現在ホームページで扱うことが出来る画像フォーマットは主に3種類です。
| 画像形式 | 拡張子 | 色数 | 透過 | アニメ | 説 明 |
|---|---|---|---|---|---|
| JPEG | .jpg 又は .jpeg | フルカラー | × | × | 圧縮率を変更可能 |
| GIF | .gif | 256色 | 〇 | 〇 | 現在ほとんど使われなくなった |
| PNG8 (PNG) | .png | 256色 | 〇 | × | GIFよりファイルサイズが小さい |
| PNG24 (PNG) | .png | フルカラー | 〇 | × | 一般にJPEGよりファイルサイズが大きい |
PNG8とPNG24は基本的に同じPNG形式と呼びます。
フルカラーは1670万色扱えることを指します。
デジカメやスマートフォンで撮影した画像は、JPEG形式です。
PNG形式は、透明色が扱えるためゲームのキャラクタ画像として使われることが多いです。
GIF形式は、アニメーションGIFといってちょっとした動きのある画像ファイルを作れるため、いまだに根強い人気があります。>>例えばコチラ
透過について
先ほどの画像フォーマット表に透過という項目がありました。(GIF形式とPNG形式)
画像ファイルは幅と高さをもつ四角形のファイルが基本です。でもゲームのキャラクタなどは丸っこいキャラなども沢山出てきますよね。これは透明色を使って背景を透過させて見せているからです。
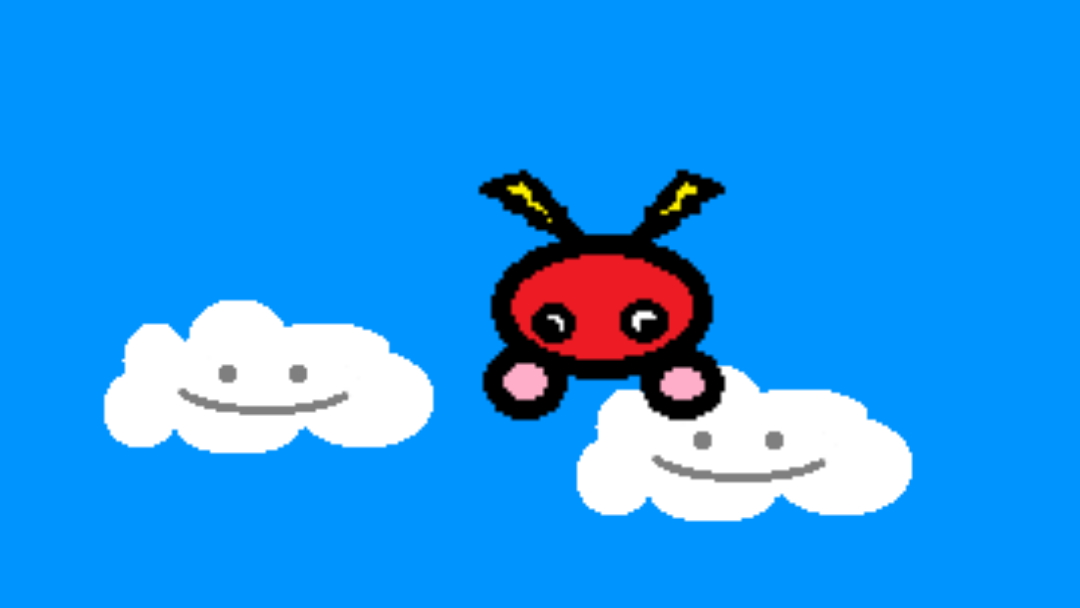
PNG形式だと透過が使えますので、ゲームのキャラとして以下の画像を作ってみました。ブラウザで見るとキャラクタの背景は白となっていますが、実際は透明色が設定されています。
これを空色の背景に重ね合わせるとそれぞれのキャラの背景は透明色のため自然にみえます。これが透過のメリットです。

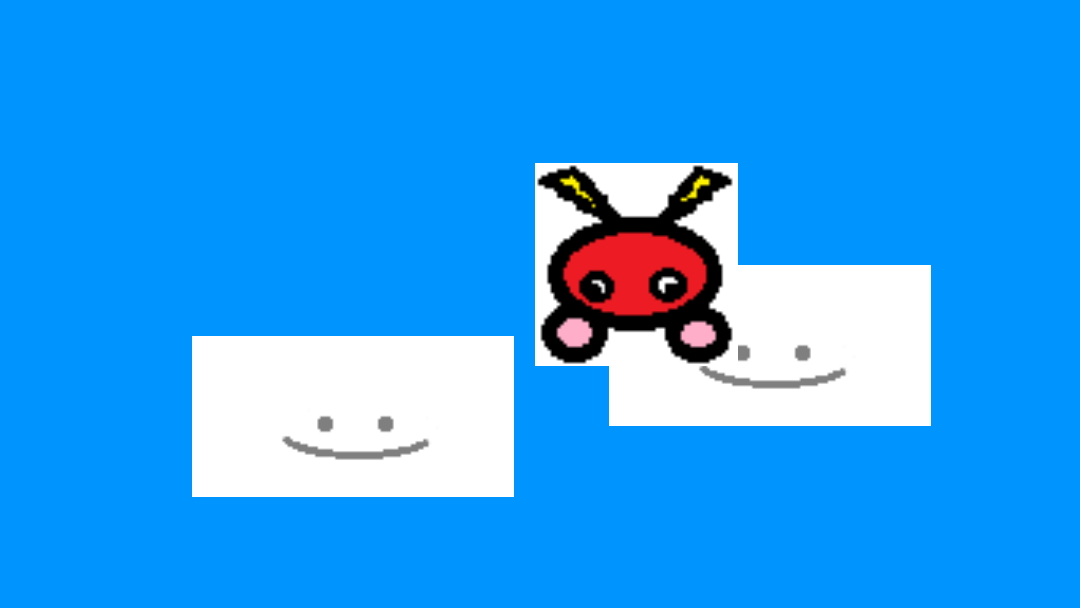
ところが透過が使えない画像や透過設定をしていない画像ファイルだと四角い画像のままとして表示され違和感をもつゲーム画面になってしまいます。

マインクラフトみたいになってしまいました。
HTMLでは画像ファイルは、imgタグで表示できる
画像ファイルは、HTMLではimgタグを用いて表示できます。
<img src="画像ファイル名" alt="画像の説明" width="画像の横幅(ピクセル)" height="画像の縦幅(ピクセル)">
通常は、段落タグ(p)などに入れて
<p><img src=”~”></p>
のように記述します。
詳しくは以下を参考にしてください。
以上、ホームページで扱うことができる画像についてでした。





コメント