ブラウザのコンソールに結果を表示するだけのじゃんけんプログラムを作ってみてください。
仕様
- コンピュータとユーザがじゃんけんをする
- ユーザの手は グー・チョキ・パーを 1・2・3の数値にしてprompt命令で行う
- ユーザの手に1~3以外の文字が入力されたら再入力させる
- コンピュータの手はランダムで決定する
- 勝負は1度きり(引き分けで再勝負はしない)
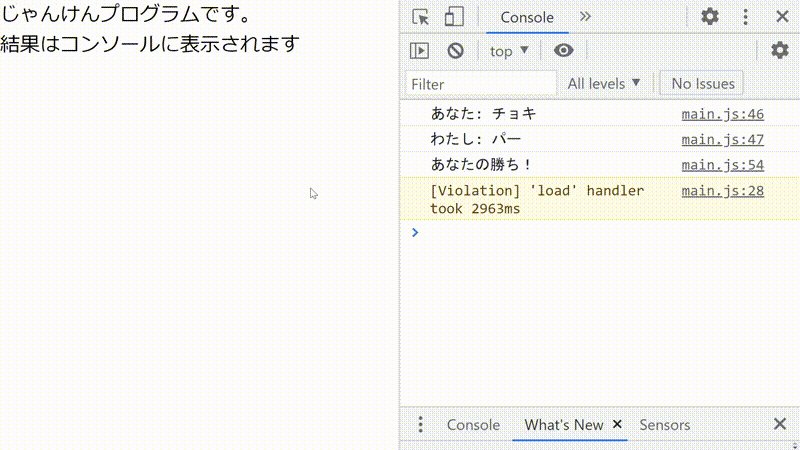
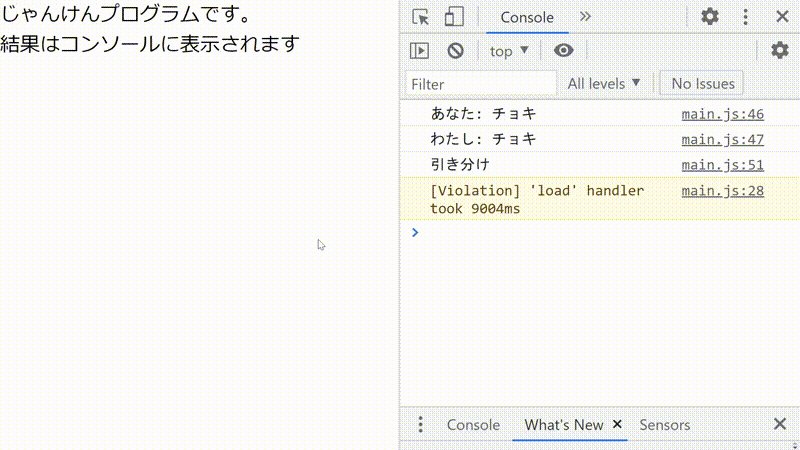
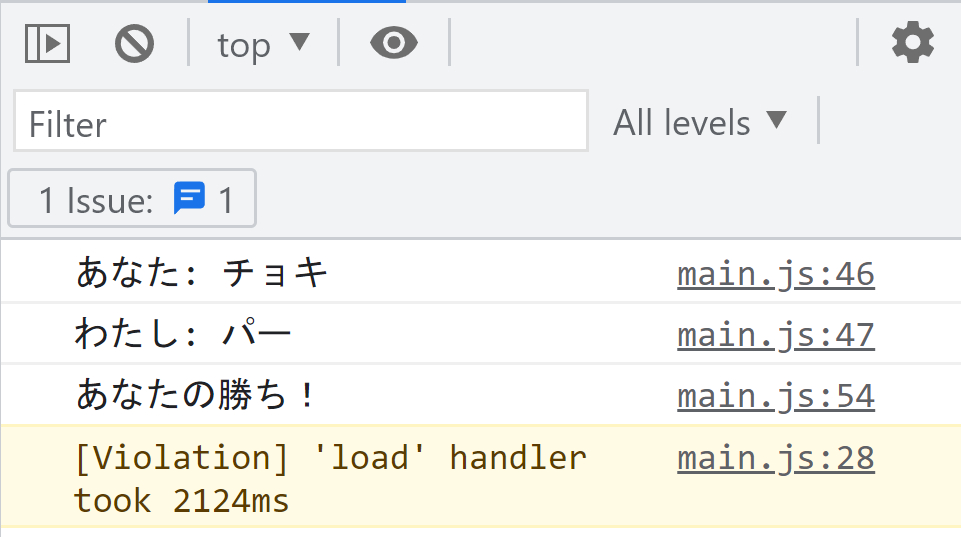
イメージ

解答例
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="main.js"></script>
<title>console jyanken</title>
</head>
<body>
<p>じゃんけんプログラムです。<br>結果はコンソールに表示されます</p>
</body>
</html>
style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
main.js
// main.js
// 入力の種類(グー・チョキ・パーとエラー)
const GU = Symbol();
const CHOKI = Symbol();
const PA = Symbol();
const ERROR = Symbol();
// わたし(コンピュータ)とあなた(ユーザ)の手
let you_te, com_te;
// 数値をGU・CHOKI・PAで返す
function getTe(te){
if(te === 1) return GU;
else if(te === 2) return CHOKI;
else if(te === 3) return PA;
else return ERROR;
}
// GU・CHOKI・PAに対応するグー・チョキ・パーの表示文字列取得用
function showTe(te){
if(te === GU) return "グー";
else if(te === CHOKI) return "チョキ";
else return "パー";
}
// じゃんけん処理
window.addEventListener("load", ()=>{
// わたしの手(コンピュータ)
let com = Math.floor(Math.random()*3) + 1;
com_te = getTe(com);
// あなたの手(ユーザ)
while(true){
// 1~3でグー、チョキ、パーを入力させる
let you = Number(prompt("あなたの手? 1:グー 2:チョキ 3:パー"));
you_te = getTe(you);
if(you_te === ERROR){ // 1~3以外はもう一度
alert("1~3で答えてね");
}
else break;
}
// お互いの手を表示
console.log("あなた: " + showTe(you_te));
console.log("わたし: " + showTe(com_te));
// じゃんけんの勝敗
if(you_te === com_te){
console.log("引き分け")
}
else if(you_te === GU && com_te === CHOKI || you_te === CHOKI && com_te === PA || you_te === PA && com_te === GU){
console.log("あなたの勝ち!");
}
else{
console.log("わたしの勝ち!");
}
});
グー・チョキ・パーの表現ですが、JavaScriptのES2015から導入されたSymbol型をあえて使ってGU・CHOKI・PAと一意に識別しています。また、ユーザの入力時に1~3以外の文字入力(例外)が発生する可能性もあるため、ERRORというSymbolも設定して再入力処理に利用しています。
Symbol型は数値ではありません。
そこで入力した数値をSymbol型に変換して返す関数getTeを作って利用しています。
// 数値をGU・CHOKI・PAで返す
function getTe(te){
if(te === 1) return GU;
else if(te === 2) return CHOKI;
else if(te === 3) return PA;
else return ERROR;
}
参考

Symbol - JavaScript | MDN
Symbol は組み込みオブジェクトであり、コンストラクターは一意であることが保証されているシンボルプリミティブ(シンボル値または単にシンボル)を返します。シンボルは、他のコードがオブジェクトに追加す...



コメント