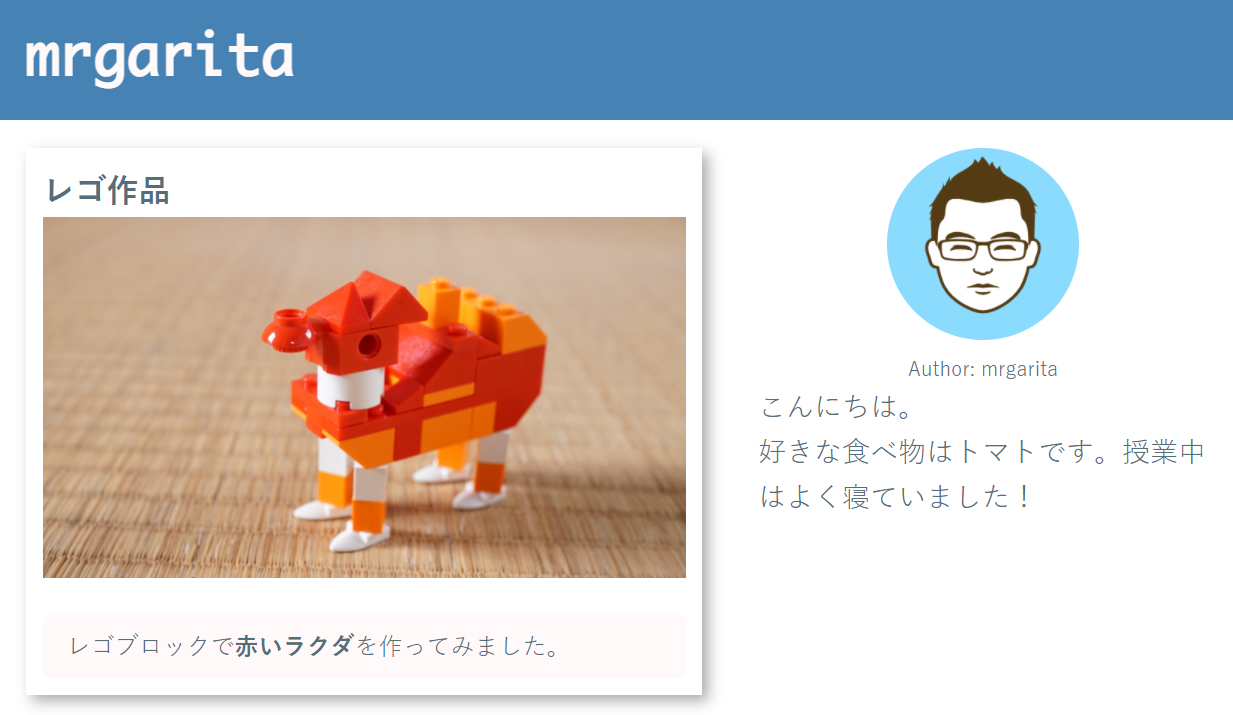
作成するサイトイメージ

実際の見本は以下で確認できます。
作成内容
- スマホ等で各自が撮影した画像を紹介する
- おすすめするYouTube動画の紹介
- 好きな場所をGoogleマップの地図埋め込みで紹介
もちろんパソコン、スマートフォンどちらで閲覧しても見やすいサイトにします。
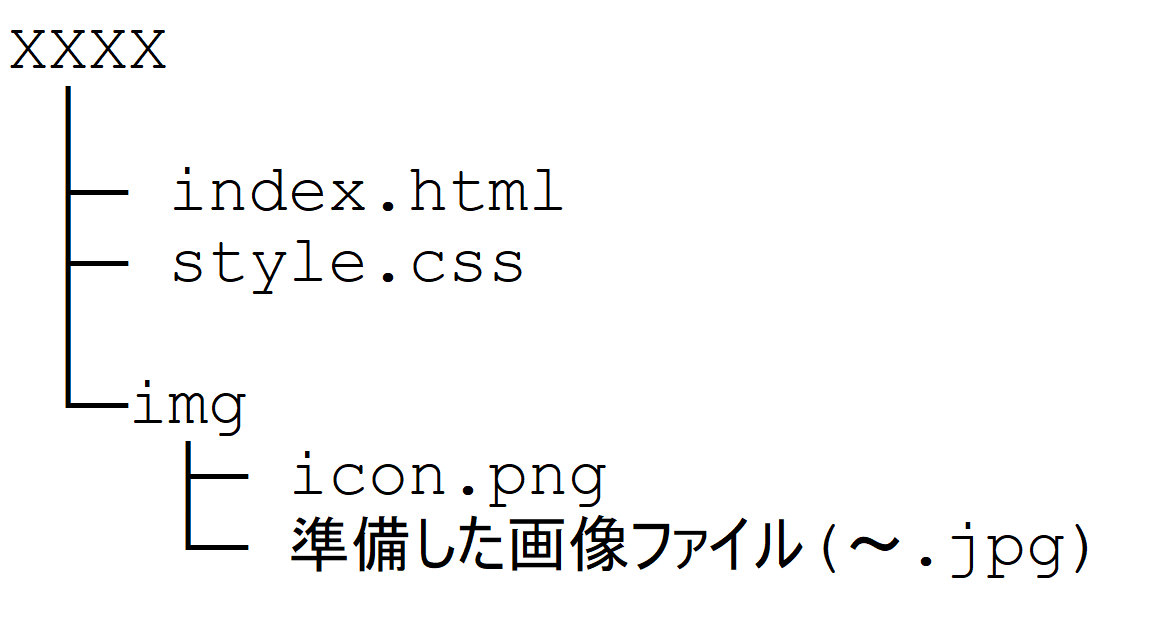
ファイル構成
XXXXはアップロードフォルダ名です。

ファイルの説明
| index.html | HTMLファイル |
| style.css | CSSファイル |
| icon.png | イケてる似顔絵メーカーで作成した各自のプロフィール画像 imgフォルダに保存 |
| 準備した画像ファイル(~.jpg) | スマホやデジカメで撮影したJPEG形式の画像 ※長辺を1280ピクセルにしてimgフォルダに保存 |
ひな型ダウンロード
イメージのひな型をZIP形式にて用意しました。必要部分を修正してお使いください。
※画像ファイルはicon.pngのみサンプルとして入っています。
HTMLとCSSのソースコード
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,user-scalable=yes">
<link rel="stylesheet" type="text/css" href="style.css">
<title>Profile of XXXXXX</title>
</head>
<body>
<header>
<h1>XXXXXX</h1>
</header>
<div id="contents">
<!-- メイン -->
<div id="main">
<div class="waku">
<h2>画像タイトル</h2>
<p><img src="img/XXXXXX.jpg" alt="画像ファイルの説明"></p>
<p class="caption">画像についてひとこと</p>
</div>
<div class="waku">
<h2>動画タイトル</h2>
<div class="umekomi">
<!-- ここにYouTubeから取得したiframeタグを挿入 -->
</div>
<p class="caption">動画についてひとこと</p>
</div>
<div class="waku">
<h2>地図タイトル</h2>
<div class="umekomi">
<!-- ここにGoogleマップから取得したiframeタグを挿入 -->
</div>
<p class="caption">地図についてひとこと</p>
</div>
</div>
<!-- /メイン -->
<!-- サイドバー -->
<div id="sidebar">
<p class="icon"><img src="img/icon.png" width="128" height="128" alt="管理人画像"></p>
<p class="author">Author: XXXXXX</p>
<p>自己紹介文</p>
</div>
<!-- /サイドバー -->
</div>
<footer>
<p><small>© 2021 XXXXXX</p>
</footer>
</body>
</html>
style.css
/* style.css */
*{
margin: 0;
padding: 0;
}
body, p, form, ul, ol, input, button{
font-size: 14pt;
font-family: '游ゴシック', Futura, Helvetica, 'メイリオ', Osaka;
color: #546e7a;
}
/* ヘッダー部分 */
header{
font-family: Monaco, 'Courier New';
padding: 1em;
background-color: forestgreen;
color: #fffafa;
}
/* コンテンツ部分 */
#contents{
display: flex; /* 内包するボックスにフレキシブル要素を適用する */
}
/* メイン(左側要素) */
#main{
flex: 1; /* 伸び縮みする要素 */
padding: 1em;
background-color: white;
}
#main h2{
font-size: 16pt;
font-weight: 900;
}
#main .waku{
margin-bottom: 1em;
border: 1px solid #fff;
padding: 10px;
box-shadow: #aaa 3pt 3pt 7pt;
}
#main .waku .caption{
background-color: #fffafa;
padding : 0.5em 1em;
border-radius: 5px;
margin-top: 1em;
font-size: 12pt;
}
#main img{
width: 100%;
height: auto;
}
/* GoogleマップやYouTube動画の埋め込みタグ(iframeタグ)をフィットさせる */
/* 参考: https://whitewood-hp.com/web-tips/archives/3634 */
#main .umekomi{
position : relative;
height : 0;
padding-bottom : 56.25%; /* 縦横比の指定 */
overflow : hidden;
}
#main .umekomi iframe{
position : absolute;
top : 0;
left : 0;
width : 100%;
height : 100%;
}
/* /GoogleマップやYouTube動画の埋め込みタグ(iframeタグ)をフィットさせる */
/* サイドバー(右側要素) */
#sidebar{
flex-basis: 300px; /* 固定幅の要素 */
padding: 1em;
background-color: #fff;
}
#sidebar .icon{
text-align: center;
}
#sidebar .icon img{
border-radius: 128px;
}
#sidebar .author{
text-align: center;
font-size: 10pt;
}
/* フッター部分 */
footer{
padding: 1em;
background-color: forestgreen;
text-align: center;
}
footer p{
color: #fff;
}
footer a{
text-decoration: none;
color: #fff;
}
/* 幅が狭くなったら、縦に並べる */
@media screen and (max-width: 800px){
h1{
text-align: center;
}
#contents{
flex-direction: column; /* 縦に */
}
#main{
flex-basis: 100%; /* 幅を再設定 */
}
#sidebar{
flex-basis: 100%; /* 幅を再設定 */
}
#sidebar p{
text-align: center;
font-size: 12pt;
}
}
参考
GoogleマップとYouTube動画を埋め込む手順です
プロフィールサイトに利用したCSSフレックスボックス他レイアウトについての資料です

CSS GridとFlexboxで驚くほど簡単にレスポンシブレイアウトを実装する方法
レスポンシブWebデザインの実装に欠かせないメディアクエリを使わずに、CSS GridとFlexboxでレスポンシブなレイアウトを実装する方法を紹介します。レスポンシブなレイアウトにはメディアクエリが...
GoogleWebフォントを使ってみる
Google Web Fontsを使ってみよう




コメント