作ったばかりのワードプレスサイトはデフォルトの状態です。見た目がみんな一緒という事です。
まずはやる気の出る「見た目」から変えていきます。
ダッシュボードからテーマを変更する方法
WordPressで作ったサイトの見た目はテーマに左右されます。テーマは簡単に変更できるので、ちょっと変えてみます。
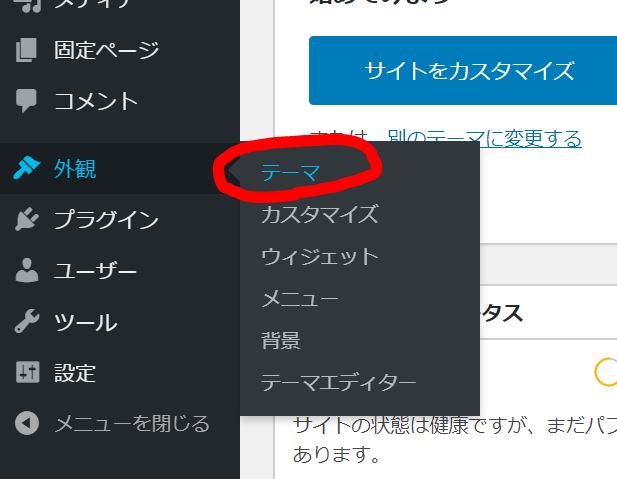
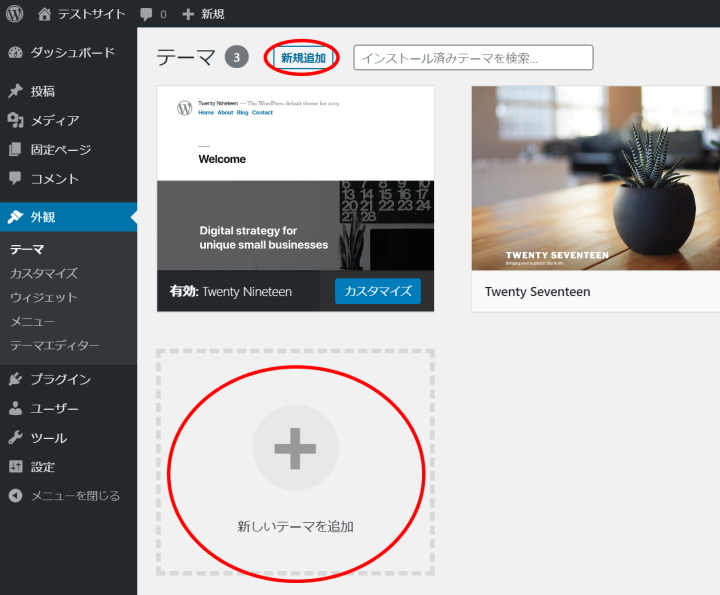
WordPressのダッシュボードにテーマという項目があります。これをクリックします。

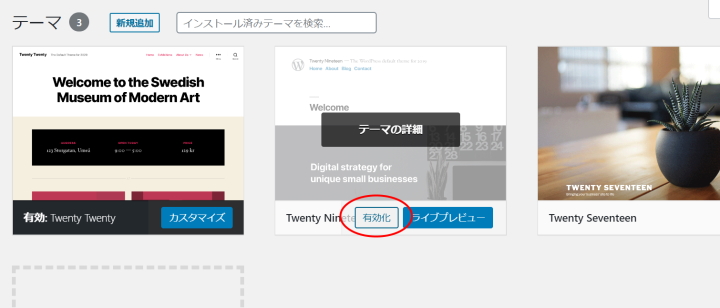
初期状態では、3つほどテーマがインストールされています。
これを変更してみます。適当に他のテーマにマウスを合わせて有効化ボタンをクリックしてください。

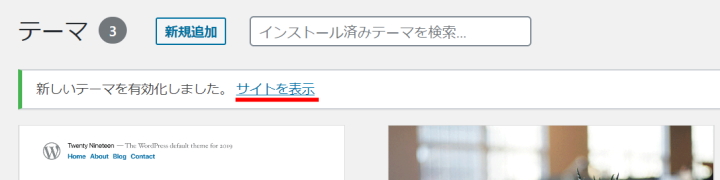
「新しいテーマを有効化しました。」と表示されるので、サイトを表示をクリックします。

こんな感じで見た目が変わればOKです。

自分のイメージに合ったテーマを見つけることも出来ます。
ダッシュボード > テーマ から新規追加あるいは新しいテーマを追加の部分をクリックしてみて下さい。(ちなみにどちらもクリックしても同じです)

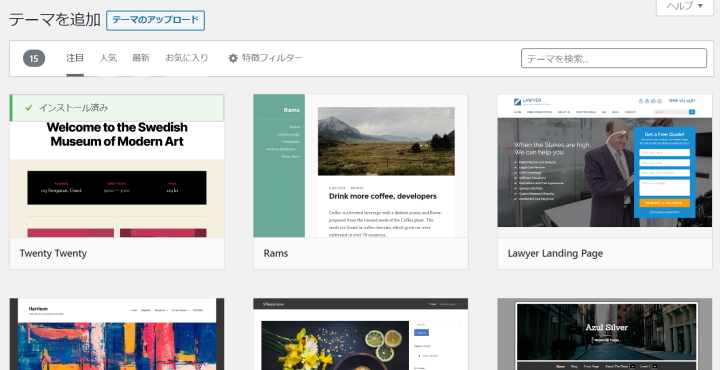
表示されたテーマの中から好きなテーマを選んでインストールしてみてください。

インストールが終わると有効化というボタンに切り替わります。クリックしてサイトの見た目の変化を楽しんでください。
テーマをインストールすれば、いくつでもテーマを追加することが可能ですが、WordPressの容量が大きくなるため、使わなくなったテーマは削除するようにした方がいいです。バックアップを取るとき肥大化してしまったり、テーマごとの更新通知来てけっこう煩わしかったりします。
Cocoonテーマの導入
テーマには無料のものと有料のものがあります。
この記事では無料のテーマを使って進めていきます。また、ダッシュボードのテーマから検索できる以外にも優良なテーマが多数公開されています。
今回は、その中から日本製でもあり無料ながら使い勝手の良いCocoonというテーマをWordPressにインストールしてみます。WordPressのテーマ項目にあるテーマのアップロードという機能を使います。
手順は、Cocoonの公式サイトで紹介されていますので、以下のCocoonテーマをインストールする方法を参考にして各自のWordPressサイトにCocoonテーマを取り込んでみてください。

Cocoonをインストールして有効化するとかなりシンプルな見た目のサイトが表示されるはずです。
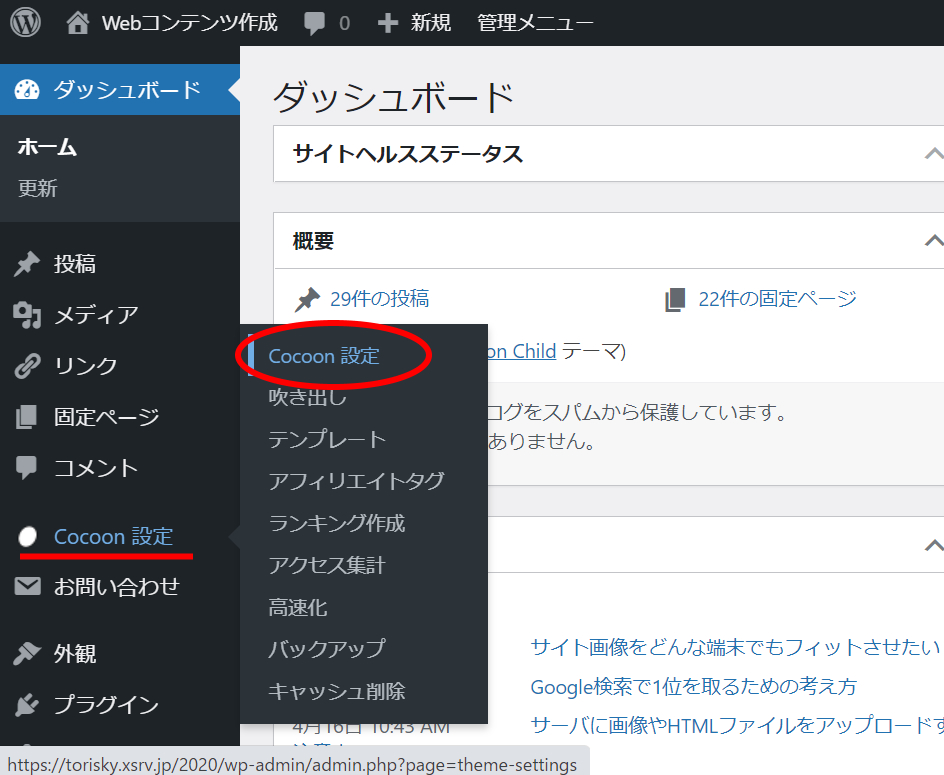
ダッシュボードには、Cocoon設定の項目が追加されています。
まずはこのCocoon設定で何ができるのか色々とチェックしてみて下さい。

以上、WordPressにテーマを導入してみる(Cocoonテーマの導入)でした。
WordPressには有料の高機能なテーマも沢山あります。
Cocoonは無料のWordPressテーマですが、有料のテーマに勝るとも劣らぬくらい多機能で使いやすいテーマでおすすめです。日本のわいひらさんが作成しています。



コメント