tableタグの応用として、セル同士を縦方向あるいは横方向に結合することができます。
見た方が早いと思いますので、イメージです。
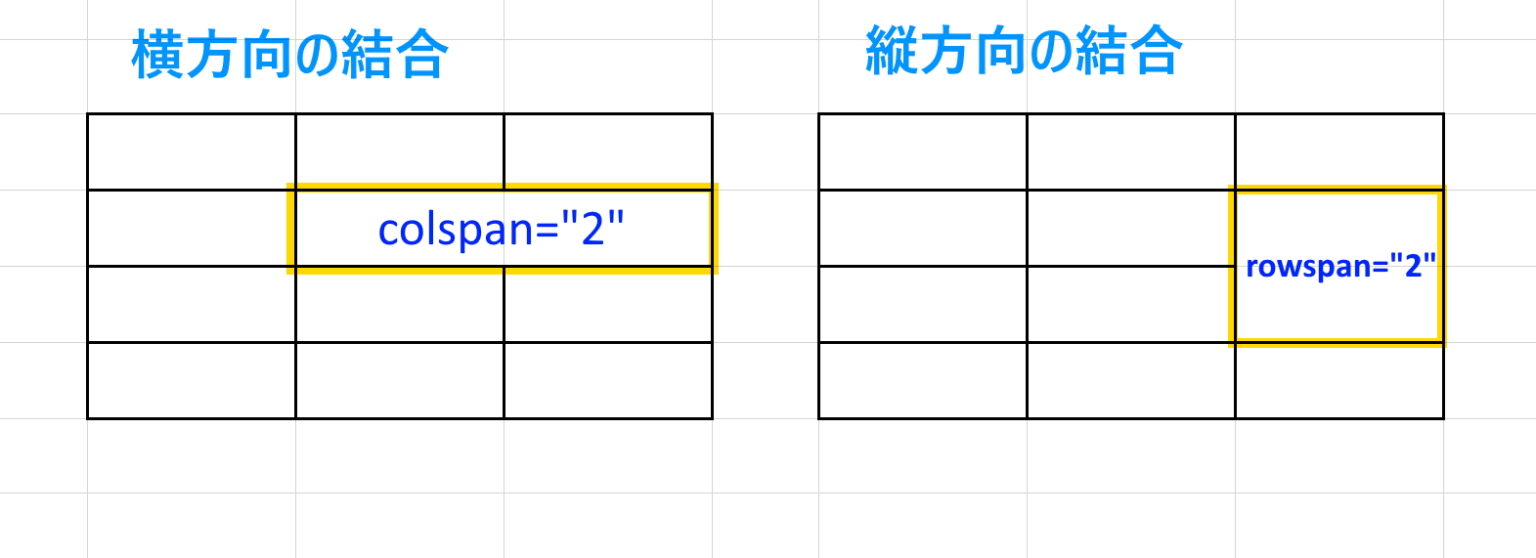
セル結合のイメージ

セル結合の記述方法
横方向のセル同士の結合には、colspanを使います。
縦方向のセル同士の結合には、rowspanを使います。
記述するには th あるいは td セルのタグ名の後の属性値としてcolspan, rowspanを記述します。属性値の値の数値は結合するセルの数を表します。
例)tdタグを横方向に2つ結合する
<td colspan="2">
記述の注意点
セル結合は、その性質上セルの数が減ることになります。
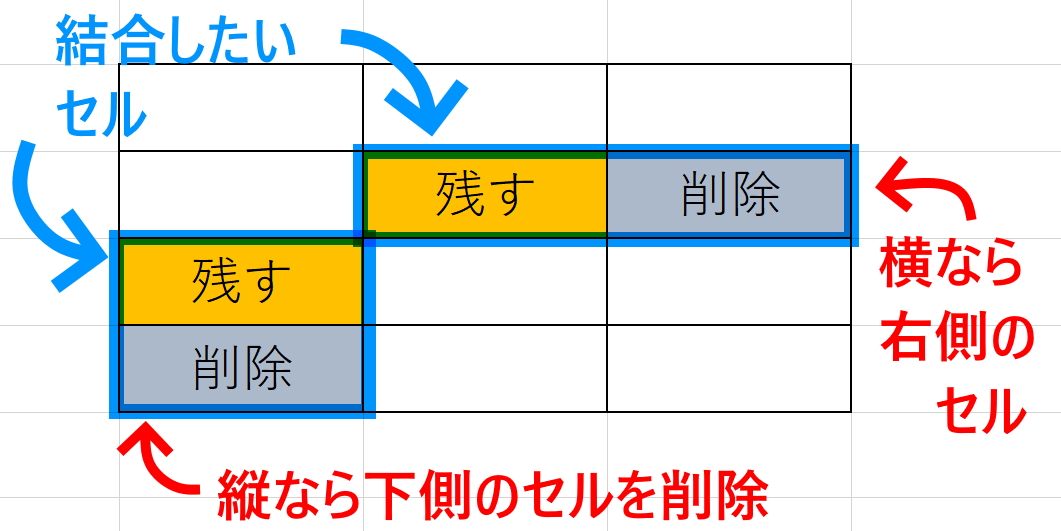
テーブルの上からみて下側にくるセル、あるいは左からみて右側くるセルを削除するようにしてください。
イメージ

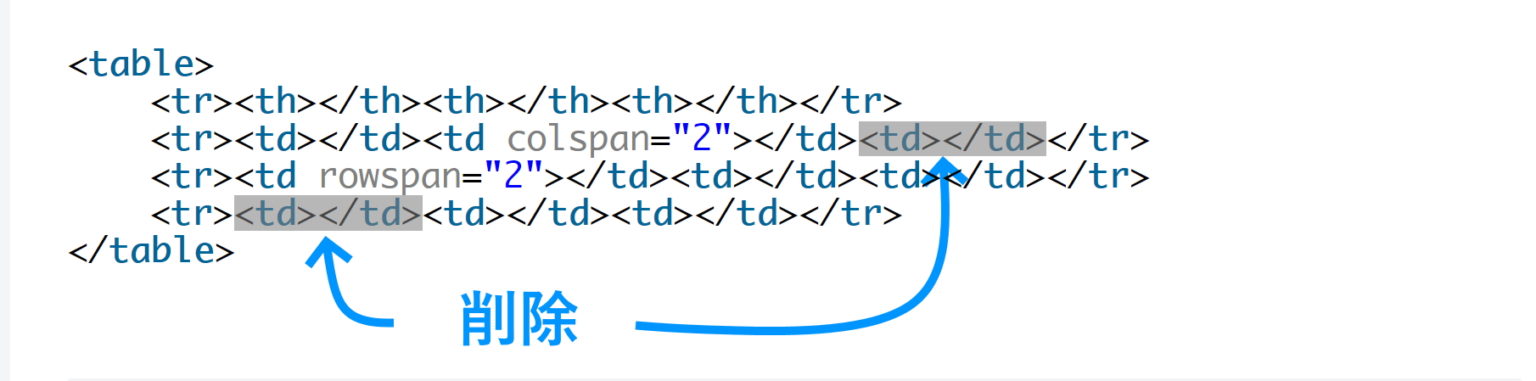
上記を実際のタグで表すとこうなります。

結合したセルを削除した状態
<table>
<tr><th></th><th></th><th></th></tr>
<tr><td></td><td colspan="2"></td></tr>
<tr><td rowspan="2"></td><td></td><td></td></tr>
<tr><td></td><td></td></tr>
</table>
列の結合(rowspan)のサンプル
実際の例で示します。列の結合(=縦方向のセル結合)のサンプルです。
表示イメージ

ファイル名:rowspan.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>テーブル(列の結合)</title>
<style>
table{
border-collapse: collapse;
border: solid 1px black;
}
th, td{
padding: 1em;
border: solid 1px black;
}
</style>
</head>
<body>
<table>
<caption>テーブル(列の結合)</caption>
<tr><th>漢字</th><th>よみ</th></tr>
<tr><td>掃除</td><td rowspan="2">そうじ</td></tr>
<tr><td>相似</td></tr>
<tr><td>障子</td><td>しょうじ</td></tr>
</table>
</body>
</html>
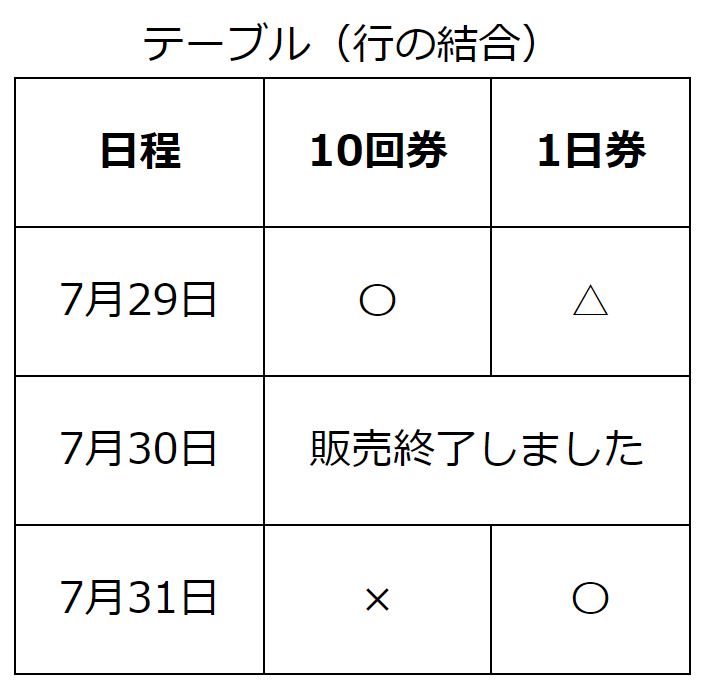
行の結合(colspan)のサンプル
行の結合(=横方向のセル結合)のサンプルです。
表示イメージ

ファイル名:colspan.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>テーブル(行の結合)</title>
<style>
table{
border-collapse: collapse;
border: solid 1px black;
}
th, td{
padding: 1em;
border: solid 1px black;
text-align: center;
}
</style>
</head>
<body>
<table>
<caption>テーブル(行の結合)</caption>
<tr><th>日程</th><th>10回券</th><th>1日券</th></tr>
<tr><td>7月29日</td><td>〇</td><td>△</td></tr>
<tr><td>7月30日</td><td colspan="2">販売終了しました</td></tr>
<tr><td>7月31日</td><td>×</td><td>〇</td></tr>
</table>
</body>
</html>
わたし個人としては正直な所、ホームページ作成でtableタグを使うことはあっても、rowspanとcolspanを使ったことは無いです。tableタグでセル結合が出来るとだけ覚えておけばいいのではないかと思います。
課題
1
以下のイメージとなるような表を作成せよ。

作成ファイル名:colspan2.html
条件
・上記「営業時間割表」部分の文字はテーブルの説明文とする。
・セル内の文字列は全て中央揃えである
・セルの内側余白は適度であること
・CSSはheadタグ内に記述せよ。
colspan2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>課題:テーブルのセル結合(colspan)</title>
<style>
table{
border-collapse: collapse;
border: solid 1px black;
}
th, td{
padding: 1em;
border: solid 1px black;
text-align: center;
}
</style>
</head>
<body>
<table>
<caption>営業時間割表</caption>
<tr><th>区別</th><th>午前 9:00~12:00</th><th>午後 13:00~17:00</th><th>夜間 18:00~21:00</th></tr>
<tr><td>平日</td><td colspan="2">Close</td><td>〇</td></tr>
<tr><td>休日</td><td>Close</td><td colspan="2">〇</td></tr>
</table>
</body>
</html>
2
以下のイメージとなるような表を作成せよ。

作成ファイル名:rowspan2.html
条件
・セルの内側余白は適度であること
・CSSはheadタグ内に記述せよ。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>課題:テーブルのセル結合(rowspan)</title>
<style>
table{
border-collapse: collapse;
border: solid 1px black;
}
th, td{
padding: 1em;
border: solid 1px black;
}
</style>
</head>
<body>
<table>
<caption></caption>
<tr><th>OS名</th><th>備考</th></tr>
<tr><td>Android</td><td rowspan="2">Linuxを元に開発</td></tr>
<tr><td>Rasbian</td></tr>
<tr><td>MacOS</td><td>UNIXを元に開発</td></tr>
</table>
</body>
</html>


コメント