WordPressにはウィジェットと呼ばれる仕組みがあります。
ざっくりとウィジェットのイメージをいうなら(本当にざっくりとですが)そのサイトのメインコンテンツ以外の表示項目設定を行う機能です。
この記事では、Cocoonテーマを使ってWordPressでのウィジェット削除と追加を実践してみます。
とりあえずウィジェットについて
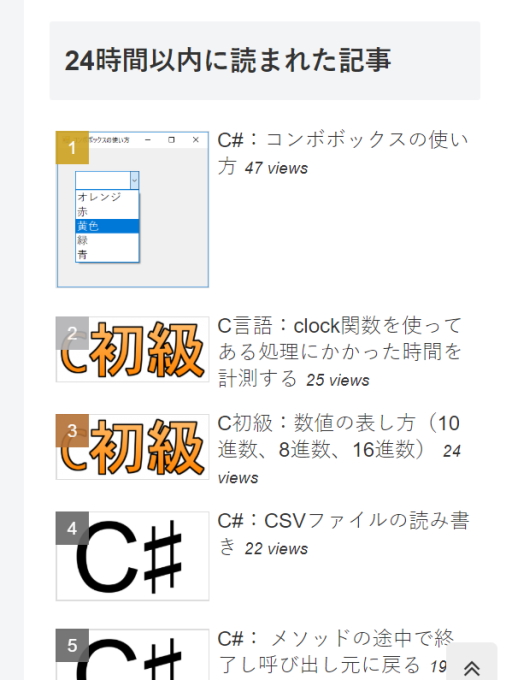
百聞は一見に如かず。こういった部分です。(黄色い網掛け部分)

サイトのメインコンテンツ以外の部分としては、サイト内検索ボックス、管理人プロフィール、広告、人気記事一覧、コメント等々、そのサイト全体を表す項目が沢山配置されています。
本サイトは画像が無くてそっけないですが、やはりメインコンテンツ以外の部分も存在します。(右側のサイドバーに更新記事のタイトルが順にならんでいたり、検索ボックスがあったりします。
検索して行きつく先はメインコンテンツ部分なのですが、実はメインコンテンツ以外の部分の作りによってはそのサイトの価値が大きく変わるのです。例えばサイドバーに人気記事一覧があって、見た人の興味を引くタイトル内容であったら、検索された以外の記事にも目を通してもらえるのです。

サイト制作ではそうしたメインコンテンツ以外の部分も大事な要素です。
WordPressではそうした部分をウィジェットがになっています。(もちろんメインコンテンツの内容が一番大事なのは言うまでもないですが...)
ウィジェットを使ってみる
WordPressを使い始めた状態だとサイドバー部分につぎのような必要なさそうなウィジェットが配置されています。

アーカイブやカテゴリーなどの項目は、まだ記事がほとんど無い最初の状態だとあまり意味をなしません。(カテゴリーなどは記事が増えると意味をなしますが)メタ情報という項目は、なんじゃそりゃ?といった感じではないでしょうか。
まずはこれらを消してみます。後でいつでも復活できるので安心して消してください。
不要なウィジェットを消す
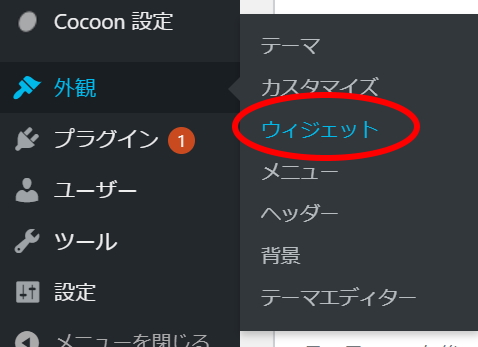
ダッシュボードから 外観 > ウィジェット を選択します。

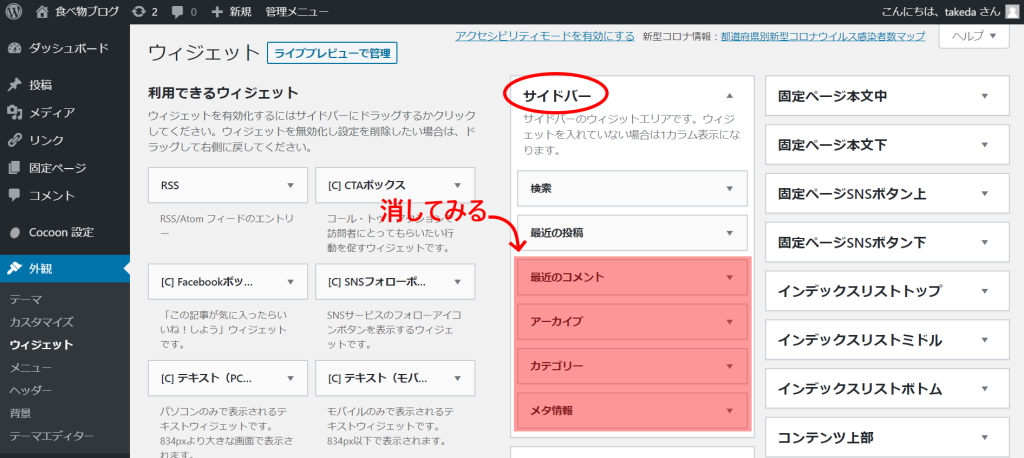
画面右側のサイドバー、フッター、固定ページ本文下、投稿タイトル下などと表示されている箇所は、ウィジェットを配置できるエリアです。
サイドバーと表示された項目の中に実際にサイドバーで表示される項目が並んでいます。もし、サイドバーが閉じた状態であれば▼をクリックして中身を表示してください。
今回は、網掛け部分の4項目を消してみます。

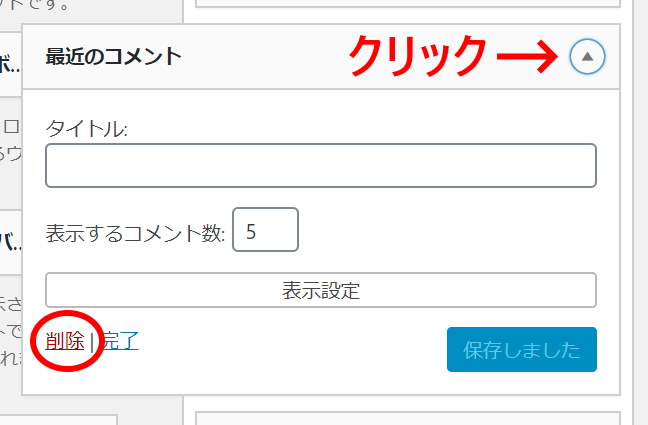
例えば、最近のコメントのウィジェットを消したいのであれば、最近のコメント欄の▼の部分をクリックして開き(アイコンが▲に変わる)そのウィジェットの中身を表示してから削除ボタンをクリックします。ちなみにクリックするとすぐにサイト表示に反映します。

同じようにしてアーカイブ、カテゴリー、メタ情報の3つも削除してみてください。
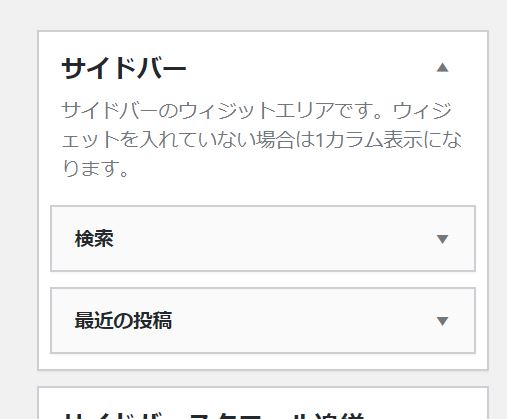
4つとも削除した状態。(検索と最近の投稿ウィジェットが残っています)

この状態でサイトを表示して確認してみます。
サイトの右側がさみしくなりました!

ウィジェットを追加する
右側のサイドバーがすっかりさみしくなったので、今度はウィジェット追加してみます。
再度、ダッシュボードの 外観 > ウィジェット を表示します。
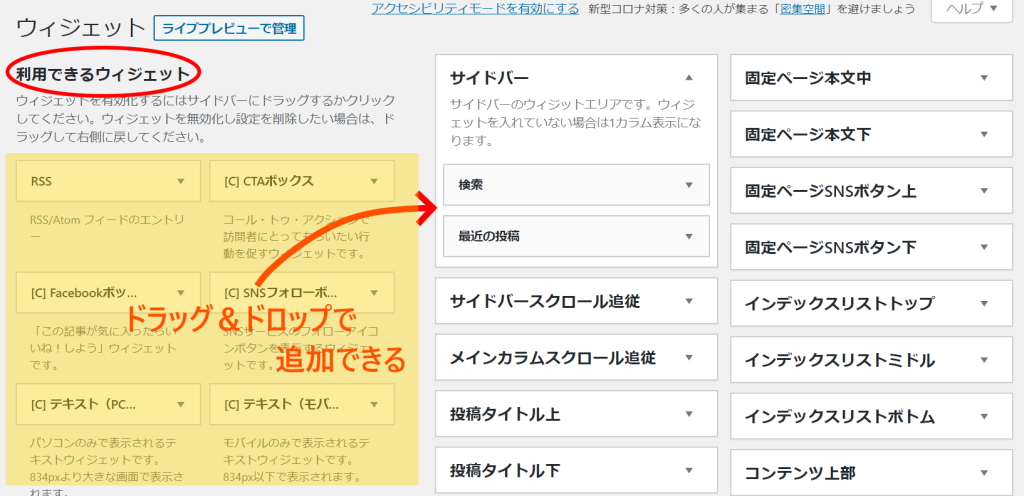
左側に利用できるウィジェット、右側にサイドバーなどの各ウィジェットの位置を表す名前が表示されています。利用できるウィジェット項目のウィジェットは全てドラッグ&ドロップで右側の項目に追加ができます。

試しにどのテーマでも共通のカレンダーというウィジェットをサイドバーに設定してみます。
利用できるウィジェット欄にカレンダーウィジェットが表示されていない場合は、画面をスクロールして表示してください。
ドラッグ&ドロップといきたいところですが、たぶんサイドバー項目がスクロールして見えなくなっていると思います。その場合は、カレンダーをクリックして表示される項目からサイドバーを選択してウィジェットを追加ボタンをクリックください。(追加場所の名前がわかっている場合はこちらの方がやりやすいです)

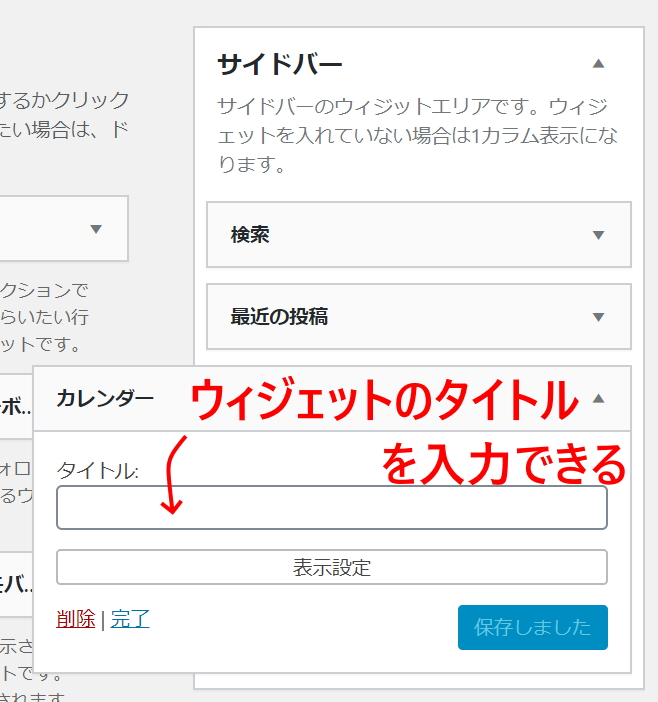
サイドバーの項目にカレンダーが追加されます。この時点でサイト表示も変わっています。

ウィジェットは項目ごとにタイトルをつけることが出来ます。
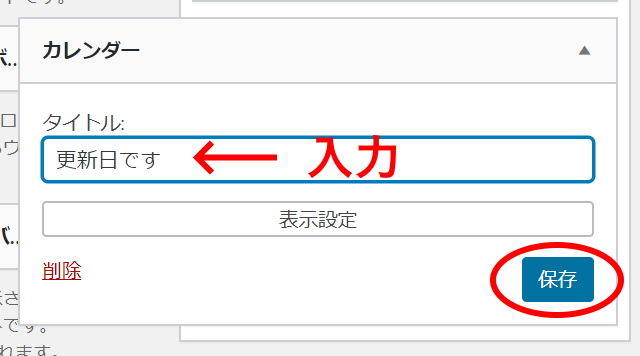
試しに適当にタイトルを入力して保存ボタンをクリックしてください。

ダッシュボードのサイト名をクリックしてウィジェットが適用されているか表示チェックをします。

カレンダーウィジェットはその名の通り、カレンダーを表示するウィジェットです。記事を投稿した日はリンクになるような仕組みです。下の画像ではタイトル名が変更した文字列になっています。(あまり利用価値があるウィジェットだとは私には思えませんが)
もし、タイトルを空欄にした場合は、ウィジェット名称がそのまま表示されます。

Cocoonにも豊富なウィジェットが用意されています。ただし記事が増えてこないと使ってもさみしいだけなので、できれば記事を30以上は投稿してから魅力的なウィジェットを使うようにするといいと思います。とは言えすぐに使ってみたいのが人情。1つSNSフォローボタンというCocoonのウィジェットを追加してみます。
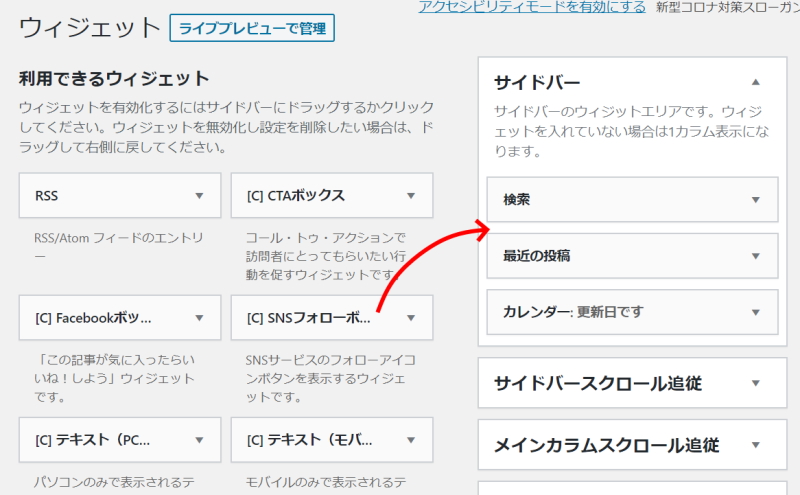
外観 > ウィジェット を開きSNSフォローボタンをサイドバーにドラッグ&ドロップします。(位置が近いので今度はドラッグ&ドロップが楽だと思います)

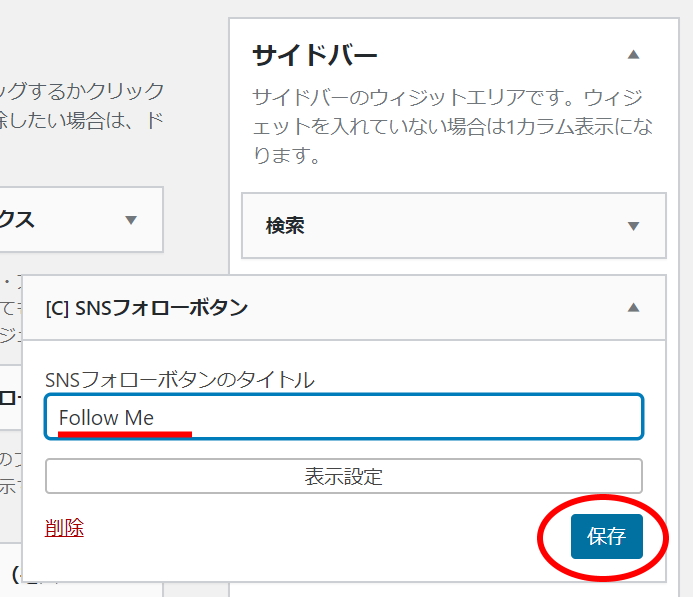
SNSフォローボタンのタイトルに「Follow Me」と入力して保存ボタンをクリックします。

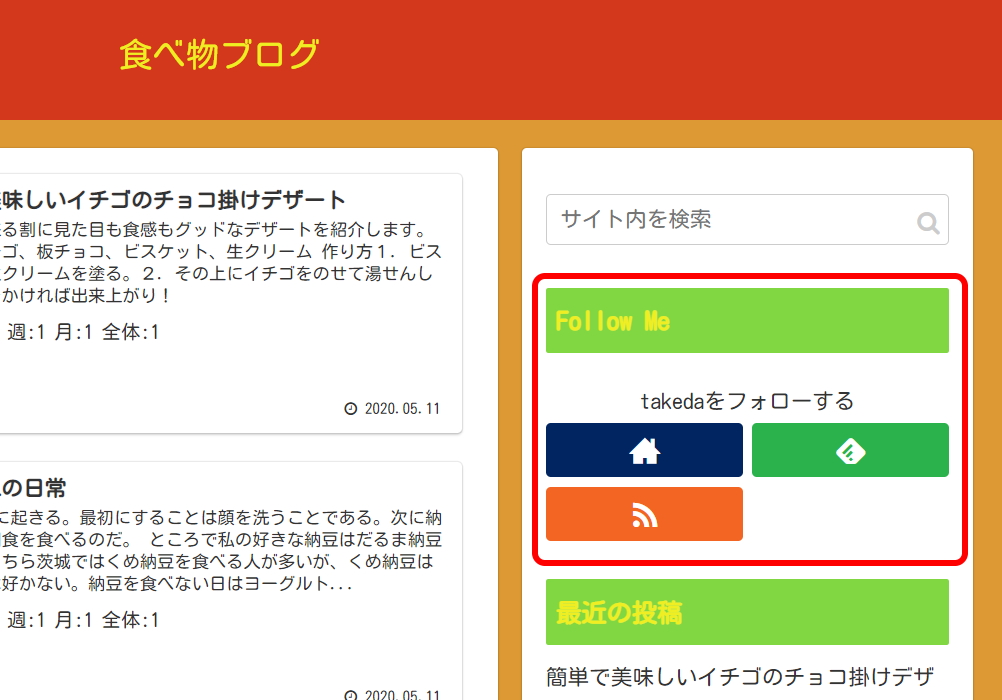
こんな感じでウィジェットがサイトに反映されました。(ただし、SNSフォローボタンをきちんと使うには、Cocoon設定 > SNSフォロータブ から設定してから使ってください)

他にも沢山のウィジェットがあります。
記事が少ないうちに色々とウィジェットを試してみてください。楽しい発見があるやもしれません。もしかすると記事を書くモチベーションにつながるかもしれないです。
今回はサイドバー以外の項目には、ウィジェットを追加していませんが、投稿記事下やフッターなど他の位置へのウィジェット追加もしてみると理解が深まります。
以上、Cocoonテーマを使ってWordPressでのウィジェット削除と追加を実践してみました。



コメント