HTMLでの大事な考え方としてインライン要素とブロックレベル要素があります。
例えば
金曜日のおはよう
などの文字列はインライン要素です。
インライン要素はブロックレベル要素の中に含めなければなりません。
ブロックレベル要素の代表例として段落タグ(pタグ)が存在します。ですから文字列はpタグの中に記述します。
<p>金曜日のおはよう</p>
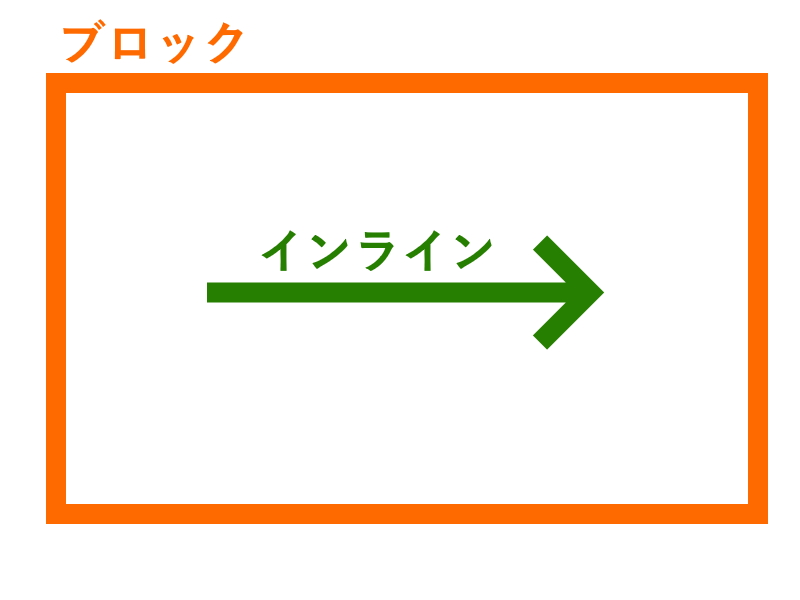
インラインとブロックレベルのイメージの仕方です。
インラインはその名の通り、一本の「線」のイメージ。ブロックレベルは幅と高さを持つ「四角い枠」あるいは「箱」のイメージです。インラインは幅のみを持ちますが、ブロックは幅と高さがあります。幅と高さがあるからブロック要素の中にインライン要素が入る、と考えてください。
こんな感じ。

インライン要素は、同じくインライン要素である<br>タグを使わなければ改行されませんが、ブロックレベル要素は必ず改行して表示されます。
見出しに使われるh1タグなどもブロックレベル要素です。だからh1タグの中の文字は改行されて表示されています。
ちなみに画像を表示するためのimgタグはインライン要素です。pタグなどブロックレベル要素の中に入れる必要があります。
次のようなタグをbodyタグ内に記述したとします。
<body>
<h1>見出し文字</h1>
<p><img src="abc.jpg">文字文字<br>文字文字</p>
<p>文字文字<br>文字文字<img src="def.jpg"></p>
</body>どんな風に表示するかイメージしてみてください。
先ほどのタグを表示した際のイメージです。

文字や画像はインラインのため隣どうしに表示されますが、h1タグ、pタグはブロックレベル要素のため隣には表示されません。かならず上下関係の配置となります。
結論を言うと、ホームページは箱(ブロックレベル要素)を積み上げて作るイメージです。
インライン要素とブロックレベル要素については以下のMDNのサイトに詳しく書かれています。インライン要素、ブロックレベル要素のタグ一覧もあるので、わたしも時々確認しています。
参考
以上、HTML5では廃止された考え方ですが、HTMLの理解には役立つと思い紹介しました。
HTMLを記述しながらインライン、ブロックレベルを意識して表示結果をイメージできるようになればベストです。


コメント
[…] HTMLの考え方(インライン要素とブロックレベル要素)文字や画像はインラ… […]