resizeイベント設定すると端末のサイズ変更やスマホの傾きが検出された際のチェックが可能です。
サンプルでは、端末サイズが変更されたら、ブラウザ表示領域の幅と高さが一緒に表示されます。
イメージ

ソースコード
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="main.js"></script>
<title>リサイズイベントチェック</title>
</head>
<body>
<main><p id="message"></p></main>
</body>
</html>
style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
body{
display: grid;
grid-template-columns: 100vw; /* ビューポート幅最大 */
grid-template-rows: 100vh; /* ビューポート高さ最大 */
}
main{
justify-self: center; /* 横方向中央揃え */
align-self: center; /* 縦方向中央揃え */
font-size: 5vw;
}
main.js
// main.js
let message = null;
// 起動時の処理
window.addEventListener("load", ()=>{
message = document.getElementById("message");
message.textContent = "resizeイベントチェック中...";
});
// 端末リサイズ時の処理
window.addEventListener("resize", ()=>{
// ブラウザの表示エリアサイズを取得
const width = window.innerWidth;
const height = window.innerHeight;
message.textContent = `resizeイベント発生! ${width}x${height}`;
});
ソースコード補足
端末サイズの変更のチェックは、resizeイベントを次のように記述することで実現できます。
window.addEventListener("resize", ()=>{
// resizeイベント発生時の処理
});
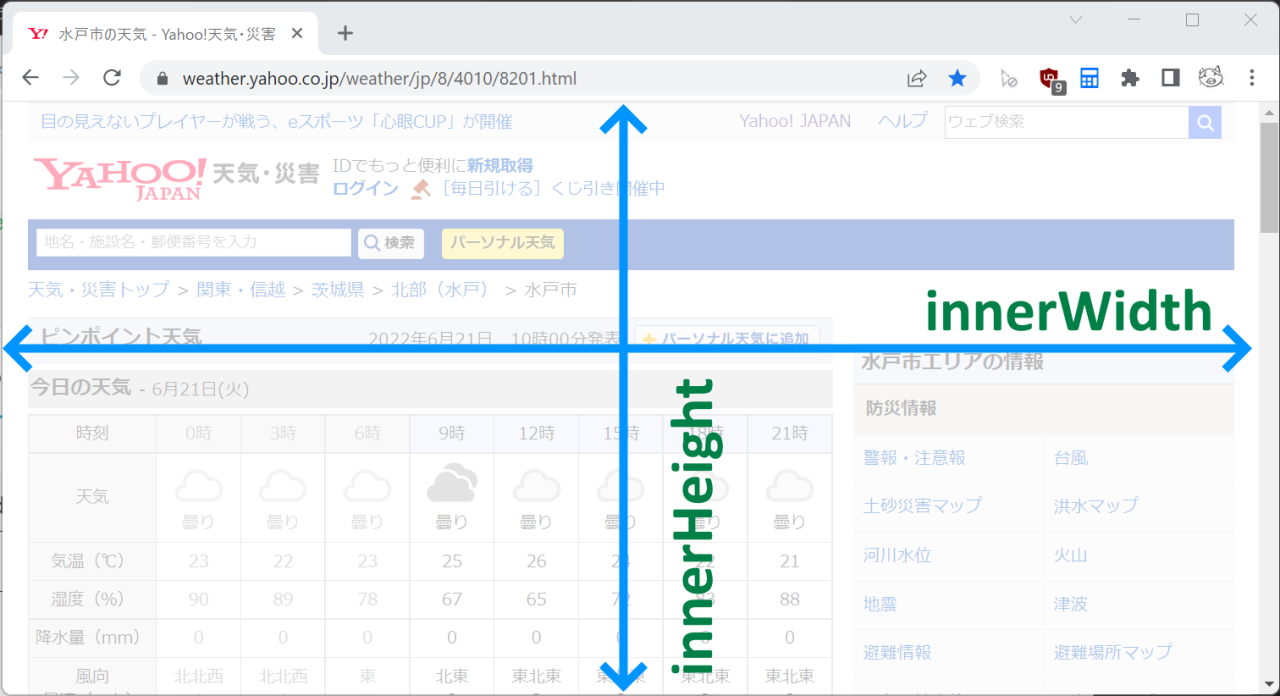
ブラウザの表示可能領域の幅と高さは、window.innerWidth, window.innerHeightでそれぞれ取得できます。単位はピクセルです。
const width = window.innerWidth; // 幅 const height = window.innerHeight; // 高さ
イメージです。
innerWidthとinnerHeightには、アドレスバーやスクロールバーなどの領域は含まれません。

参考

Window - Web API | MDN
Window インターフェイスは、 DOM 文書を収めるウィンドウを表します。 document プロパティは、そのウィンドウに読み込まれた DOM の document オブジェクト を指します。



コメント