input type=”range” を使うとサイトにスライダーを設置できます。
JavaScriptを使ってスライダーを動かしたときにリアルタイムに値を表示する方法を紹介します。
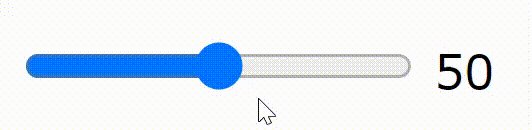
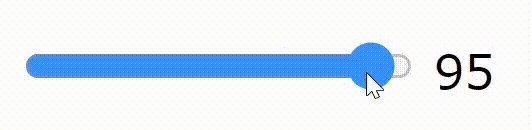
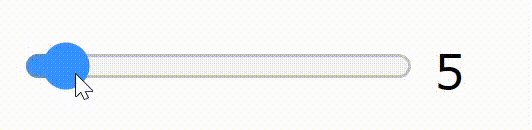
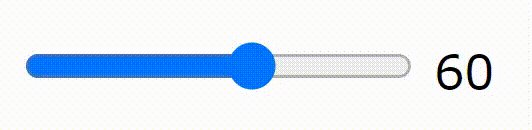
実行イメージ

スライダータグの基本
スライダーの設置はinputタグの type=”range” 属性で可能です。
<input type="range">
イメージ

スライダーの最小値、最大値、初期値、増分はそれぞれ、min, max, value, stepの属性を使って表します。
実際の利用例
<input type="range" min="1" max="100" value="1" step="1">
上記の表示イメージ

スライダーを設定しただけでは、値が表示されるわけではありません。
スライダーを動かしてもスライダー位置は変化しますが、値が分かりません。
そこでJavaScriptの出番です。
JavaScriptを使うとスライダー値を取得し、値を表示することができます。
サンプルコード
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="main.js"></script>
<title>スライダー値を表示する</title>
</head>
<body>
<p>
<input id="slider" type="range" min="0" max="100" value="50" step="5">
<span id="sliderValue"></span>
</p>
</body>
</html>
main.js
// スライダー値を取得する
let slider = null;
let sliderValue = null;
// スライダー値を取得して表示
const setValue = ()=> {
const value = slider.value;
sliderValue.textContent = value;
}
// 起動時の処理
window.addEventListener("load", ()=>{
// スライダー、スライダー値DOM
slider = document.getElementById("slider");
sliderValue = document.getElementById("sliderValue");
// スライドさせたときの処理
slider.addEventListener("input", setValue);
// スライダー初期値を表示
setValue();
});
解説
スライダーとスライダー値を表示させるタグにはそれぞれidとして、slider, sliderValueをつけています。
スライダーは初期値50、0~100の範囲で5刻みで変化します。
<p> <input id="slider" type="range" min="0" max="100" value="50" step="5"> <span id="sliderValue"></span> </p>
起動時にスライダーとスライダー値を表示させるタグのDOM取得を行います。(変数slider, sliderValueを使用)
window.addEventListener("load", ()=>{
// スライダー、スライダー値DOM
slider = document.getElementById("slider");
sliderValue = document.getElementById("sliderValue");
:
:
現在のスライダー値の取得はvalueプロパティで行います。
サンプルではスライダー値の取得と表示をsetValueというアロー関数式にしました。
const setValue = ()=> {
const value = slider.value; // スライダー値取得
sliderValue.textContent = value; // スライダー値を表示
}
スライダーを動かした時、リアルタイムに何か処理を行いたいときは、inputイベントを使用します。
スライダー値の取得と表示を行うsetValue関数をスライダーのinputイベントに設定します。
slider.addEventListener("input", setValue);
サンプルではスライダーの初期値を50とし、0~100の範囲で5刻みでスライドします。
inputタグの属性値を変更して色々と試してみてください。
<input type="range" min="1" max="100" value="1" step="1">
参考

- HTML | MDN
要素の range 型は、指定された値より小さくなく、別に指定された値より大きくない値をユーザーに指定させるために使用します。しかし、厳密な値は重要とはされません。これは通常、 number 入力型の...



コメント