください。
表示イメージ

HTML練習10.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML練習問題10</title>
<style>
body{
color: royalblue;
font-size: 16pt;
}
h1{
background-color: royalblue;
color: white;
padding: 20px;
}
p{
padding: 0.1em;
}
p.waku{
padding: 1em;
border: solid 1px royalblue;
border-radius: 10px;
}
.center{
text-align: center;
}
.tomato{
color: tomato;
}
</style>
</head>
<body>
<h1>自己紹介</h1>
<p class="center"><img src="kao.png" width="256" height="256" alt="自画像アイコン"></p>
<p class="waku">こんにちは。<br>
好きな食べ物は<strong class="tomato">トマト</strong>です。<br>
最近、あらためてSF小説にはまっています。おススメは<strong><a href="https://www.amazon.co.jp/%E3%82%88%E3%81%86%E3%81%93%E3%81%9D%E5%9C%B0%E7%90%83%E3%81%95%E3%82%93-%E6%96%B0%E6%BD%AE%E6%96%87%E5%BA%AB-%E6%98%9F-%E6%96%B0%E4%B8%80/dp/4101098026" target="_blank">星新一</a></strong>です。</p>
</body>
</html>
補足
枠線を設定するborderプロパティは、border-radiusを使うと角を丸めることができます。
例)
border-radius: 10px;
段落などのブロックレベル要素の中身を中央揃えにしたい時は、text-alignプロパティをのプロパティ値をcenter(中央)とします。text-alignのプロパティ値は、left(左揃え)、right(右揃え)がそれぞれ存在します。
例)
.center{
text-align: center;
}



コメント