ボタンを押すとimgタグに表示されていた画像が切り替わるJavaScriptサンプルです。

同じ大きさの画像ファイルを2つ準備します。
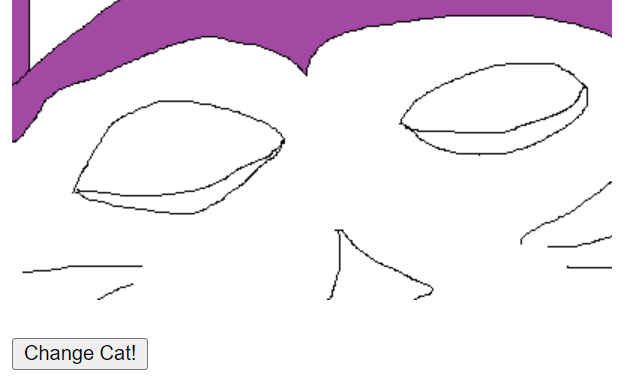
※サンプル画像は以下を 右クリック > 名前をつけて画像を保存… でダウンロードできます


サンプルコード
change_img.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript: imgタグの画像変更</title>
<script>
window.addEventListener("load", ()=>{
let image = document.getElementById("image");
let btn = document.getElementById("btn");
btn.addEventListener("click", ()=>{
image.src = "cat.png";
});
});
</script>
</head>
<body>
<p><img id="image" src="cat_sleepy.png" width="400" height="300" alt="表示画像"></p>
<p><input type="button" id="btn" value="Change Cat!"></p>
</body>
</html>
imgタグのDOMを取得してsrc 属性に変更したい画像ファイル名を指定します。
応用
selectタグと組み合わせると以下のような画像選択もできます。




コメント