本記事は、WordPressテーマCocoonを使っている場合の記事ごとの説明文設定(いわゆるmeta description設定)に関する内容です。
Cocoonでは、記事投稿にあるディスクリプション欄にサイト説明文を設定するだけで簡単にSEO対策が行えます。
最近のWordPressテーマであれば、最初からmeta description項目への設定用テキストボックスが投稿記事の最後に用意されています。本記事は、Cocoonテーマの場合についての画面キャプチャを使った説明ですが、テーマにより設定名称が違うだけで基本は同じです。
記事に検索結果用説明文を設定する(Cocoonテーマ)
ダッシュボードから投稿記事の編集画面に移動します。
投稿一覧を表示して過去記事を編集するか、投稿の新規作成をします。(下の例では過去記事を編集した場合)

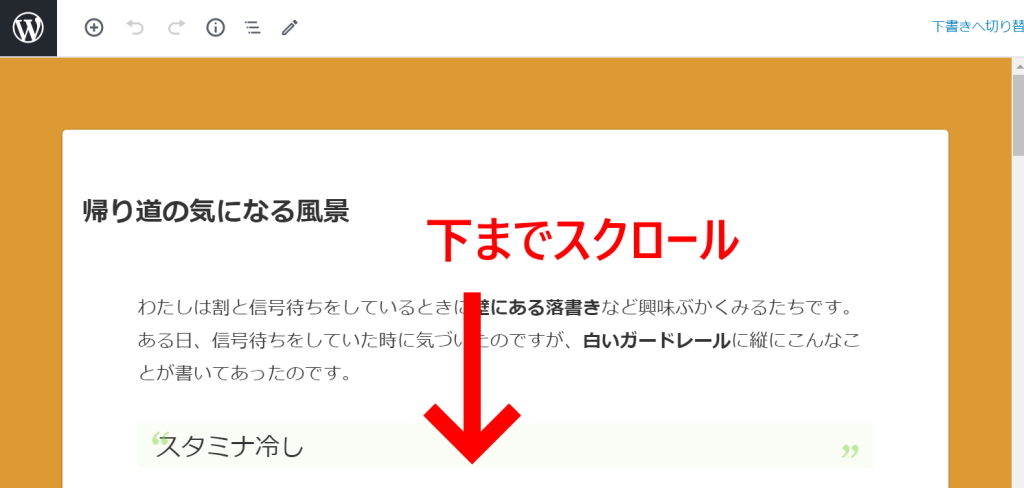
編集画面が表示されます。
一番下までスクロールします。

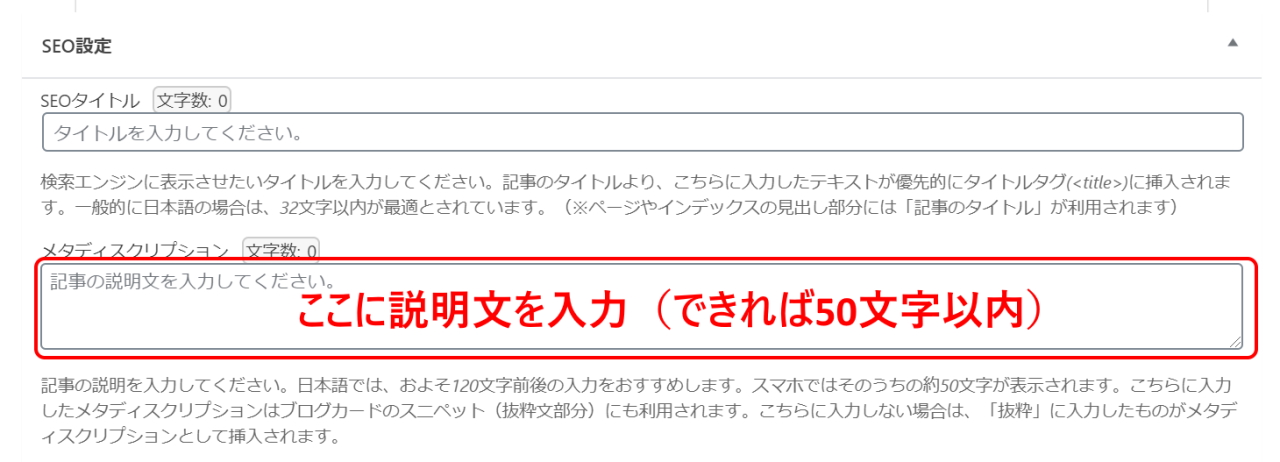
SEOタイトルとメタディスクリプションの項目があります。
SEOタイトルに入力した文字列は、headタグのtitleタグとして優先的に挿入されますが、特に入力しなくても記事タイトルが利用されるため省略可能です。
メタディスクリプション項目は必須です。
この欄に入力した説明文がGoogleなどの検索結果に表示されることになります。出来るだけ分かりやすく簡潔な表現を心掛けて下さい。(クリックしてもらえるかどうかの瀬戸際ですので)

テキストボックスの下の説明にもありますが、スマホだと先頭50文字が表示されるとのことですので、出来るだけスマホに合わせて50文字くらいが無難です。多くても90文字くらいがちょうどいいかと…
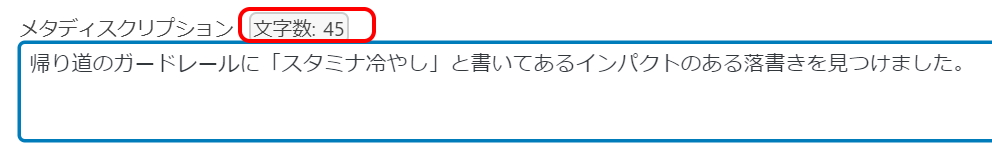
こんな感じで入力します。入力した文字数も目安として表示されるので安心です。

入力したら記事を更新します。

SEO対策というのは、設定しても目に見えません。
Ctrl+Uキーを押してHTMLソースコードを表示してみてください。
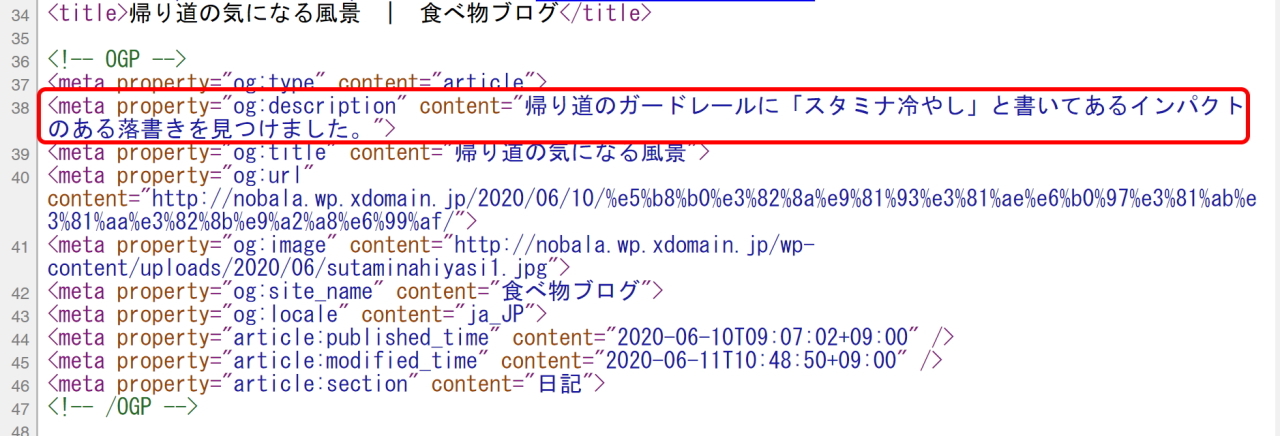
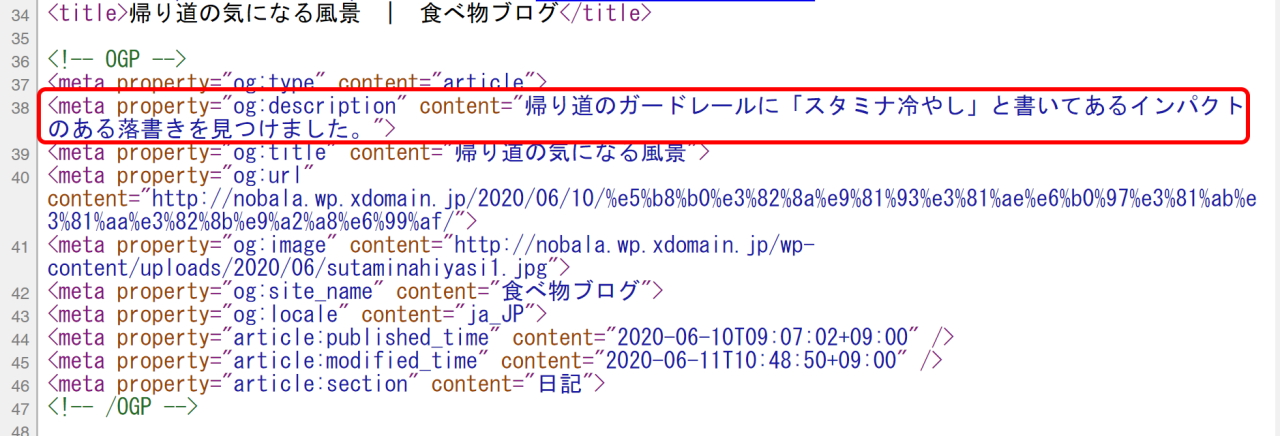
<!– OGP –> と書かれた箇所からmeta property=”og:xxxxxxxxxxx” で始まるいくつかの記述があります。その中に先ほどのディスクリプション欄に設定した文字列が見つかりました。

わたしの場合、以下のように設定されていました。
<meta property="og:description" content="帰り道のガードレールに「スタミナ冷やし」と書いてあるインパクトのある落書きを見つけました。">
通常の<meta name=”description” …. とは違うことが分かりますね。
OGP項目とは、SNSなどと連携させるために新たに導入されたmetaタグです。FacebookやTwitterなどでそのサイト記事を紹介するときレイアウトや説明文が綺麗に表示される仕組みです。Cocoonでは、自動的にこのOGPタグとして設定してくれるようです。
今後は、投稿したときに忘れずにディスクリプション欄も設定してみてください。
長い目でみたとき検索されやすい、ヒットしやすいサイトになっていくと思います。
以上、Cocoon:投稿記事に検索用説明文を設定しよう、でした。




コメント