ul, li, aタグを使って、等間隔リンクメニューを作ります。

本記事は、前項目のプロフィールサイトの作成を元にHTMLとCSSを追加しています。
HTML部分にメニューを追加する
まずはheaderタグ内にメニュー用のリストタグ(ulとli)を追加します。
navタグは絶対に必要というわけではありませんが、この部分は、ナビゲーションなんだよ!と訴えかけることができますので、分かりやすいHTMLになります。
<body>
<header>
<h1>mrgarita</h1>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
</header>
:
とりあえずliタグにメニュー文字をいれた状態

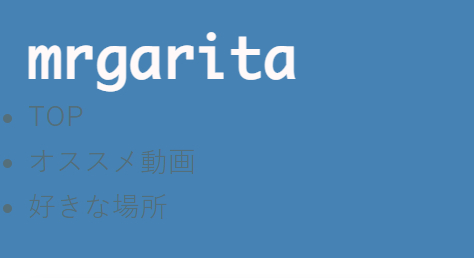
リストタグは通常縦表示です。
このまま表示するとこうなります。(文字色も見にくくて最悪ですね)

横表示のメニューにするにはCSSの出番です。
CSSを使って横表示にする
最終的にリンクメニューとして作成するのでliタグの文字をaタグでリンクにしておきます。(video.html 、place.html 等のリンク先ファイル名は現時点で仮です)
<nav>
<ul>
<li class="current"><a href="index.html">TOP</a></li>
<li><a href="video.html">オススメ動画</a></li>
<li><a href="place.html">好きな場所</a></li>
</ul>
</nav>
横表示で等間隔にするためにはCSSに以下の設定をします。
nav ul{
display: flex;
justify-content: space-between;
list-style: none;
}
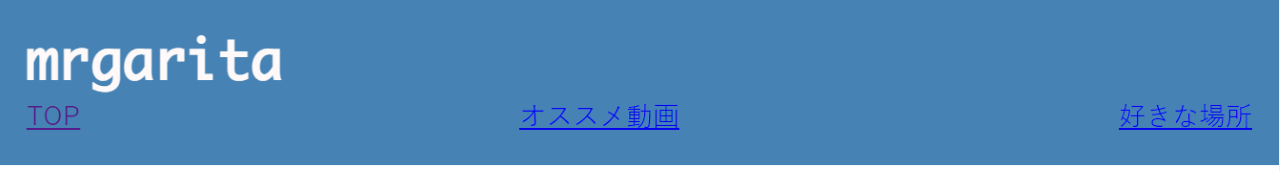
等間隔メニューの完成です。

最低限のCSSはこれで問題ないですが、文字色や現在表示されているメニューの下線表示などの見た目を整えたものが以下となります。
CSS等間隔メニューの完成状態
style.css に追加してください
/* ナビ部分 */
nav ul{
display: flex;
justify-content:space-between;
list-style: none;
padding: 0;
margin: 1em auto 0 auto;
width: 95%;
text-align: center;
}
nav li{
display: block;
width: 100%;
border-bottom: 3px solid transparent;
}
nav a{
display: block;
width: 100%;
text-decoration: none;
color: #fff;
padding-bottom: 5px;
}
nav li.current{
font-weight: 900;
border-bottom: 3px solid lightsteelblue;
}
nav li:hover{
color: #fff;
font-weight: 900;
}
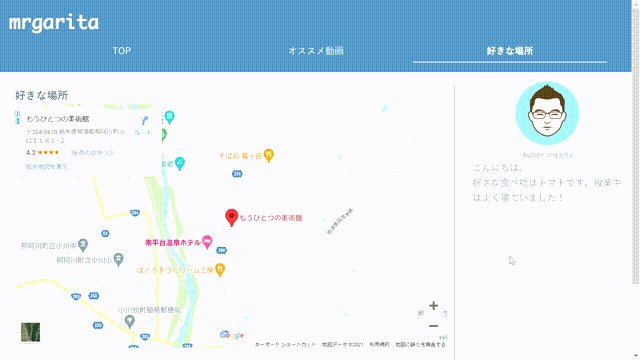
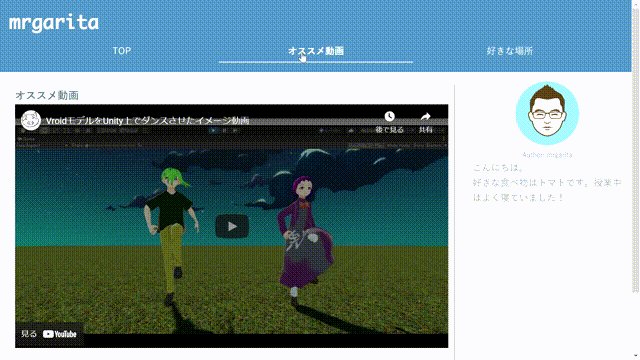
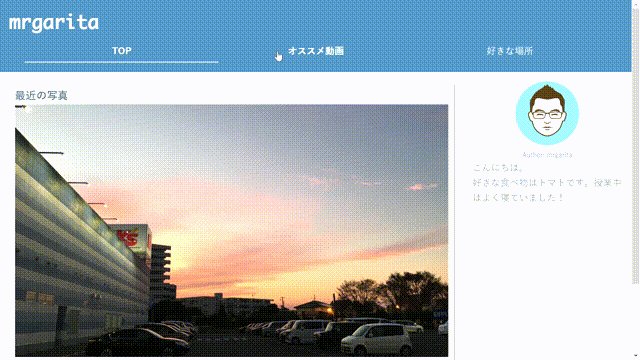
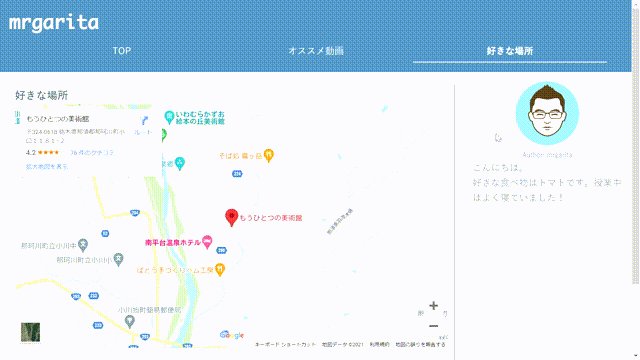
完成イメージ

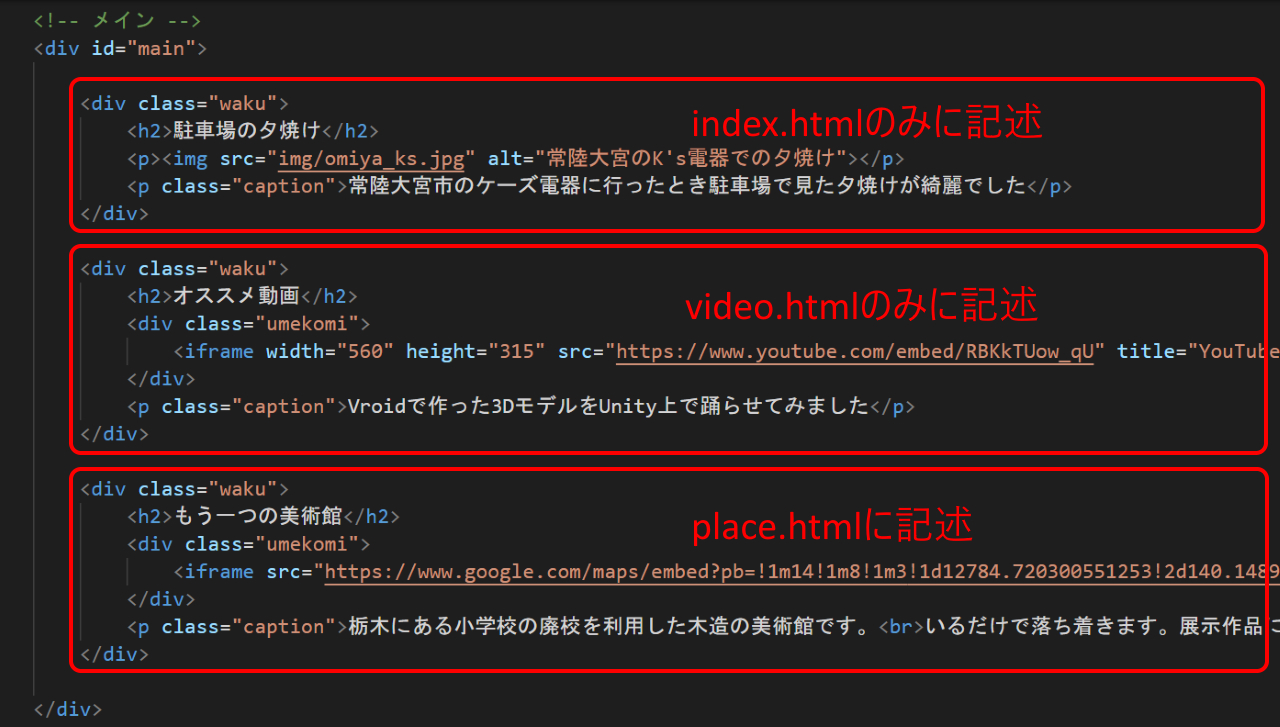
トップページをメニュー項目ごとのHTMLに分割して完成
今回のメニュー項目はもともとトップページで表示していたコンテンツを分割して別ページにしているだけですので、実際には index.html をそれぞれ video.html , place.html にコピーして、以下のように分割してリンク先のページを作成します。

CSS(style.css)を各HTMLファイルで共通で使えばレイアウトなどはそのままに利用できますので、ページの雰囲気を損ないません。
以上、リストタグを使って等間隔メニューを作るでした。



コメント