Googleが提供しているGoogle Fontsでは、日本語フォントも含めて様々なフォントが自ら作ったサイト上で利用可能です。
手軽にHTMLで作ったサイトに導入する方法を紹介します。
上記サンプルサイトはどんな端末で見ても同じフォントで表示されます。
Google Fontsは、CDN(=Content Delivery Network)を利用してクラウド上で提供されるフォントなので、ネット接続されていればHTMLで指定したフォントサイトURLに読み込みを行いフォントデータを取得して表示します。
Google Fontsは、手軽にサイトの見た目をよくしたいときに便利な方法ですが、通常のサイトに比べ読み込みが遅いという欠点はあります。
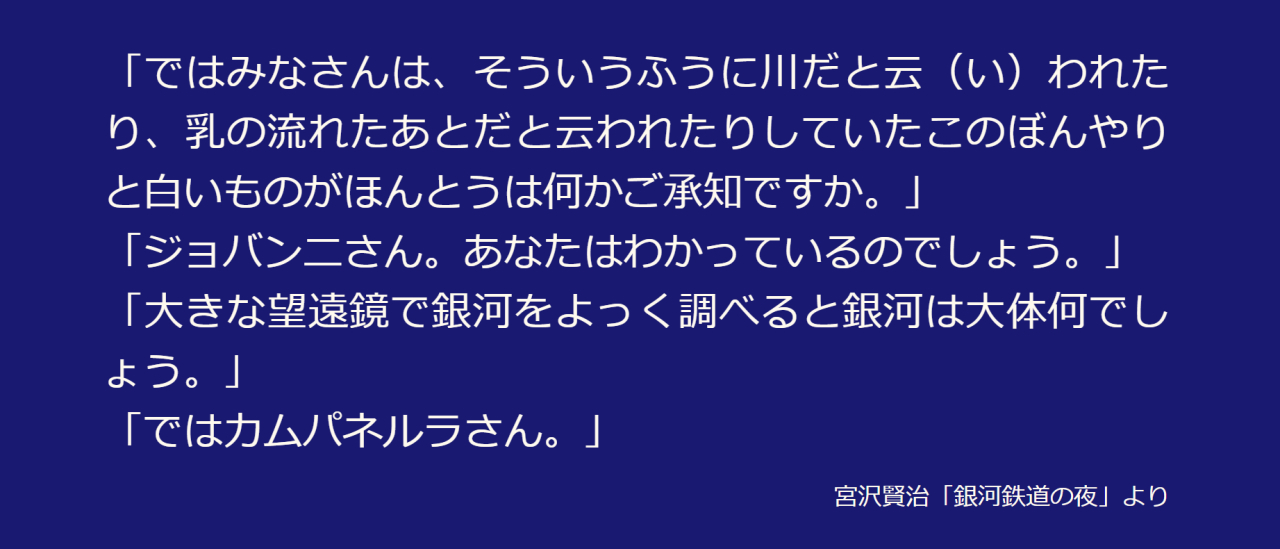
サンプルのサイト(導入前)
以下のようなシンプルなサイトを作りました。
CSSでのフォント指定はしていません。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Googleフォントの利用</title>
</head>
<body>
<main>
<p>
「ではみなさんは、そういうふうに川だと云(い)われたり、乳の流れたあとだと云われたりしていたこのぼんやりと白いものがほんとうは何かご承知ですか。」<br>
「ジョバンニさん。あなたはわかっているのでしょう。」<br>
「大きな望遠鏡で銀河をよっく調べると銀河は大体何でしょう。」<br>
「ではカムパネルラさん。」
</p>
<p class="right"><small>宮沢賢治「銀河鉄道の夜」より</small></p>
</main>
</body>
</html>
style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
body{
display: grid; /* CSSグリッドを適用 */
grid-template-columns: 100vw; /* ビューポート幅最大 */
grid-template-rows: 100vh; /* ビューポート高さ最大 */
background-color: midnightblue;
}
main{
width: 80%;
justify-self: center; /* 横方向中央揃え */
align-self: center; /* 縦方向中央揃え */
font-size: 3vw; /* 表示領域幅の3%を1文字のサイズとする */
color: floralwhite;
text-align: justify; /* 文字の折り返しを自然にする */
}
small{
font-size: 0.6em;
}
.right{
text-align: right;
}
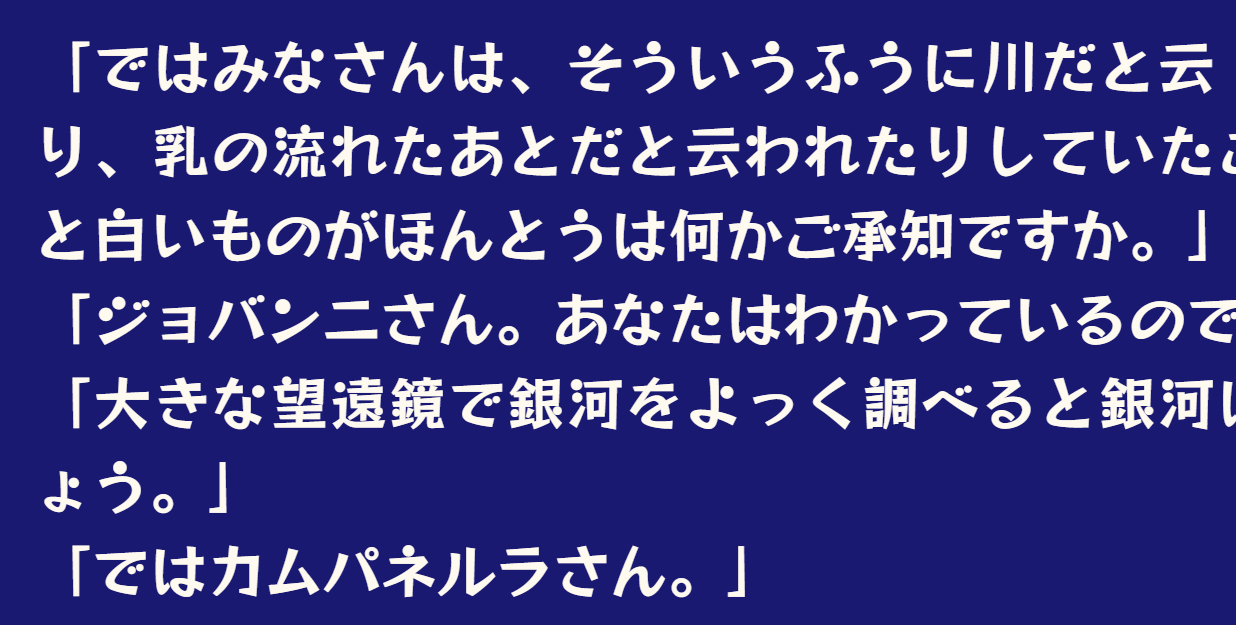
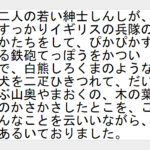
表示イメージ

Google Fontsをサイトに導入する
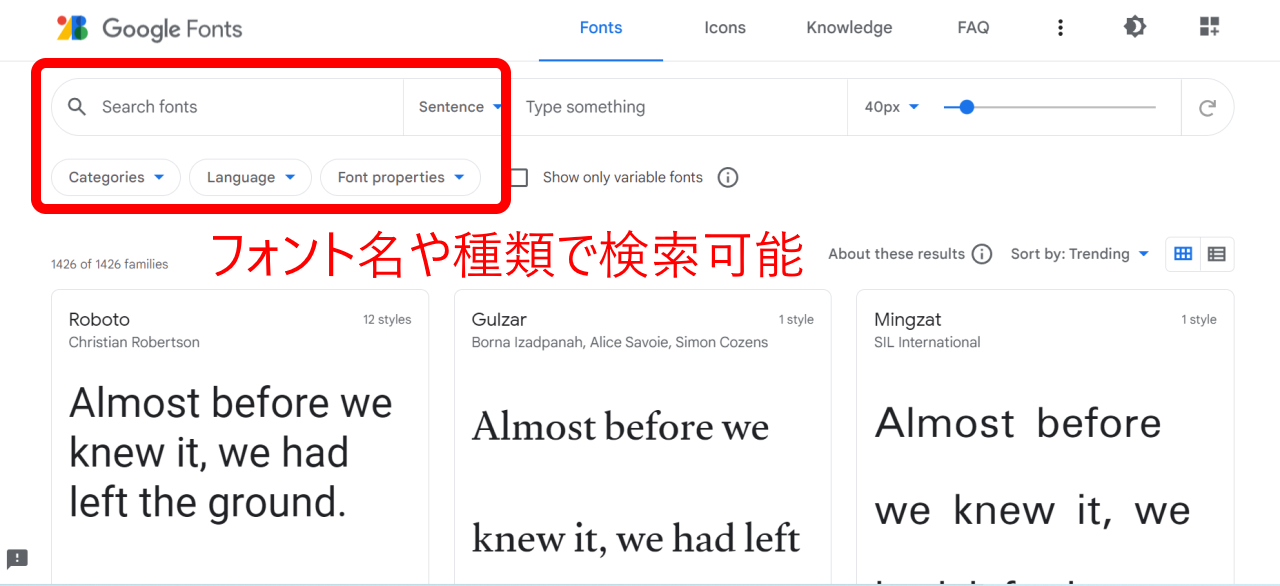
まず、Google Fontsにアクセスします。

Google Fontsでは、フォント名やカテゴリ、言語、スタイル等で検索ができます。

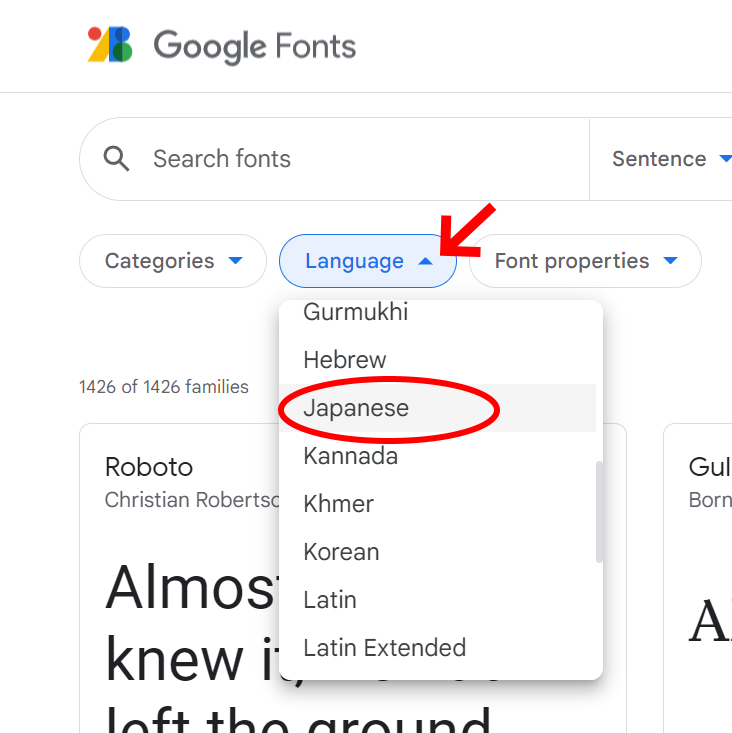
今回は、試しに日本語のフォントを選んでみます。

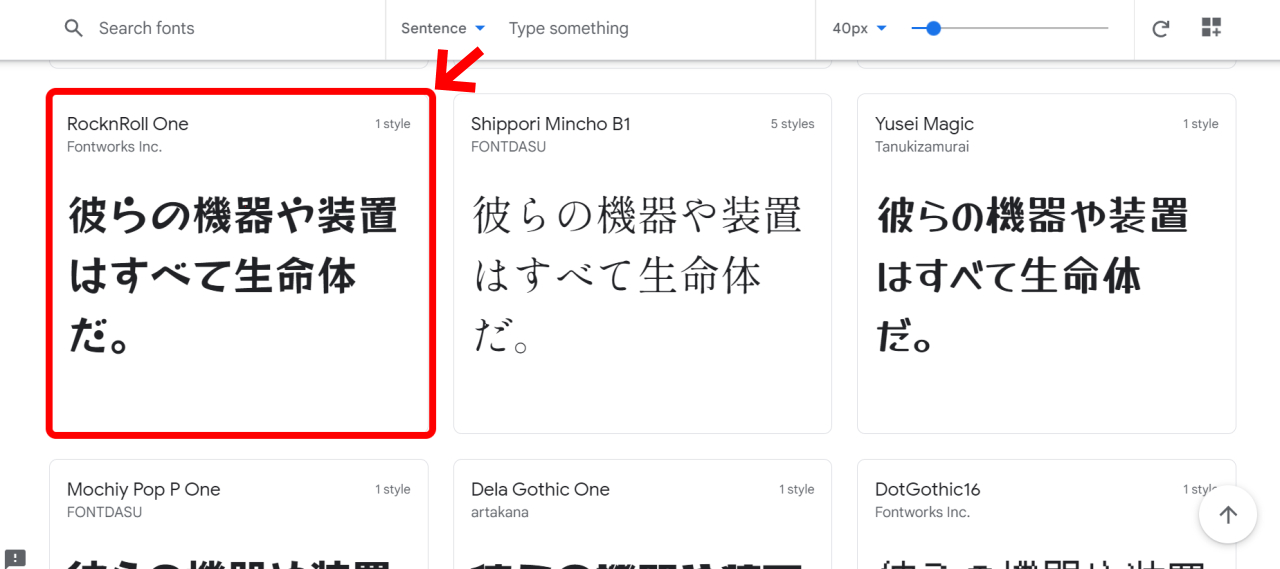
候補が沢山表示されますので、好きなフォントをクリックして選択します。(わたしはRocknRoll Oneを選択してみました)

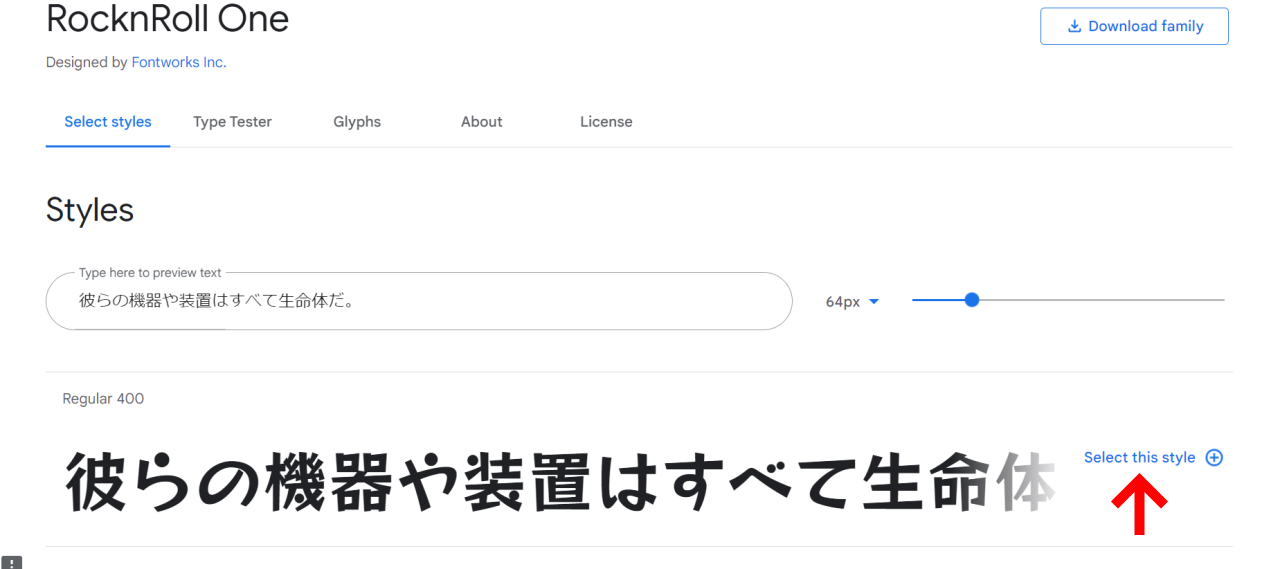
フォントを選択すると詳細が表示されます。
Select this styleの文字をクリックします。

わたしが選択したRocknRoll Oneは、1種類でしたが、フォントによっては太さの違うバージョンも選択できます。
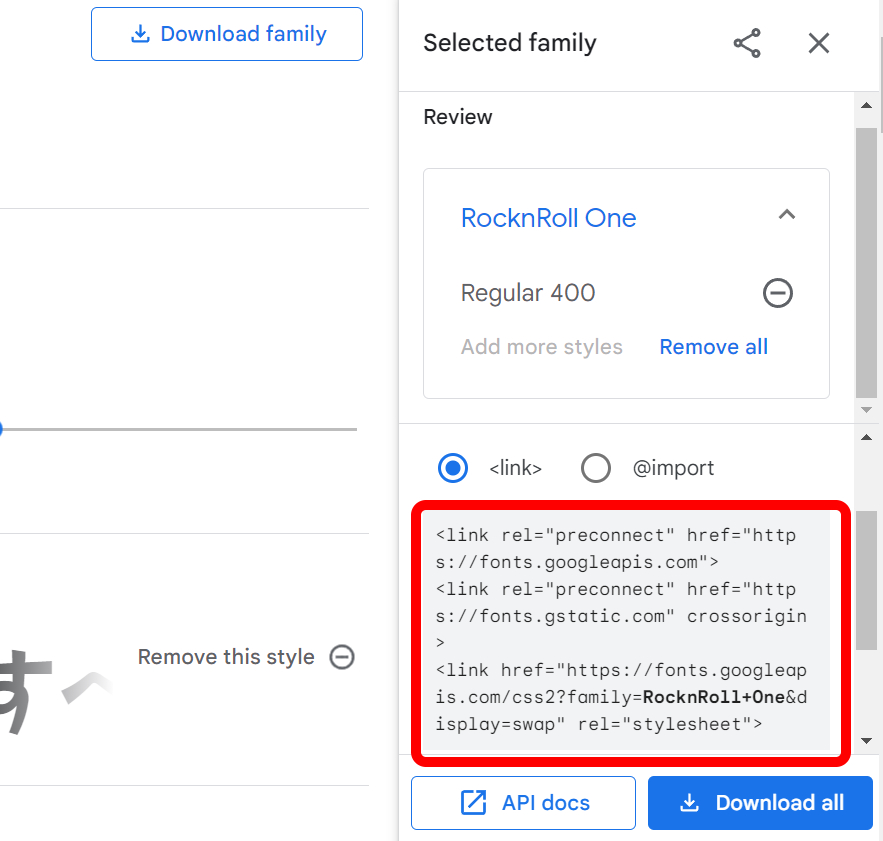
Select this styleをクリックすると右側にSelected familyというウインドウが開き、HTMLで利用するためのコードが表示されるので、この文字列をコピーします。

利用したいHTMLを開きheadタグ内に貼り付けます。
貼り付け例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=RocknRoll+One&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
<title>Googleフォントの利用</title>
</head>
<body>
<main>
<p>
「ではみなさんは、そういうふうに川だと云(い)われたり、乳の流れたあとだと云われたりしていたこのぼんやりと白いものがほんとうは何かご承知ですか。」<br>
「ジョバンニさん。あなたはわかっているのでしょう。」<br>
「大きな望遠鏡で銀河をよっく調べると銀河は大体何でしょう。」<br>
「ではカムパネルラさん。」
</p>
<p class="right"><small>宮沢賢治「銀河鉄道の夜」より</small></p>
</main>
</body>
</html>
これでGoogle Fontsを利用する準備が整いました。
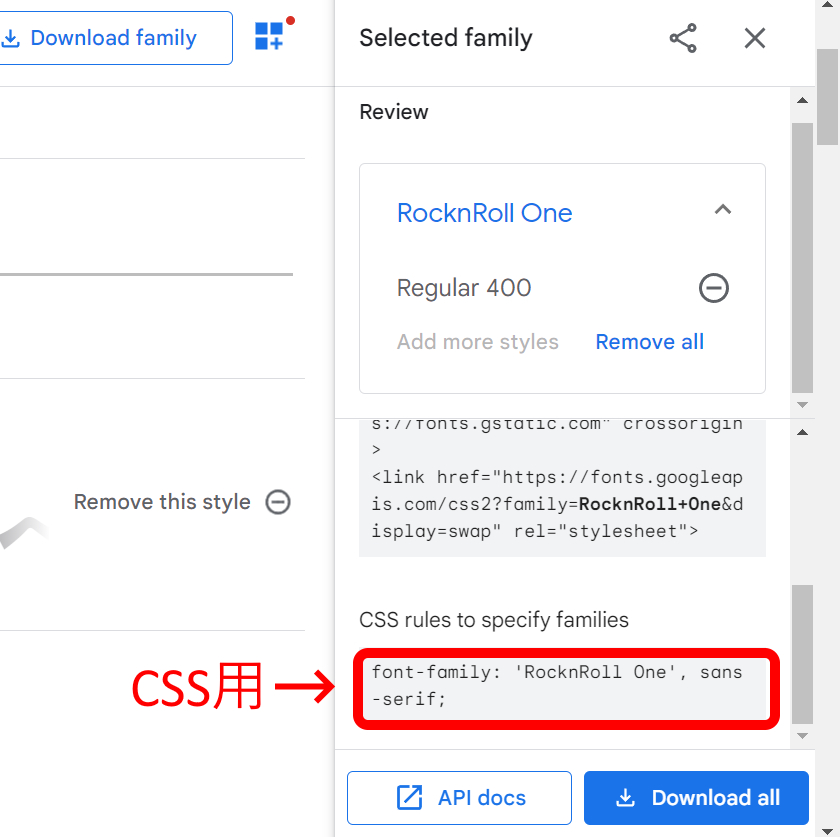
次はCSSにGoogle Fontsのフォント名を設定します。
先ほどのSelected familyを下にスクロールするとCSS用のコードが表示されているので、この文字列をコピーします。

CSSにコピーしたコード文字列を貼り付けてください。
以下は、bodyタグに対して(サイト全体のフォントとして)Google Fontsを設定した例です。
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
body{
display: grid; /* CSSグリッドを適用 */
grid-template-columns: 100vw; /* ビューポート幅最大 */
grid-template-rows: 100vh; /* ビューポート高さ最大 */
font-family: 'RocknRoll One', sans-serif; /* Google Fonts */
background-color: midnightblue;
}
:
:
今回のソースコード全体
参考までに今回のソースコード全体を示します。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Google Fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=RocknRoll+One&display=swap" rel="stylesheet">
<!-- /Google Fonts -->
<link rel="stylesheet" href="style.css">
<title>Googleフォントの利用</title>
</head>
<body>
<main>
<p>
「ではみなさんは、そういうふうに川だと云(い)われたり、乳の流れたあとだと云われたりしていたこのぼんやりと白いものがほんとうは何かご承知ですか。」<br>
「ジョバンニさん。あなたはわかっているのでしょう。」<br>
「大きな望遠鏡で銀河をよっく調べると銀河は大体何でしょう。」<br>
「ではカムパネルラさん。」
</p>
<p class="right"><small>宮沢賢治「銀河鉄道の夜」より</small></p>
<p class="right"><small>RocknRoll One by Google Fonts</small></p>
</main>
</body>
</html>
style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
body{
display: grid; /* CSSグリッドを適用 */
grid-template-columns: 100vw; /* ビューポート幅最大 */
grid-template-rows: 100vh; /* ビューポート高さ最大 */
font-family: 'RocknRoll One', sans-serif; /* Google Fonts */
background-color: midnightblue;
}
main{
width: 80%;
justify-self: center; /* 横方向中央揃え */
align-self: center; /* 縦方向中央揃え */
font-size: 3vw; /* 表示領域幅の3%を1文字のサイズとする */
color: floralwhite;
text-align: justify; /* 文字の折り返しを自然にする */
}
small{
font-size: 0.6em;
}
.right{
text-align: right;
}
複数のGoogle Fontsを使いたいとき
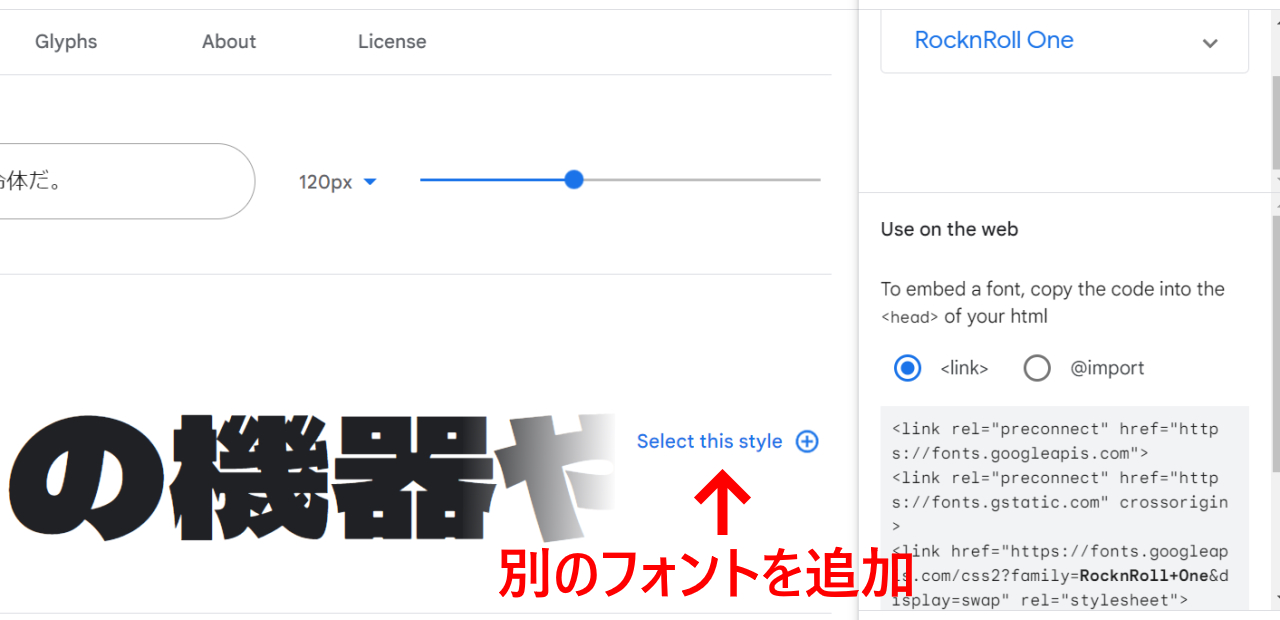
一度選択したフォントはSelected familyウインドウに維持されていますので、他にも使いたいフォントを選んでSelect this styeをクリックすることで利用したいフォントを追加できます。

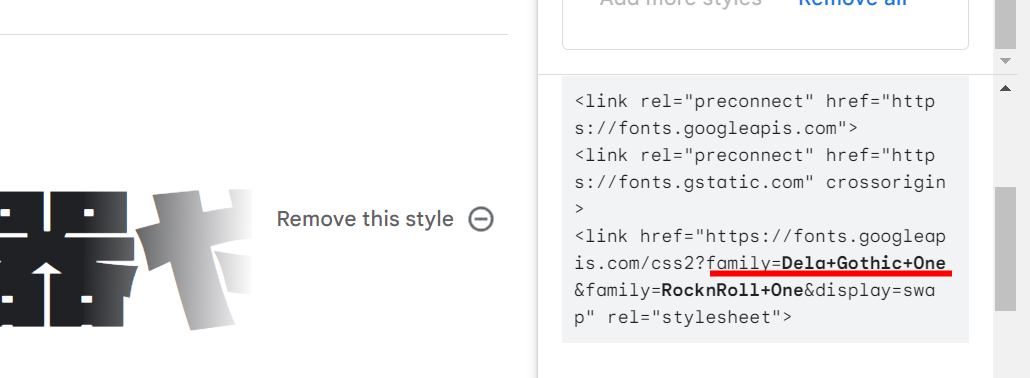
追加するとコードに追加したフォント名が増えているのが確認できます。

選択したフォントをクリアするには
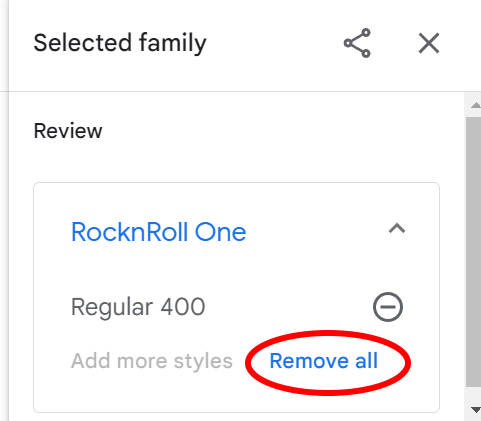
フォントを何も選択されていない状態に戻したいときは、Selected familyにあるRemove Allをクリックします。選択したフォントが複数ある場合は、フォントごとにRemove Allをクリックしてください。

全てRemove allしたときの状態

Google Fontsをあまり使いすぎるとサイト表示が遅くなるきらいはありますが、サイトの見た目向上には手軽な方法かと思います。
昨今、CDNサービスが障害を起こして様々なサイトが一時的に接続できなくなった事件が見受けられます。
そう考えると、font-familyの指定をGoogle Fontsのみにせず、代替えフォントも指定する必要はあると思います。
font-family: ‘RocknRoll One’, ‘メイリオ’, Osaka, sans-serif;
以上、Google Fontsを手軽にHTMLサイトに導入するでした。



コメント