HTMLタグにはユーザとやり取りするための仕組みとして、formタグが存在します。基本的にはformタグの中にテキストボックスやボタンなどを表すタグを配置してユーザからの入力に備えます。本記事では、フォームタグの基本を解説します。
フォームタグを使った基本的なサイト
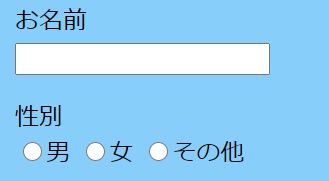
まずはformタグを使った例として以下のようなイメージのサイトです。(お名前欄に実際に入力して送信ボタンを押してみてください。動作確認ができます)
送信ボタンをクリックするとページ遷移しますので、ブラウザの戻るでこのページに戻ってください。送信先は管理人が本サイトのサーバ内に設置したフォーム送信確認用PHPプログラムとなっています。(action=”~”の部分)ですので、安心してください。(安心できないかな?)
HTMLファイルの中身はこんな感じです。
ファイル名:form_basic.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>フォーム部品の基本</title>
</head>
<body>
<form name="form1" method="get" action="https://dianxnao.com/php/form_basic.php">
<p><label>お名前<br><input type="text" name="namae"></label></p>
<p><input type="submit" value="送信"></p>
</form>
</body>
</html>
formタグ
ユーザからの入力を受け付けるにはformタグを使用します。
formタグには基本としてname属性でフォーム名をつけておきます。
<form name="form1">
:
</form>
またフォームには通常送信ボタンなどユーザが入力した情報をサーバに送信する機能を持つのが一般的です。この入力データの送信方法(post)とデータの受け渡し先あるいは送信先(action)をformタグに設定しておきます。
例)
<form name="form1" post="get" action="https://dianxnao.com/php/form_basic.php">
:
</form>
actionには通常サーバに存在するCGIプログラム(~.phpや~.aspなど)が一般的に指定されます。
CGIプログラムとは?
CGI(=Common Gateway Interface)の略。
ユーザの要求に応じてサーバ側がプログラムを実行。その実行結果をユーザに返すようなプログラムの総称。利用されるプログラミング言語としてはPHPが代表格。他にPerl、ASP、JSPなどあり。最近はPythonをが利用されることもある。
methodはデータの送信方法です。
GETとPOSTの2種類あります。詳しい説明をするとそれだけで大きな話になるので、簡単にお伝えするとGETで送信したデータはURLで見ることができます。(実際にはURLの後に?xxx=’XXX’のような形で付加されます)POSTでは送信データをURLから見ることができません。(本当はもっと大きな違いがありますが、長くなるので…)
formタグの属性(主なもの)
| 属性名 | 意 味 |
|---|---|
| name | フォームの名前 データの取得時に利用される |
| method | データの送信方法 GETとPOSTの種類がある |
| action | フォームデータの送信先を示す 送信は通常submitボタンを押した時に実行される |
inputタグ
テキストボックスやラジオボタン、送信ボタンなどを表示するためのタグです。
<input type="タイプ名" name="名前">
のように利用します。
今回はテキストボックスと送信ボタンで利用しています。
テキストボックス
type=”text” とすると一行のテキストボックスが表示できます。幅はsizeで文字数分の幅を指定できますが、ブラウザにより幅の表示はまちまちです。幅はCSS側で%指定が妥当です。
記述例)
<input type="text" name="namae" size="20">
送信ボタン
type=”submit” とすると送信ボタンを表示できます。
<input type="submit" value="ボタンの文字列">
送信ボタンをクリックするとformタグのaction属性に指定された送信先にフォームデータを送信します。
記述例)
<input type="submit" value="送信">
inputタグのtype属性は他にも沢山あります。
以下で分かりやすく紹介されています。参考にしてください。

labelタグ
labelタグは、formタグの中でフォームの項目名とフォーム内の部品(テキストボックスやボタンなど)を関連付けるためのタグです。
イメージとしてはこんな感じです。

利用方法としては、inputタグなどをlabelタグでマークアップして用います。
記述例)
<label>お名前<br><input type="text" name="namae"></label>
labelタグを使わなくても見た目は変わりませんが、上記のような場合《お名前》の文字部分をクリックしてもテキストボックスにフォーカスが移動して文字入力出来るようになります。こうした機能はスマホやタブレット向けには有効です。labelタグは、使いやすいサイト作りには必須のタグと言えるでしょう。
色々なフォーム部品
他にも主にどのようなフォーム部品(formタグ内で利用できるタグ)があるか見ていきましょう。
以下では、先ほどのテキストボックスに加え、ラジオボタン、セレクトボックス、チェックボックス、テキストエリア、リセットボタンを表示しています。
色々なフォーム部品
上記のHTMLは以下のようになります。
ファイル名:form_iroiro.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>色々なフォーム部品</title>
<style>
form{
padding: 1em;
background-color: lightskyblue;
}
</style>
</head>
<body>
<h1>色々なフォーム部品</h1>
<form name="form1" method="get" action="https://dianxnao.com/php/form_iroiro.php">
<!-- テキストフィールド(1行テキスト) -->
<p><label>お名前<br><input type="text" name="namae"></label></p>
<!-- ラジオボタン -->
<p>
性別<br>
<label><input type="radio" name="seibetu" value="male">男</label>
<label><input type="radio" name="seibetu" value="female">女</label>
<label><input type="radio" name="seibetu" value="free">その他</label>
</p>
<!-- セレクトボックス -->
<p>
<label>年齢<br>
<select name="nendai">
<option value="10代">0~19歳</option>
<option value="20代">20~29歳</option>
<option value="30代">30~39歳</option>
<option value="40代以上">40歳以上</option>
</select>
</label>
</p>
<!-- チェックボックス -->
<p>
よく使うメディア<br>
<label><input type="checkbox" name="media[]" value="line">LINE</label>
<label><input type="checkbox" name="media[]" value="twitter">Twitter</label>
<label><input type="checkbox" name="media[]" value="facebook">Facebook</label>
<label><input type="checkbox" name="media[]" value="instagram">Instagram</label>
</p>
<!-- テキストエリア(複数行テキスト) -->
<p><label>コメント<br><textarea name="comment" placeholder="コメントをどうぞ!"></textarea></label></p>
<!-- 送信ボタン、リセットボタン -->
<p><input type="submit" value="送信"><input type="reset" value="リセット"></p>
</form>
</body>
</html>
ラジオボタン
ラジオボタンはアンケートなどのように複数項目から1つだけ選択する際に用います。inputタグに
例えば、3つの選択肢があるラジオボタンなら以下のようにname属性を同じ名称で記述します。
value属性は選択された時の送信データです。文字列で指定します。
<input type="radio" name="seibetu" value="male">
<input type="radio" name="seibetu" value="female">
<input type="radio" name="seibetu" value="free">
ラジオボタンはあくまでボタンのみの表示ですので、実際はlabelタグと組み合わせて以下のようにラジオボタンに対応した文字列とともに記述します。
<label><input type="radio" name="seibetu" value="male">男</label>
<label><input type="radio" name="seibetu" value="female">女</label>
<label><input type="radio" name="seibetu" value="free">その他</label>
表示イメージ

セレクトボックス
複数項目から1つ選択という機能ではラジオボタンと同じですが、表示スペースをとらない部品がセレクトボックスです。セレクトボックスをクリックすると下に選択項目が表示します。
セレクトボックスイメージ

セレクトボックスは、selectタグで領域を作成し、選択項目をoptionタグとして記述します。
まず、selectタグを記述します。
selectタグにはname属性で名前をつけておきます。(つけた名前はサーバ側でデータ取得の際に使います)
<select name="nendai">
:
</select>optionタグは終了タグを持ちます。マークアップした文字列が選択文字列として表示されます。
optionタグのvalue属性に指定した文字列が項目を選択した際、サーバに送信されるデータとなります。
<option value="10代">0~19歳</option>セレクトボックスの記述例)
<label>年齢<br>
<select name="nendai">
<option value="10代">0~19歳</option>
<option value="20代">20~29歳</option>
<option value="30代">30~39歳</option>
<option value="40代以上">40歳以上</option>
</select>
</label>
チェックボックス
複数項目をチェックできるタグです。
inputタグのtype属性にcheckboxを指定して記述します。
<input type="checkbox" name="media[]" value="line">ラジオボタン同様あくまでボタンの表示しかしてくれないため、labelタグと組み合わせて表示文字を設定します。
<label><input type="checkbox" name="media[]" value="line">LINE</label>name属性は、一つのまとまりであれば、同じ名前を指定しますが、サーバ側で取り出しやすいように配列として記述することが多いです。
チェックボックスの記述例)
<p>
よく使うメディア<br>
<label><input type="checkbox" name="media[]" value="line">LINE</label>
<label><input type="checkbox" name="media[]" value="twitter">Twitter</label>
<label><input type="checkbox" name="media[]" value="facebook">Facebook</label>
<label><input type="checkbox" name="media[]" value="instagram">Instagram</label>
</p>
上記タグの表示イメージ

テキストエリア
複数行のテキストを入力させるためには、textareaタグを用います。
企業サイトの《お問い合わせフォーム》などによく利用されています。
イメージ

textareaタグは終了タグがあり、name属性で名前をつけて利用します。
文字列をマークアップする必要はありません。
<label>お問い合わせ内容<br>
<textarea name="comment"></textarea>
</label>もしtextareaタグで文字列をマークアップした場合は、テキストボックスにあらかじめ入力済みの文字列として扱われます。
<label>お問い合わせ内容<br>
<textarea name="comment">こんにちは!</textarea>
</label>
textareaタグは、placeholder属性と組み合わせてよく利用されています。
placeholder属性に指定した文字列はテキストエリアに何も入力されていない状態では薄く表示され、1文字でも入力されると消える機能を持ちます。入力例などをユーザに伝える役割があります。
イメージ

記述例)
<label>色名<br>
<textarea name="comment" placeholder="red, green, blue..."></textarea>
</label>
リセットボタン
フォームに入力した内容を元に戻す機能がリセットボタンです。inputタグにtype=”reset” で指定します。value属性に指定した文字列がボタンの表示文字となります。
記述例)
<input type="reset" value="リセット">
イメージ

formタグでのCSS記述について
formタグ内の項目にCSSを適用する場合、
form{
background-color: skyblue;
}
input{
margin: 0.5em;
}
:
:
などと記述することは出来ます。
但し、<input type=”text”>や<input type=”radio”> などのようなtype属性をもつタグの場合少々記述方法が異なります。
例えば、<input type=”text”>に対してCSSを適用するには、
input[type="text"]{
font-size: 16pt;
}
などのように[ ]を使ってtype属性を指定して記述します。
課題
1
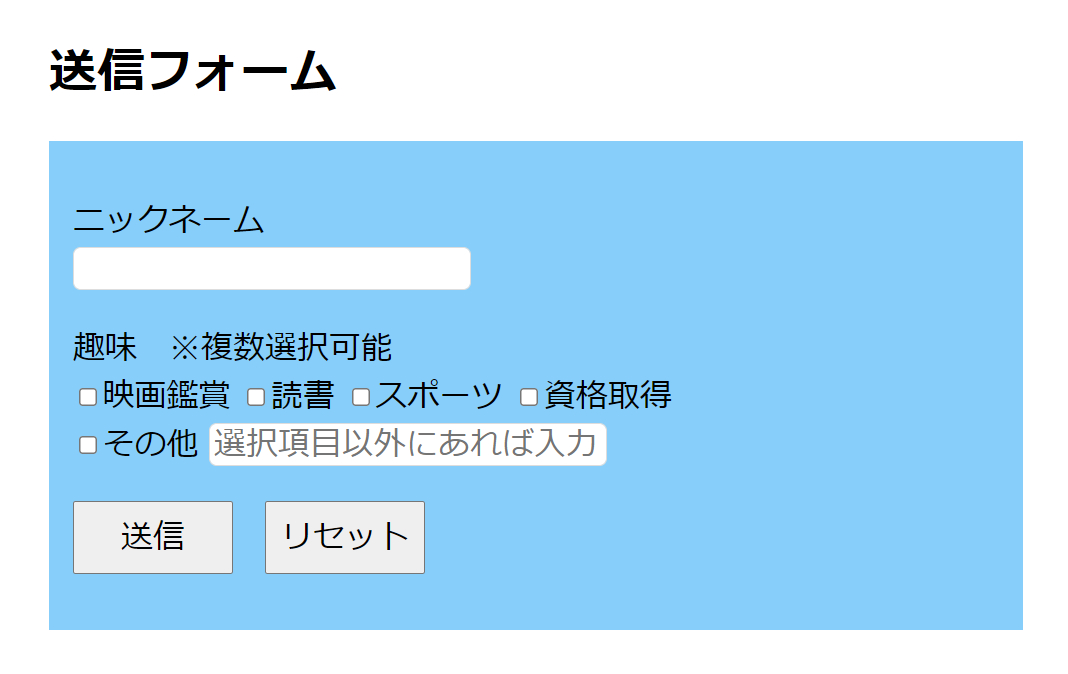
次のようなイメージのフォーム部品をもつサイトを作成せよ。
なお、CSS部分は外部ファイルとして作成するものとする。

HTMLファイル名: form_nickname.html
CSSファイル名: form_nickname.css
【条件】
・フォーム全体は背景色がついている(色は何でもよい)
・ニックネームおよびその他項目のテキストボックスは丸みを帯びている
・その他項目のテキストボックスにはplaceholder属性が設定されている
・送信ボタン、リセットボタンの間が1文字分空いている
2
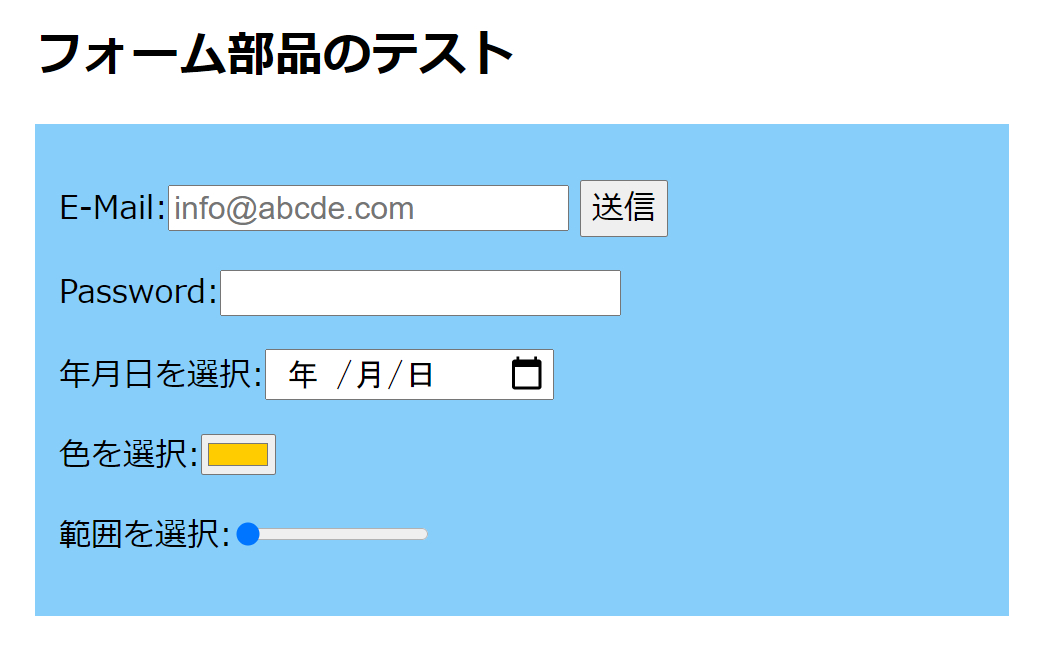
次のようなイメージのフォーム部品をもつサイトを作成せよ。(巻末:参考資料を参照)
なお、CSS部分は外部ファイルとして作成するものとする。

HTMLファイル名: form_etc.html
CSSファイル名: form_etc.css
【条件】
・フォーム全体は背景色がついている(色は何でもよい)
・フォーム内の文字列・ボックス内の文字サイズは16ptとする
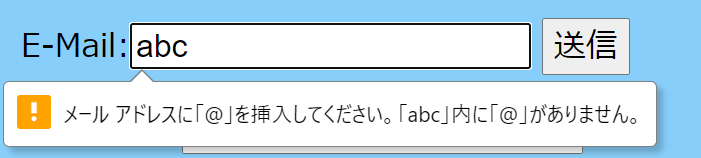
・Email欄にメールアドレスではない文字列が入力され送信ボタンをクリックすると以下のように表示される

・Password欄の、最大入力文字数は10文字である
・色を選択欄の初期状態の色は #ffcc00 である
・範囲を選択欄のスライダー初期状態は左端とする
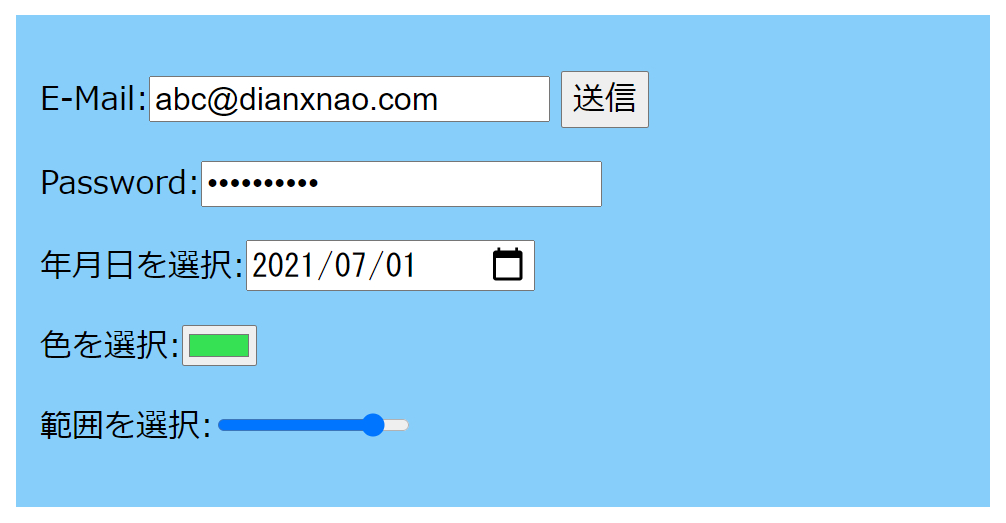
各フォーム部品に入力した際のイメージ

参考資料
もちろんHTMLにはもっと沢山のフォーム部品が存在します。
パスワード入力用、電話番号、Eメール用…とても書ききれませんので検索してみてください。
以下のサイトが参考になるかもしれません。





コメント