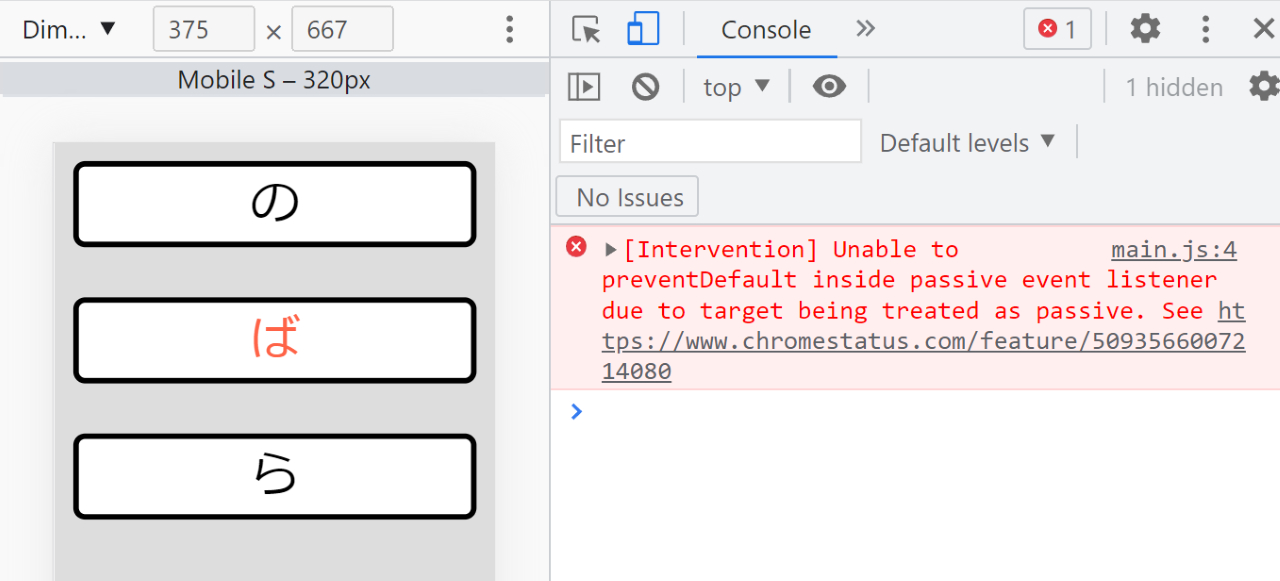
実際のエラー表示例
[Intervention] Unable to preventDefault inside passive event listener due to target being treated as passive. See https://www.chromestatus.com/feature/5093566007214080
エラーの意味は、
preventDefault()を含むソースコードで、端末のデフォルト動作を無視して実行しています
という意味のメッセージです。
このエラーが表示された場合、preventDefault()の実行は無視されているので、スマホなどの端末でデフォルト動作が実行される、状態となります。
対処方法
イベント設定部分のコードで、第3引数に { passive: false } を指定します。
記述例
elem.addEventListener("touchstart", touchstartFunction, { passive: false } );
Unable to preventDefault inside passive event が出るソースコードの例
わたしの場合、イベント対象をbodyタグに限定したときに出ました。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="main.js"></script>
<title>スマホのデフォルト動作をキャンセル</title>
</head>
<body>
<main>
<p>の</p>
<p class="button">ば</p>
<p>ら</p>
</main>
</body>
</html>
style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
main{
background-color: #ddd;
padding: 1em;
}
p{
margin-bottom: 1em;
text-align: center;
font-size: 32pt;
background-color: #fff;
border: 5px solid #000;
border-radius: 10px;
}
p.button{
color: tomato;
}
main.js
// タッチした時の処理
const touchstartFunction = (e) => {
// デフォルト動作を無効にする
e.preventDefault();
// タッチした対象の文字列をアラート表示
alert("タッチイベント:" + e.target.textContent);
}
// 起動時の処理
window.addEventListener("load", ()=>{
// タッチイベント対象
const elem = document.querySelector("body");
// タッチイベント設定
elem.addEventListener("touchstart", touchstartFunction);
});
以下のサンプルはタッチした対象の文字列をアラートで表示します。
※F12で開発者モードにしてから、モバイル端末操作有効にして実行してください
前述の対処方法通りに addEventLisntenerの第3引数に { passive: false } を指定するとエラーは消えpreventDefault()が有効になります。
main.js
// タッチした時の処理
const touchstartFunction = (e) => {
// デフォルト動作を無効にする
e.preventDefault();
// タッチした対象の文字列をアラート表示
alert("タッチイベント:" + e.target.textContent);
}
// 起動時の処理
window.addEventListener("load", ()=>{
// タッチイベント対象
const elem = document.querySelector("body");
// タッチイベント設定
elem.addEventListener("touchstart", touchstartFunction, {passive: false});
});
ちなみに上記の場合、イベント対象を
const elem = document.querySelector(".button");
などと狭い範囲に限定すると第3引数に { passive: false } をつけなくてもエラーは出ませんでした。
参考

EventTarget: addEventListener() メソッド - Web API | MDN
addEventListener() は EventTarget インターフェイスのメソッドで、ターゲットに特定のイベントが配信されるたびに呼び出される関数を設定します。



コメント