CSSのbackground-imageを使うとタグごとに背景画像を設定できます。
また、background-repeatを使うと背景画像の繰り返し表示を制御できます。
練習用のデータを用意しました。こちらからダウンロードできます。
ダウンロードしたファイルの中身
ダウンロードしたファイルを展開した状態です。

imgフォルダには画像が1枚入っています。後ほど背景画像に設定する画像です。

この画像は144×144ピクセルのPNG形式の画像です。PNG形式の画像のため背景の白く見える部分は透明色となっています。
背景画像演習のイメージ
現在の状態(見た目)を確認しておきます。
index.htmlをダブルクリックして開いてください。
これが最初の状態です。まだ背景画像は設定されていません。

上記ページのHTMLはいたってシンプルです。
大きくわけてheaderタグ部分とdivタグ(id=contetns)部分とに分かれています。
5行目で指定したstyle.cssをCSSファイルとして読み込むようになっています。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title>CSS背景画像</title>
</head>
<body>
<header>
<h1>CSS背景画像</h1>
</header>
<div id="contents">
<p>CSSの<code>background-image</code>を使うと背景画像をタグごとに設定できます。<br>
<code>background-repeat</code>を使うと背景画像の繰り返しを制御できます。</p>
</div>
</body>
</html>
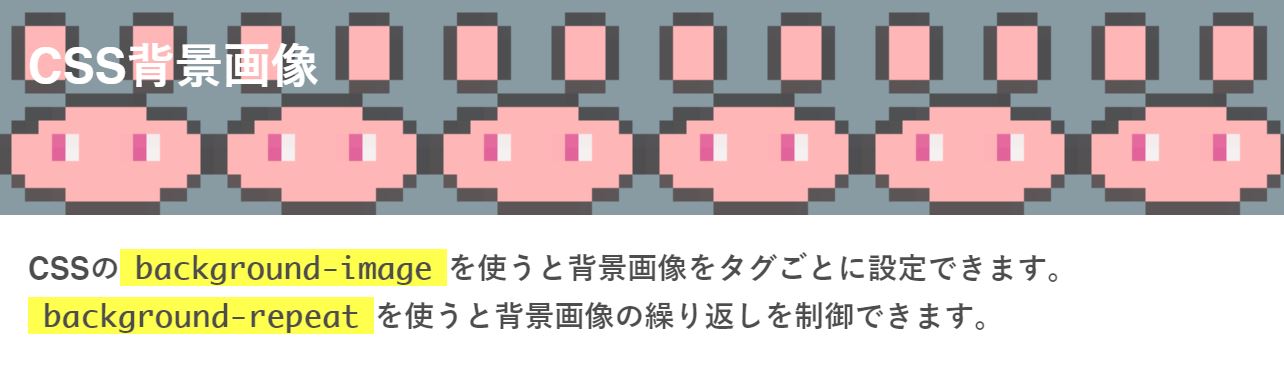
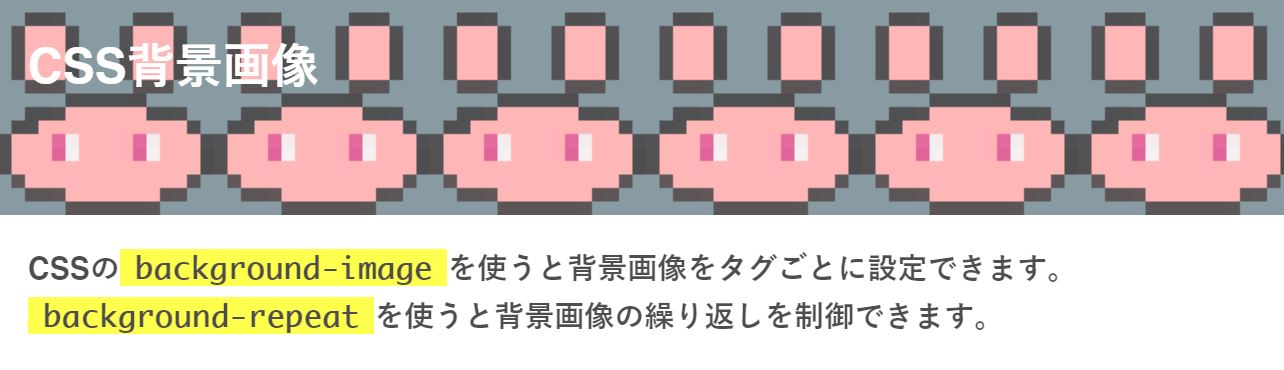
基本的にindex.htmlは変更しません。CSSを使って最終的にヘッダ部分(グレーの部分)に背景画像を設定して以下のような見た目とします。
完成した状態

それでは早速編集していきましょう。
CSSファイルの編集(style.css)
背景画像をページ全体(body)に設定してみる
まずはbodyタグに背景画像を設定してみます。
style.cssのbodyタグ設定の中(font-familyの下あたり)に以下を記述してください。
background-image: url("img/icon.png");
style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
body{
font-family: Helvetica, 'Hiragino Sans', 'Hiragino Kaku Gothic ProN', '游ゴシック', meiryo, sans-serif; /* フォント */
background-image: url("img/icon.png");
}
/* ヘッダ */
header{
:
:
以下省略
background-imageプロパティには、直接画像ファイル名を指定することはできません。
url(“ファイル名“)といった形で指定します。urlはその名の通りURL指定も可能なので、以下のようにサーバ上の画像ファイルをURLで指定することも出来ます。
例)
background-image: url("https://dianxnao.com/public/dot_mono/cat64.png");
編集したら上書き保存してindex.htmlをブラウザで開いてください。
編集後のイメージ

bodyの背景に設定したはずですが、bodyタグ部分とdivタグ部分は背景画像が隠れています。これはbodyとdiv#contentsともに背景色(background-color)を設定してしまっているからです。
background-colorには、通常の色名や16進表記などのほかに透明色(transparent)も設定できます。
2箇所を修正します。
style.css
:
:
/* ヘッダ */
header{
background-color: transparent;
color: #ffffff;
opacity: 1.0;
}
header h1{
padding: 20px;
}
/* コンテンツ */
div#contents{
padding: 20px;
font-size: 20px;
font-weight: 900;
background-color: transparent;
color: black;
opacity: 1.0;
}
:
修正後は全体に背景画像が表示されます。しかし非常に見づらいです(笑)

見やすくするためには背景画像のファイル自体を薄い色合いにしたりコントラストを下げたりすればいいのですが、今回はopacityというプロパティを使ってみたいと思います。
| プロパティ名 | プロパティ値 | 意味 |
|---|---|---|
| opacity | 0.0 ~ 1.0 の範囲で指定する | ボックス枠の透明度を表す |
一旦、headerとdiv#contentsの背景色(background-color)を元に戻して、opacityもそれぞれ 0.7 に変更します。
style.css
:
:
/* ヘッダ */
header{
background-color: #546e7a;
color: #ffffff;
opacity: 0.7;
}
:
/* コンテンツ */
div#contents{
padding: 20px;
font-size: 20px;
font-weight: 900;
background-color: white;
color: black;
opacity: 0.7;
}
:
少しは見やすくなりました。(少しですけど…)

ちなみに opacity は指定したタグが透明化されるので、0.0を指定してしまうとそのタグは消えて見えなくなります。(逆に1.0だと透明化していない状態)
背景画像の繰り返しを設定する
background-repeatプロパティを使うと背景画像の繰り返しを制御できます。
| repeat | 縦横繰り返し(デフォルト) |
| repeat-x | 横方向に繰り返し |
| repeat-y | 縦方向に繰り返し |
| no-repeat | 繰り返しをしない(画像を1枚表示) |
style.cssに先ほど記述した background-imageプロパティの後に下記のいずれかを記述して繰り返しが制御できることを確認してください。
background-repeat: repeat-x;
background-repeat: repeat-y;
記述例(縦の場合)
:
body{
font-family: Helvetica, 'Hiragino Sans', 'Hiragino Kaku Gothic ProN', '游ゴシック', meiryo, sans-serif; /* フォント */
background-image: url("img/icon.png");
background-repeat: repeat-y;
}
:
イメージ

repeat-x 
repeat-y
no-repeat だと画像が1つだけ表示されます。no-repeat などはあまり使わない感じがしますが、実際は大きな画像を背景画像に設定して no-repeat を指定することもあります。
背景画像をヘッダ部分に指定して高さを揃える
最後にヘッダ部分(header)に背景画像を指定して完成させましょう。
bodyタグのbackground-imageとbackground-repeat は消去し、headerタグに移動させます。(background-repeatに関しては横方向の繰り返し repeat-x としておきます)
:
:
body{
font-family: Helvetica, 'Hiragino Sans', 'Hiragino Kaku Gothic ProN', '游ゴシック', meiryo, sans-serif; /* フォント */
}
/* ヘッダ */
header{
background-image: url("img/icon.png");
background-repeat: repeat-x;
background-color: #546e7a;
color: #ffffff;
opacity: 0.7;
}
:
:
省略
一応headerタグに背景画像が設定されましたが、ウサギの顔が見えません!
これはheaderタグの高さが自動調整されて背景画像の高さとは必ずしも一致しないためです。

高さを表す height プロパティを使って背景画像の高さをheaderタグの高さに設定します。
背景画像は144ピクセルの高さですので、プロパティ値は 144px となります。
:
/* ヘッダ */
header{
background-image: url("img/icon.png");
background-repeat: repeat-x;
height: 144px;
background-color: #546e7a;
color: #ffffff;
opacity: 0.7;
}
:
修正後

これですっきりしました。以上で完成です。
課題
さらなる練習として課題を一つ用意しましたので、挑戦してみてください。
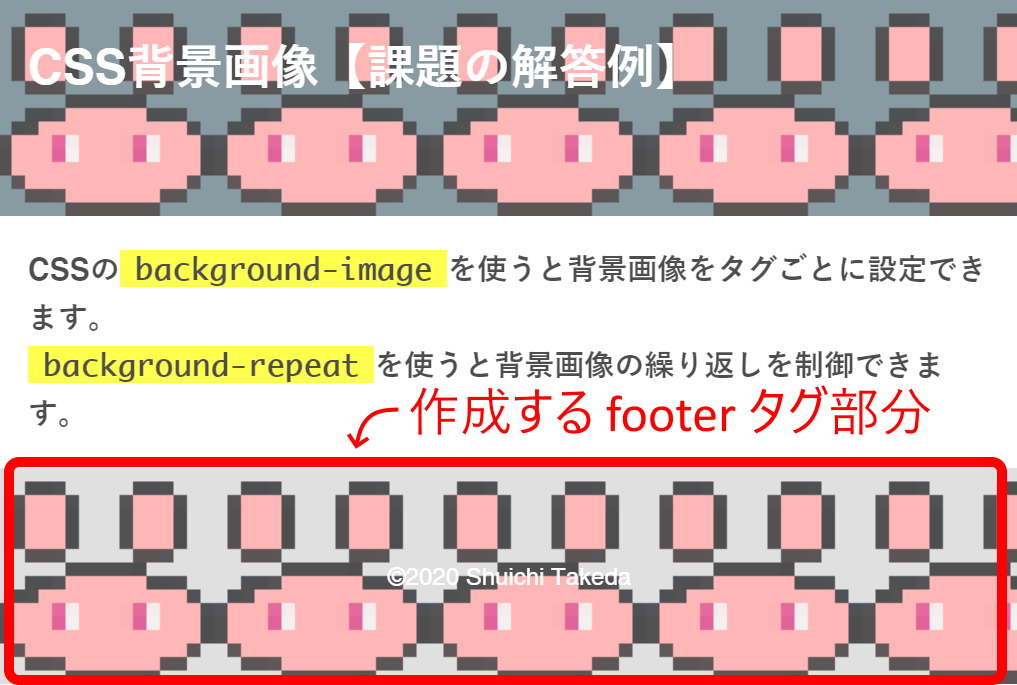
index.htmlにfooterタグを定義し、背景画像を指定せよ。
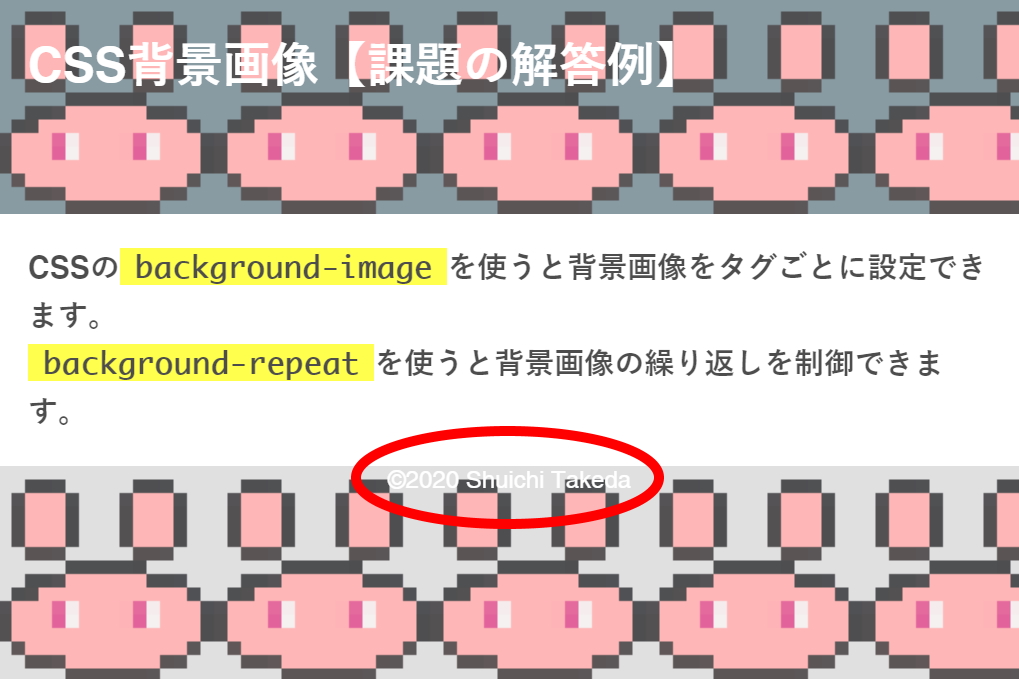
完成イメージ

【条件】
・footerタグには各自の著作権表示を含める
例)©2020 Shuichi Takeda(→©は文字実体参照を利用)
・著作権表示は中央揃えとする
・背景画像は横に並べる。
・footerタグの高さは背景画像の高さと同じに設定する
【注意】
著作権表示の中央揃えですが、すんなり完成イメージのように枠のど真ん中にはいきません。横方向の中央揃えはすんなりできます。縦方向の中央揃えは出来なくても大丈夫です。わたしの中では以下のイメージでもOKです。

もし、footerタグのど真ん中に著作権表示をしたいのであれば以下が参考になります。




コメント