はじめに
今回は、ただメニューを作る、というのではなくサイトを見てくれた方に対して、サイト内容と管理人の趣味趣向を知ってもらう、という目的でメニューを作ってみます。もちろん基本から解説します。
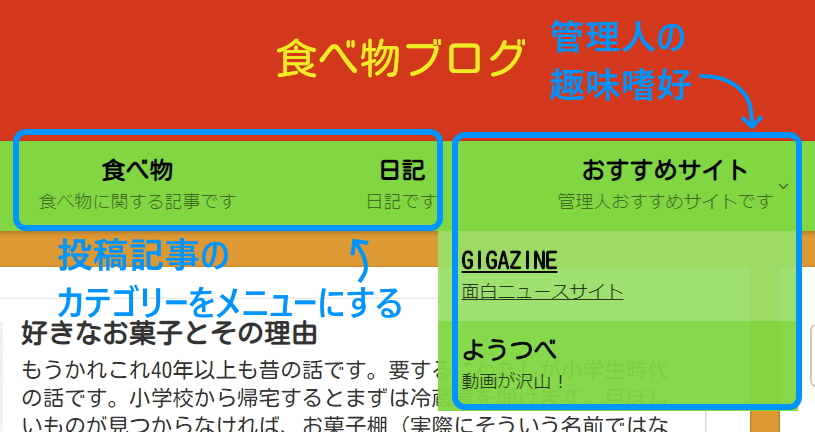
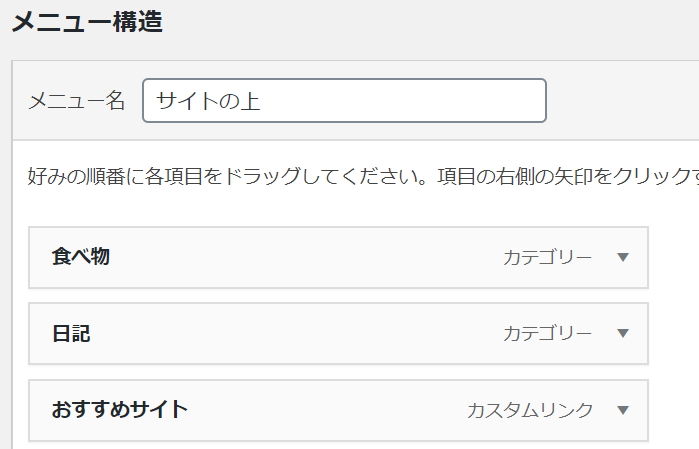
完成イメージのメニューです。
いわゆるトップメニューというやつです。

メニューは大きく2種類あり、左から2つ「食べ物」「日記」はカテゴリーをメニューとして設定したもの。
右端の「おすすめサイト」はマウスポインタを載せると中身が表示される仕組みとなっている通常のリンクメニューです。
こんなイメージです。

カテゴリーをメニューにすることで、このサイトで見ることが出来る記事のジャンルが把握できます。(このメニューは内部メニュー:外部サイトには飛ばないという意味)
また、おすすめサイトなどと称して管理人が普段見ているサイトを紹介することで「この人同じ趣味かも?」と親近感を抱かせることを目的とします。もちろん逆効果の場合もありますが…(こちらは外部サイトへのリンクメニューとなります)
WordPressメニューの作成
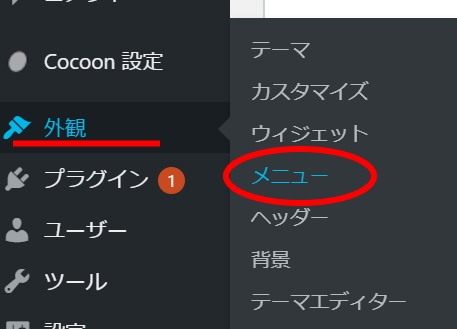
ダッシュボード > 外観 > メニュー を選択します。

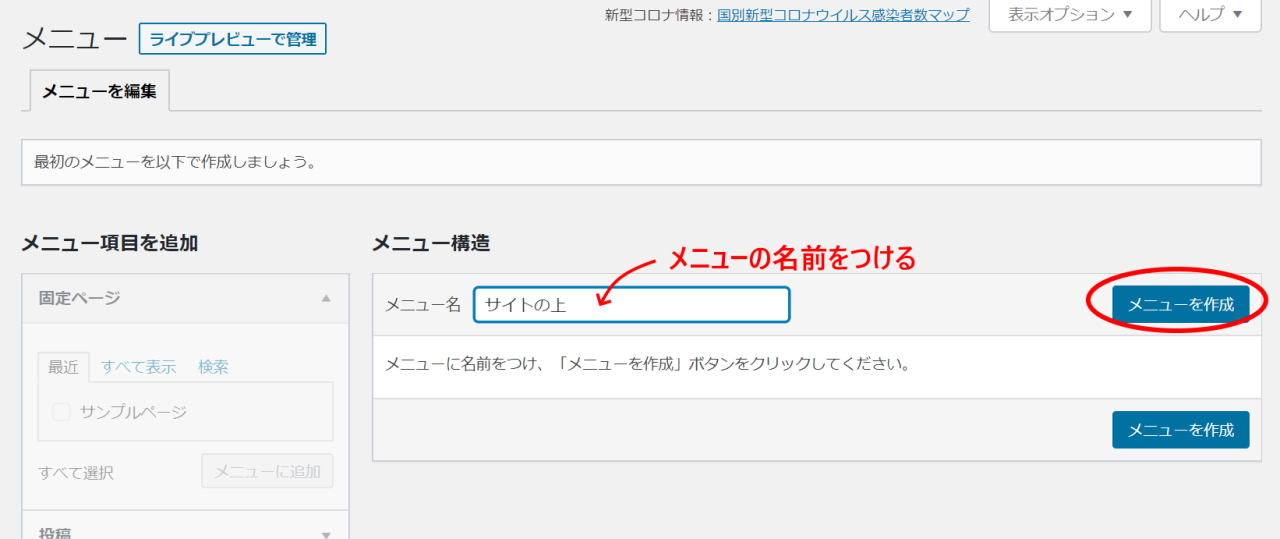
メニューウインドウに切り替わります。
メニュー名の欄に名前をつけます。今回は、「サイトの上」としました。
メニューを作成ボタンをクリックします。

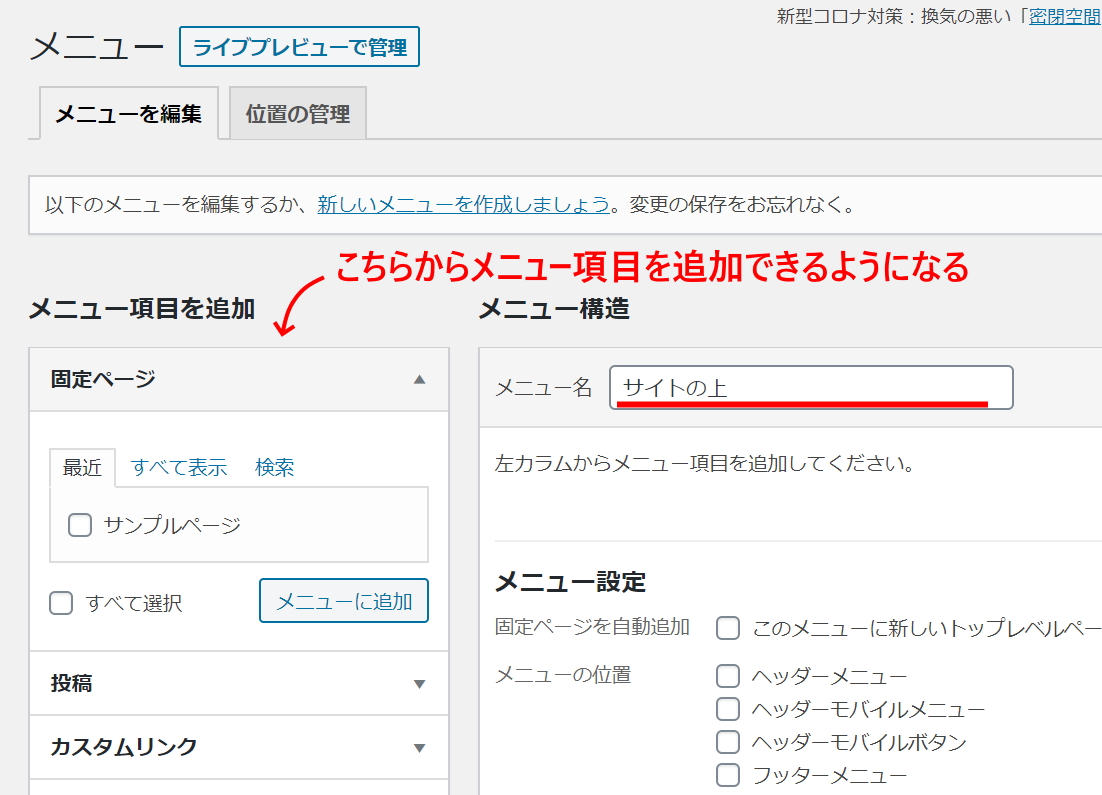
サイトの上メニューが作成されました。
この時点で左側のメニュー項目を追加の欄から各種メニューを追加できるようになります。

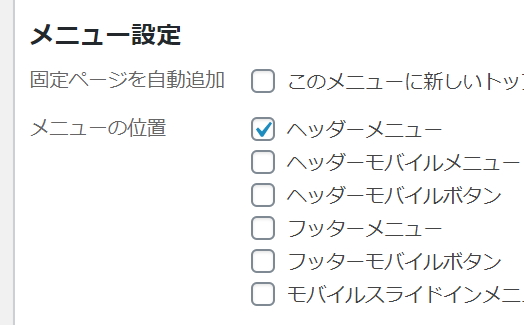
作成したメニューは、メニュー設定の項目から「サイトのどの位置に表示するか?」を決めることが出来ます。
今回は、サイトタイトルのすぐ下に表示したいので、ヘッダーメニューにチェックをつけます。

それではメニューを追加してみましょう。
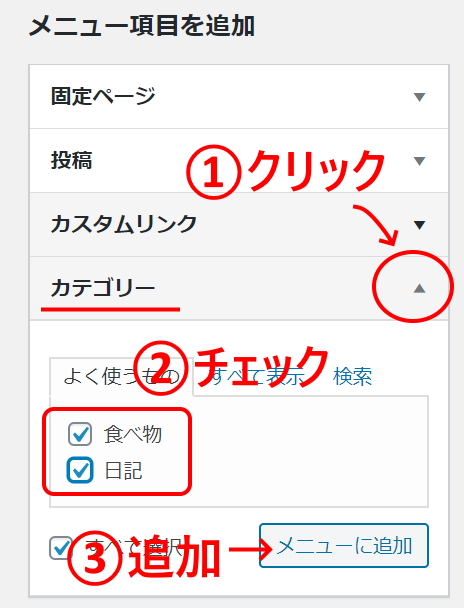
メニュー項目を追加のカテゴリーの▼部分をクリックして開き、項目内容を表示させます。
みなさんが作成したカテゴリーが表示されています。
今回はカテゴリーが2つしかないので、2つともチェックを入れました。
最後にメニューに追加ボタンをクリックします。

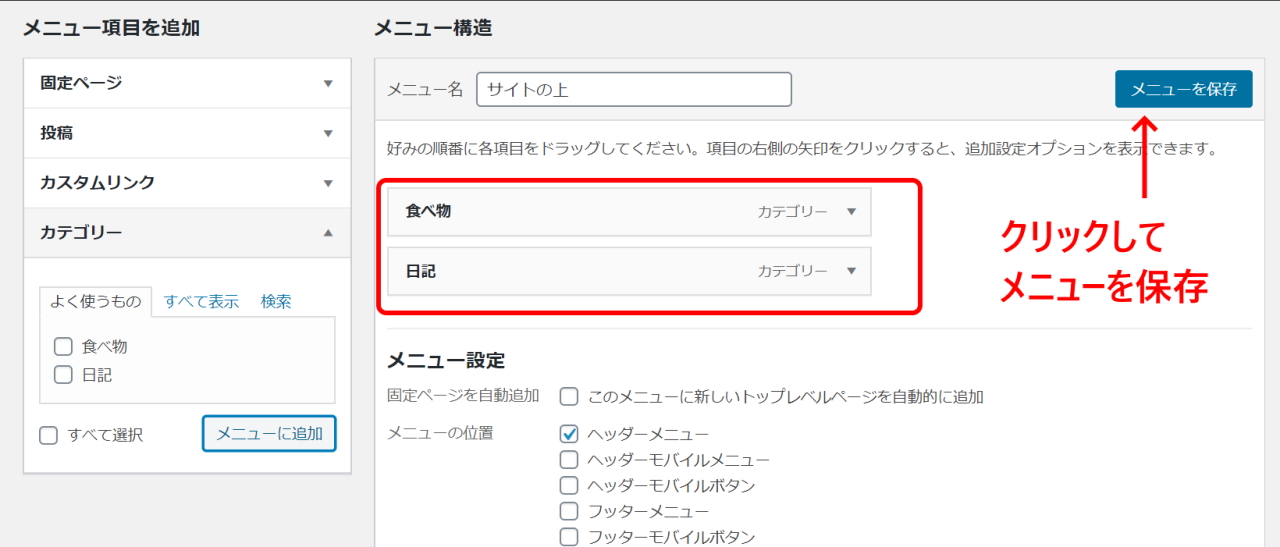
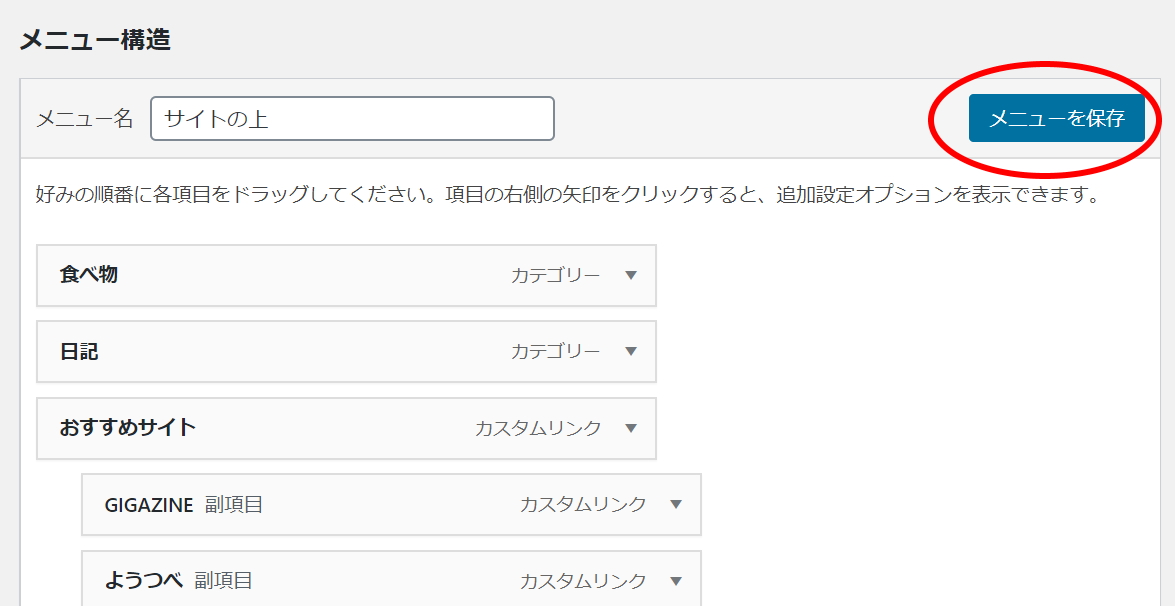
こんな感じで追加されました。
メニューを保存ボタンをクリックしてとりあえず保存しましょう。

《メニュー名》を更新しました、と表示されたら保存完了です。

表示確認後、メニューをクリックして表示確認してみます。

カテゴリーメニューは、投稿記事の中からそのカテゴリーに設定したものだけを抽出して表示してくれます。(下の例では食べ物というカテゴリーの記事を抽出)
記事が増えてくれば、管理者としてもありがたい機能です。

引き続き、おすすめサイトメニューの作成に取り掛かります。
ちなみにダッシュボードに戻らなくても、上のツールバーのタイトルからメニューを選択すればメニューウインドウに切り替わります。

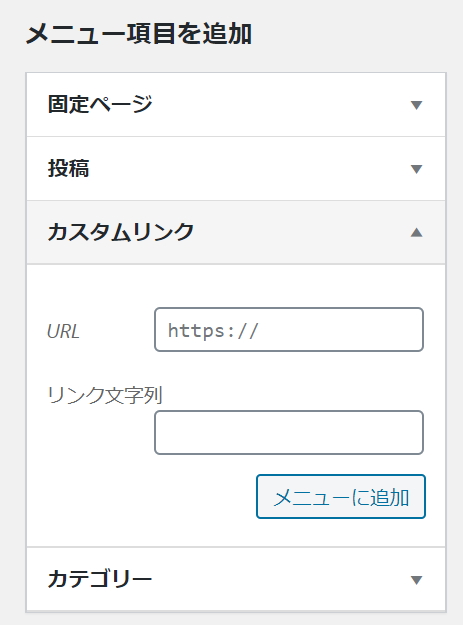
メニュー項目を追加からカスタムリンクの▼をクリックして開きます。

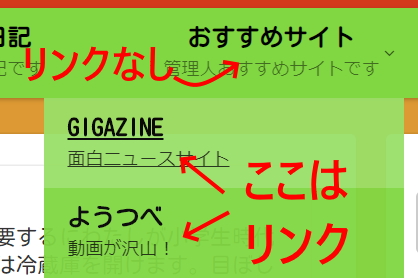
今回はこんなメニューを作りたいのです。
上のおすすめサイトの部分は、メニューのタイトルのみ、つまり表示するだけで、下の2つの項目がリンクとして機能するようにしたいのです。

しかし、メニューの新規追加の際は、URLを必ず入力しないと追加できません。
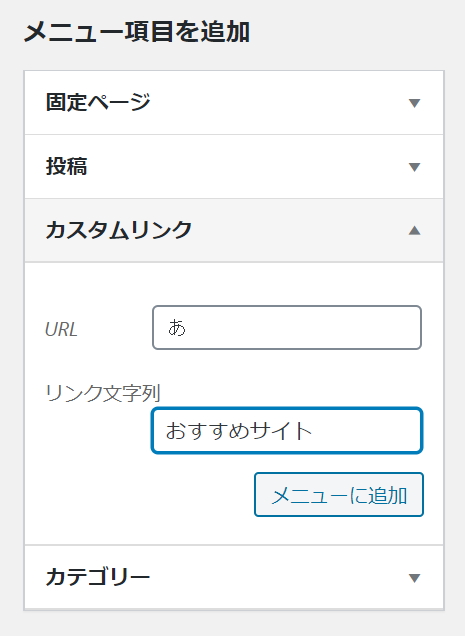
よって裏技的ですが、URL項目に適当に「あ」などと文字を入れておいて、リンク文字列の項目はきちんと「おすすめサイト」と入力します。これでメニューに追加ボタンをクリックしてください。

追加された状態。

追加後は、先ほど「あ」と適当に入力した部分を消去しておきます。

カスタムリンクメニューでおすすめサイトを作成する
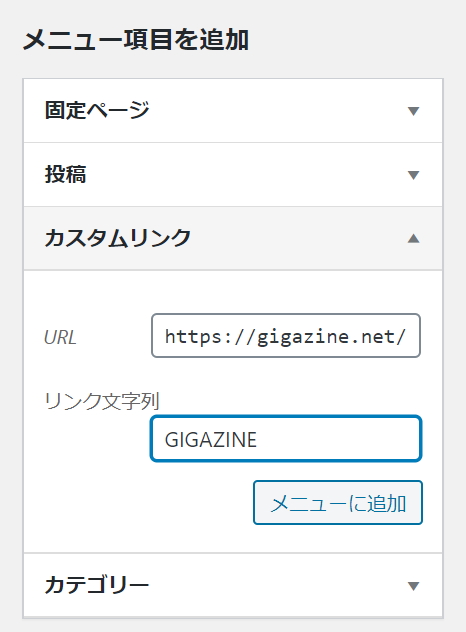
次はおすすめサイトの中身です。カスタムリンクを選択します。
例として、URLに「https://gigazine.net/」、リンク文字列に「GIGAZINE」と入力し、メニューに追加をクリックします。

そのまま追加した状態だと、親子関係のメニューにはなっていません。
追加したメニューはドラッグして右に1段階ずらしてください。

これで親子関係のメニューとなり、副項目という名前に切り替わります。

もう1つのカスタムリンクも同様に作成します。
※URLとリンク文字列はお好きなもので構いません。(下の例では、URL「https://youtube.com/」、リンク文字列「ようつべ」)

ようつべも右にドラッグして副項目に設定。

作業中忘れがちなのが、メニューを保存ボタン。忘れずにクリックします。

いったん、表示確認します。
マウスポインタをおすすめサイトにあてると副項目が表示されます。

副項目2つは今回外部サイトへのリンクなので、出来れば別タブで開きたいです。
カスタムリンク項目のリンクを新しいタブで開くという部分にチェックを入れると別タブで開くようになります。

リンクを新しいタブで開くのメニューが表示されない場合
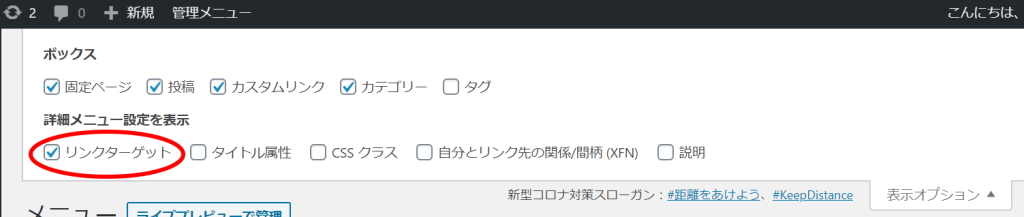
もしかするとリンクを新しいタブで開くのメニューが表示されていない場合もあります。その際は、右上の表示オプションをクリックしてください。

リンクターゲットにチェックを入れます。

チェック後、開きなおすとリンクを新しいタブで開くが表示されるようになります。
メニューに副題をつけてかっこよくする(Cocoonテーマの場合)
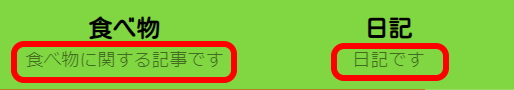
最初に設定したカテゴリーメニューには、リンク文字列で設定した項目以外に副題が表示されていました。

今回利用しているCocoonテーマの場合、メニュー項目に少し小さなフォントで説明を表示することが可能です。
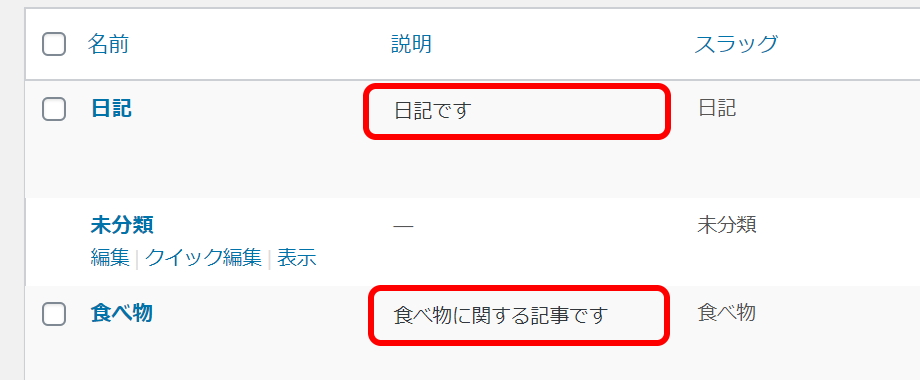
上記のカテゴリーをメニューにした場合、投稿記事のカテゴリー作成時に、カテゴリーの説明欄に入力した文字列が表示されていました。

カテゴリーの作成は以下を参照。
カスタムリンクでも説明項目の設定が出来ます。
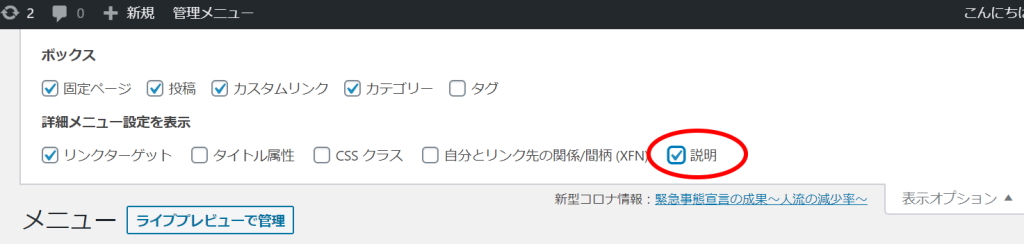
メニューウインドウが表示されている状態で、表示オプションをクリックしてください。

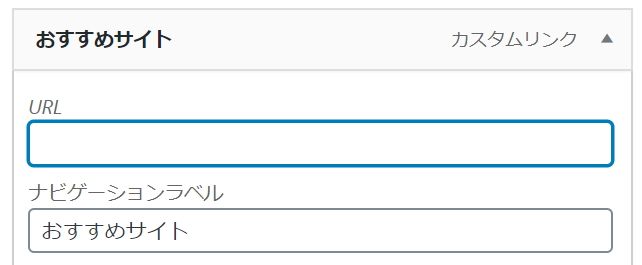
説明にチェックを入れます。

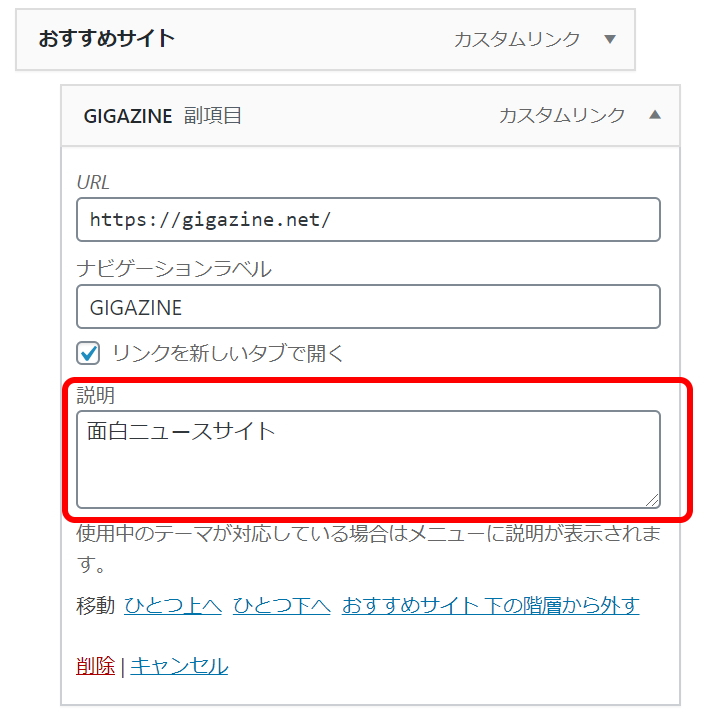
修正したいカスタムリンクを選択して、説明項目の部分に入力します。
カスタムリンク毎に保存ボタンは無いので、右上のメニューを保存で保存するようにしてください。

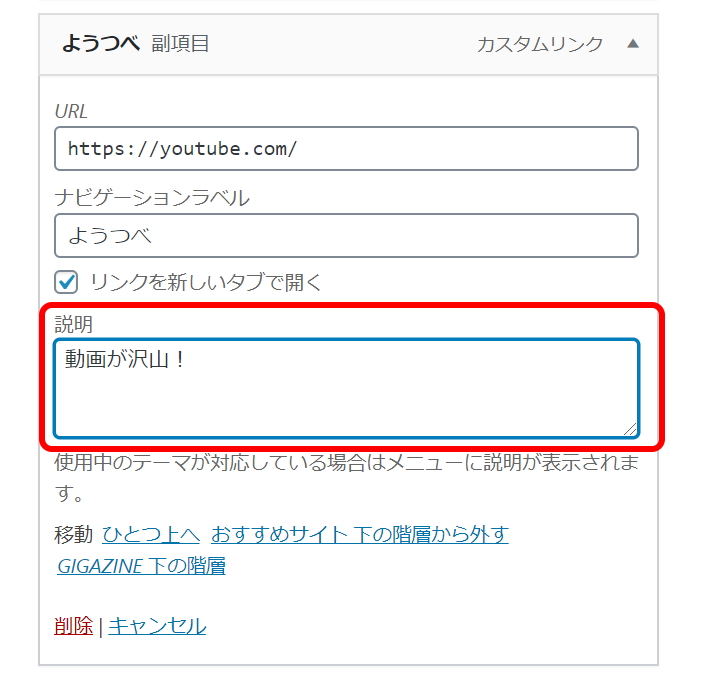
もう片方のカスタムリンクにも説明を入力します。

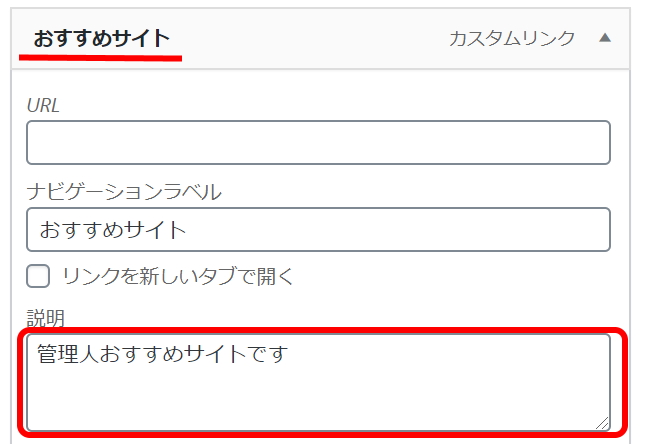
親メニューのおすすめサイトの説明もこんな感じで入力してみました。

最後に忘れずにメニューを保存ボタンをクリックしてください。

完成です。

以上、サイト内容と管理人の趣味趣向を知ってもらう、という目的のメニュー作成でした。



コメント