JavaScriptのゲーム開発エンジンenchant.jsをいまだに使っている人は少ないと思うが、わたしは使っている。
昔enchant.jsで作ったゲームを改良してiPhoneでプレイした。
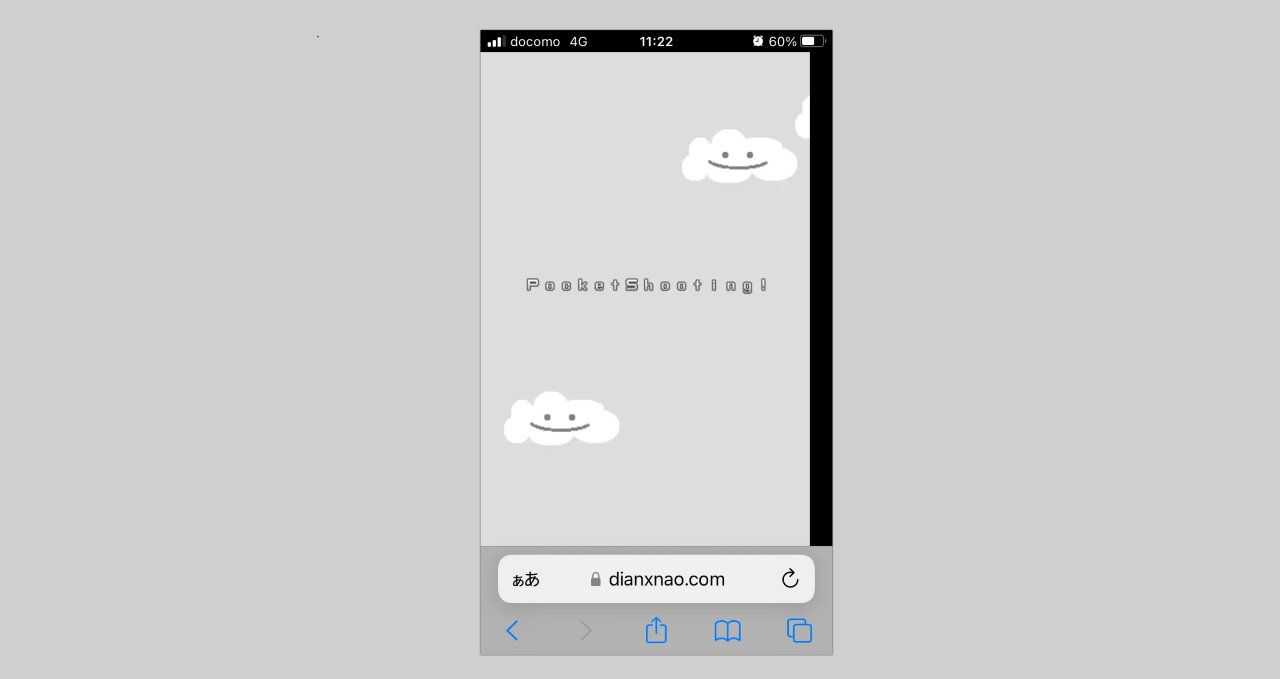
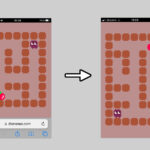
Safariで開くと右端が切れて表示される。ホーム画面に追加しても右端が切れたままだった。
Safariで開いた時(右端が切れて表示される―ホーム画面に追加しても同じ)

enchant.jsで作ったゲームを端末幅いっぱいに表示させたいときは、以下の記述がindex.htmlに必要だ。
iPhoneの場合
<!-- for iPhone -->
<meta name="viewport" content="width=320,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<link rel="apple-touch-icon" href="icon.png">
<!-- /for iPhone -->
上記設定後、Safariで開いた後、「ホーム画面に追加」を選択してアプリアイコンから開くときちんと端末幅いっぱいに表示されるようになる。

解説
設定要素を1行ずつ解説する。
<meta name="viewport" content="width=320,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<link rel="apple-touch-icon" href="icon.png">
ちなみにmeta要素のapple-mobile-web-app-status-bar-styleを利用するには、apple-mobile-web-app-capableをyesの状態に設定をしておく必要がある。
Androidの場合
<!-- for Android -->
<meta name="viewport" content="width=320,user-scalable=no">
<meta name="mobile-web-app-capable" content="yes">
<link rel="icon" type="image/png" href="icon.png">
<!-- /for Android -->
解説
<meta name="viewport" content="width=320,user-scalable=no">
<meta name="mobile-web-app-capable" content="yes">
<link rel="icon" type="image/png" href="icon.png">
参考
MetaExtensions - WHATWG Wiki



コメント