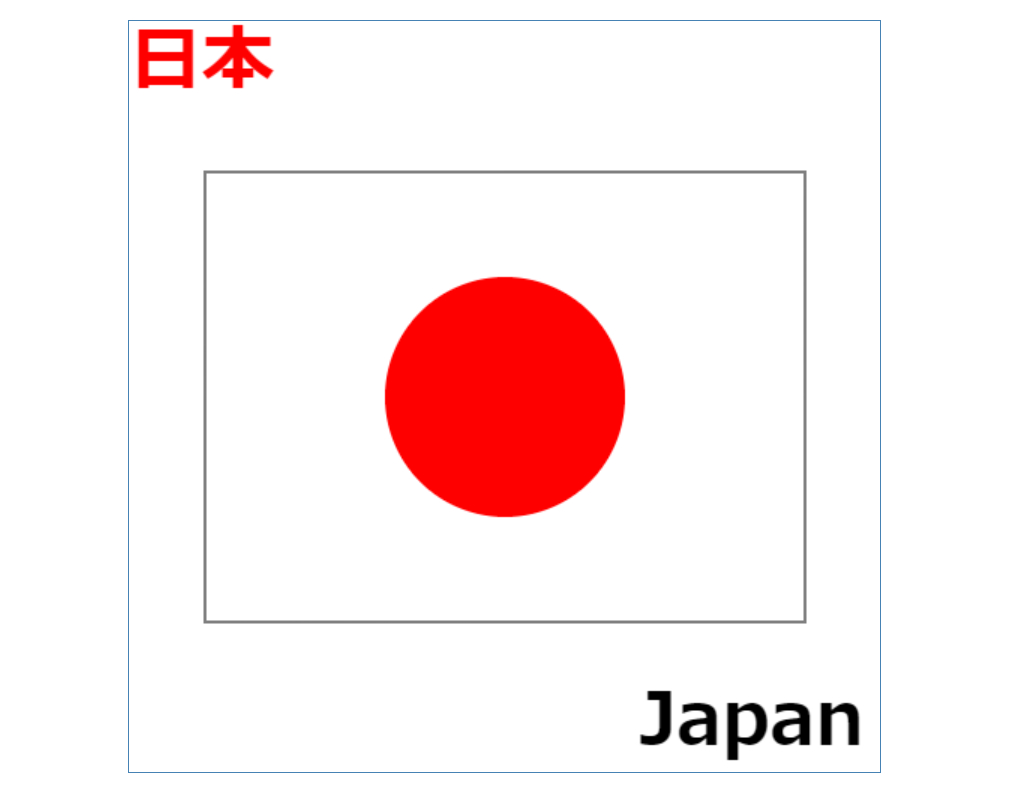
キャンバスで日本国旗と文字を描画してキャンバスの使い方を学びます。
cavasタグへの描画の基本解説です。
サンプルのソースコード
canvas_basic.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,user-scalable=yes">
<title>canvas基本</title>
<style>
canvas{ border: solid 1px steelblue;}
</style>
<script>
function draw(){
// キャンバスの初期設定
let canvas = document.getElementById("canvas");
let g = canvas.getContext("2d"); // 描画コンテキストを取得:キャンバスに2D描画するため必要
// 画面をクリア
g.clearRect(0, 0, canvas.width, canvas.height);
// □を描画
g.strokeStyle = "#000"; // 枠線の色
g.lineWidth = 2; // 枠線の太さ(ピクセル単位)
g.strokeRect(50, 100, 400, 300); // この時点で描画される
// ●を描画
g.beginPath();
g.fillStyle = "red"; // 塗りつぶす色
g.arc(250, 250, 80, 0, Math.PI*2, false);
g.fill(); // この時点で描画される
// 文字を描画
g.font = "bold 48px System";
g.textBaseline = "top"; // 文字のベースラインを上に
g.fillText("日本", 0, 0);
g.fillStyle = "black";
g.fillText("Japan", 340, 440);
}
window.addEventListener("load", draw);
</script>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
</body>
</html>
解説
JavaScriptのcanvasタグを使うとブラウザ画面にグラフィックを描画できます。
準備としては、bodyタグ内にcanvasタグが必要です。
<body>
<canvas id="canvas" width="500" height="500"></canvas>
</body>
canvasタグは幅(width)と高さ(height)属性を持つタグで、指定しないと描画領域が確保されません。
また、JavaScriptから操作するためidをつけて利用することが基本です。
サンプルでは、起動時(loadイベント時)にdraw関数を呼び出してキャンバスへの描画を行っています。
window.addEventListener("load", draw);
draw関数の先頭2行をみてください。
これはキャンバスをJavaScriptから利用するおまじないのようなものです。
以降は、変数gを通してキャンバスへの描画を行います。
let canvas = document.getElementById("canvas");
let g = canvas.getContext("2d");
上記処理は、プログラムで1度実行すればOKです。
通常起動時(loadイベント時)などに実行します。
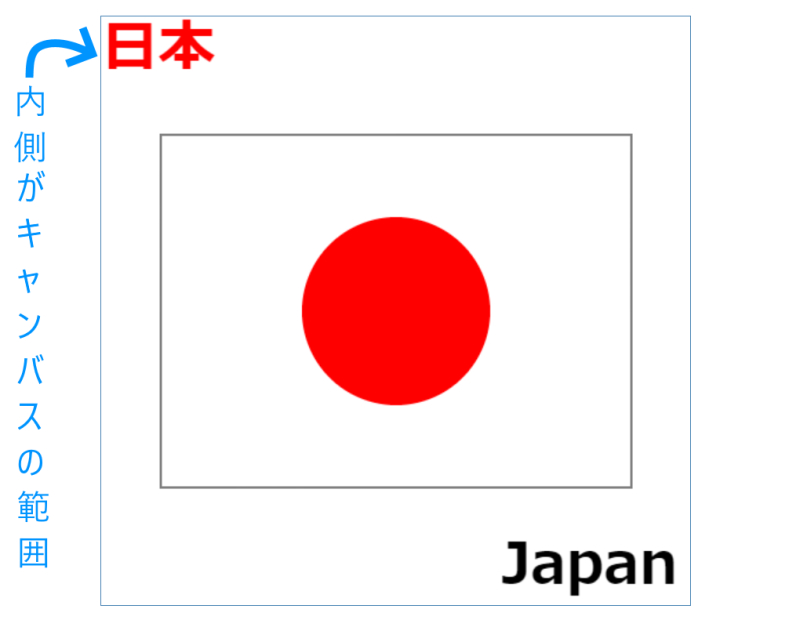
CSS部分の設定で、canvasでの描画領域が分かるようあえてcanvasタグの枠線を表示しています。
<style>
canvas{ border: solid 1px steelblue;}
</style>
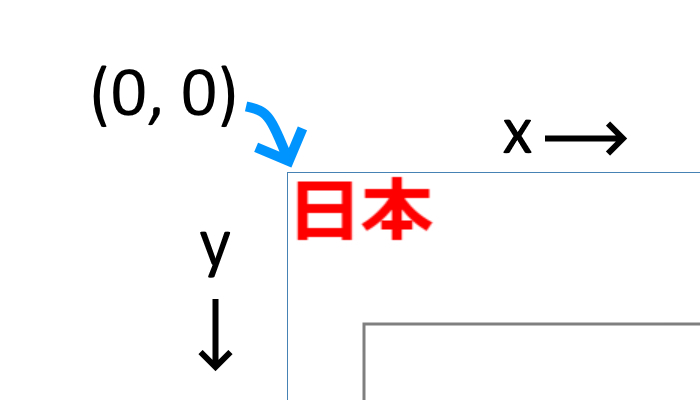
この線の内側がcanvasタグの範囲です。

キャンバス枠の左上が x座標, y座標 = (0, 0) となります。
描画する図形やテキストなどはこの座標系を使います。

最初の描画命令は、実は今回必要ないのですが、あえて使ってみました。
キャンバスの描画内容を消去する命令です。
g.clearRect(0, 0, canvas.width, canvas.height);
キャンバスに連続的に描画を行うアニメーションやゲームではclearRectを利用することになるでしょう。
clearRectの使い方
g.clearRect(x, y, width, height);
座標 (x, y) を始点とする大きさ (width, height) の領域を、透明色(透明な黒)で塗りつぶします
参考

現在のキャンバス情報をDOM変数canvasを通して取得しています。
canvas.widthとcanvas.heightは、キャンバスの幅と高さ、すなわち幅500ピクセル、高さ500ピクセルを表します。よってキャンバス全体の描画情報を消去していることになります。
次に日本国旗の枠線部分です。
// □を描画 g.strokeStyle = "#000"; // 枠線の色 g.lineWidth = 2; // 枠線の太さ g.strokeRect(50, 100, 400, 300); // この時点で描画される
枠線描画にstrokeRectメソッドを使いました。
strokeRectの使い方
g.strokeRect(x, y, width, height);
strokeRect() は、座標 (x, y) を始点とする大きさ (width, height) の矩形の輪郭を描画します
参考

枠線の色と太さはそれぞれstrokeStyleとlineWidthで指定できます。
strokeStyle値は文字列として”または’でくくります。lineWidthは数値として指定します。単位はピクセルです。
色の指定はCSS同様に色名や#RRGGBB形式が使えます。
g.strokeStyle = "#000"; // 枠線の色 g.lineWidth = 2; // 枠線の太さ(ピクセル単位)
ちなみに塗りつぶしの短径を描画したい時は、fillRectを使います。
その際、塗りつぶしの色はfillStyleで指定します。
日本国旗の●を描画します。
これにはarcを使います。
// ●を描画 g.beginPath(); g.fillStyle = "red"; // 塗りつぶす色 g.arc(250, 250, 80, 0, Math.PI*2, false); g.fill(); // この時点で描画される
円弧は枠線で利用したstrokeStyleと違って、パスという考え方で利用します。パスは簡単に言うと開始点から終了点までの過程です。beginPath()で初めて最後にfill()やstroke()命令でキャンバスに描画される形となります。(残念ながらfillArcのような命令はありません)
塗りつぶさない円の場合は、g.fill()の代わりにg.stroke()を使います。
arcの使い方
g.arc(x, y, radius, startAngle, endAngle [, anticlockwise]);
パスに円弧を加える。円弧の中心座標は(x, y)で半径がr、角度startAngleからendAngleまで、anticlockwise(省略可能)の向きに描かれる(デフォルトは時計回り)
利用例:startAngleに0, endANgleにMath.PI*2を指定すると360度の円弧となる
参考

最後に「日本」と「Japan」の文字を描画しています。
// 文字を描画 g.font = "bold 48px System"; g.textBaseline = "top"; // 文字のベースラインを上に g.fillText("日本", 0, 0); g.fillStyle = "black"; g.fillText("Japan", 340, 440);
フォント設定では、CSSでの設定と同じくパソコンにインストールされたフォント名も利用できますが、ブラウザでの表示を考慮して無難なSystemにしています。
文字の描画位置もxy座標で指定しますが、文字にはベースラインという考え方があるので注意が必要です。
以下に一度目を通しておくと良いです。
文字の描画は、fillText(塗りつぶし文字)とstrokeText(輪郭文字)が利用できます。
今回はfillTextを使っています。
fillTextの使い方
g.fillText(text, x, y );
textで指定した文字列を(x, y)の位置から描画する
参考

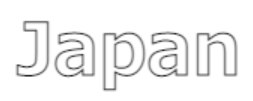
ちなみにfillTextをstrokeText(輪郭文字)に変えるとこんな感じの描画になります。

「日本」の文字が赤色で表示されているのは、国旗の●を描画した時のfillStyleがそのまま適用されているためです。塗りつぶし色を変更するには再度fillStyleで色を指定する必要があります。
g.fillStyle = "black";
以上、キャンバスの基本を解説しましたが、図形描画に関しては資料が膨大です。
MDNのドキュメント等を参考にしてください。





コメント