CSSの記述方法と記述する場所については、CSSの基本(1)にて勉強しました。
この記事では、CSSを利用する上で知っておきたい必須の知識、spanタグの利用、class、idの利用方法の3点に絞って解説します。
CSSを利用する上で必須の知識
あらかじめCSSを扱う上での必須の知識を確認しておきます。
CSSは、HTMLのタグに対して見た目を決定するものである
基本的にはタグごとに見た目を設定できます。
body, h1, p, div, span, ul, ol, li, img…
CSSは、プロパティとプロパティ値で見た目を決定する
例)h1 { color: red; }
color → プロパティ
red → プロパティ値
プロパティによっては、単位がある
| 単位 | 意味 |
|---|---|
| px | ピクセル |
| pt | ポイント |
| em | 文字幅 |
| % | 割合 |
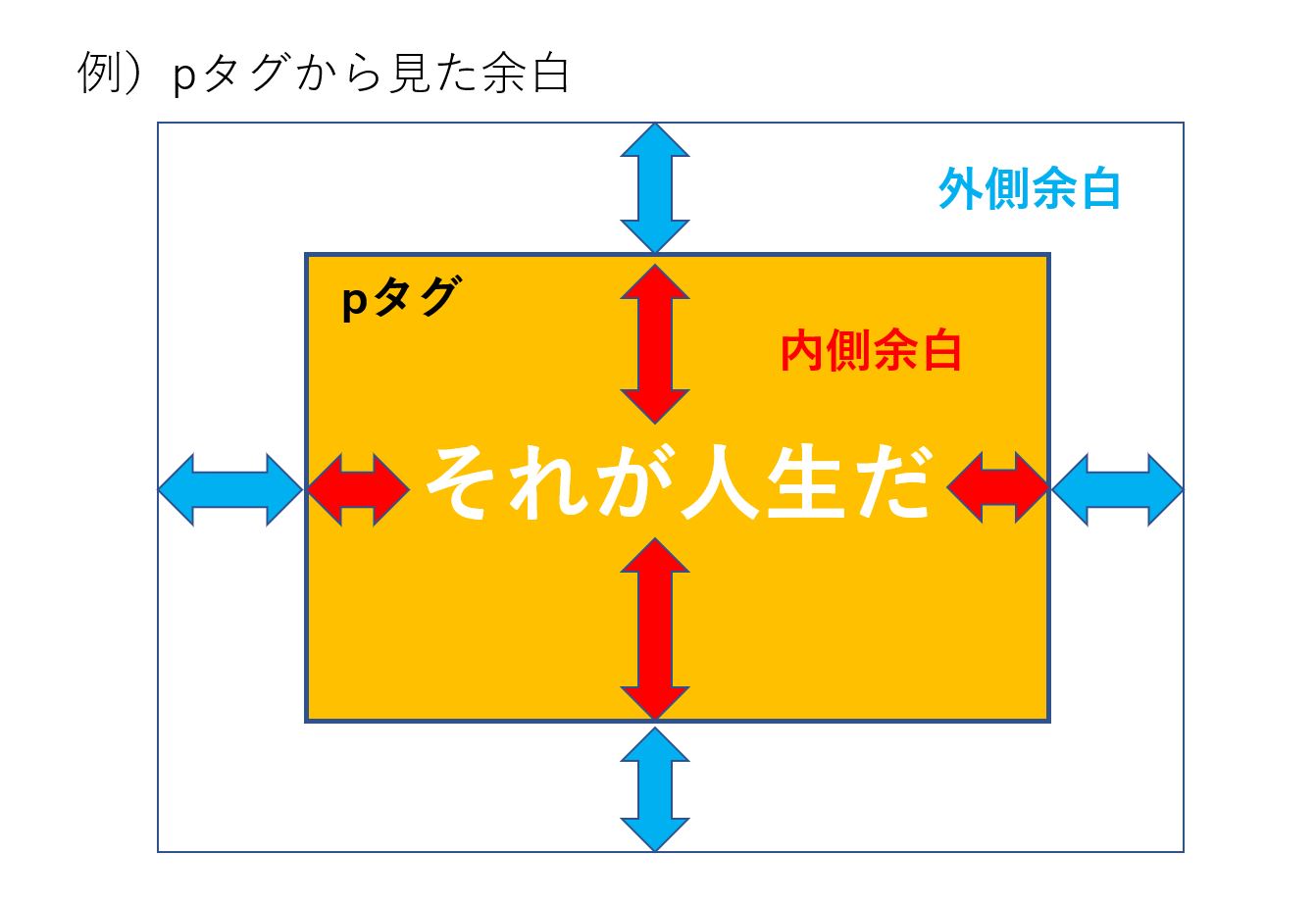
余白には2種類ある
| プロパティ | 意味 |
|---|---|
| margin | 外側余白 |
| padding | 内側余白 |

色名には、沢山の記述方法がある
以下は全て色名に赤を指定する場合の記述である。
| 記述例 | 説明 |
|---|---|
| red | 英語の色名での指定 |
| #FF0000 | #と16進表記によるRGB指定 |
| #F00 | 上記の省略形 |
| rgb(255, 0, 0) | 0~255までの10進数によるRGB指定 |
ホームページやCSSで使える色名は、以下が参考になります。
ブラウザ毎にプロパティの初期値(デフォルト値)が違う
一般的には、CSSの先頭で余白のリセットを行う
*{
margin: 0; /* 外側余白 */
padding: 0; /* 内側余白 */
}
spanタグはCSSと一緒に使うもの
上記に加え、CSSを利用する上で小回りの利くHTMLタグとして span タグが挙げられます。
span タグは、それ自体では何の効果もないタグですが、CSSと組み合わせると細かい見た目調整やレイアウトが可能になります。
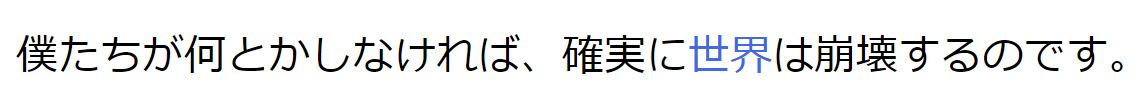
例えば次のHTMLの段落(pタグ)内の「世界」という文字の色を変えたいとします。
HTML部分
<p>僕たちが何とかしなければ、確実に世界は崩壊するのです。</p>
準備として「世界」という文字をspanタグでくくります。
<p>僕たちが何とかしなければ、確実に<span>世界</span>は崩壊するのです。</p>
この時点でのブラウザによる見た目は span タグを使っていない時と全く変わりません。そこでCSSの出番です。 span タグに対してCSSを設定します。
CSS例(spanタグの文字色を変える)
span{
color: royalblue;
}
表示イメージ

HTMLとCSSソースコード全体を示します。
ファイル名:span_css.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>spanタグとCSS</title>
<style>
span{
color: royalblue;
}
</style>
</head>
<body>
<p>僕たちが何とかしなければ、確実に<span>世界</span>は崩壊するのです。</p>
</body>
</html>
classとidを憶えると更にCSSの利用価値が高まる
CSSを使うときに便利な機能としてclassとid による指定方法があります。
特徴としては、
- class
- 1つのページ上で何度も使うことができる
- id
- 1つにページ上に1箇所だけ使うことができる
となります。
classは、装飾やレイアウトしたい複数の同じタグがある場合に便利です。例えば特定のp タグだけ文字を小さくしたい、とか a タグを設定した画像だけ枠をつけて表示したい、などです。
id は、1つのHTMLファイル内に1か所だけ設定が出来ます。classは1つのHTMLで何度も使えるのに対し、idは1か所だけとなるので、使い方は気を付ける必要があります。通常は、メインのコンテンツ枠などのレイアウト枠などに設定をします。
classを使ってみる
実際の class の利用例を示します。
次のようなセリフが書いているHTMLがあるとします。
各行頭にある名前の部分の文字色を変えたいのですが、(古泉)の部分だけ別の文字色にしたい、そんなとき class を使います。
<p>
(古泉)彼女に願われたからという、ただそれだけの理由でここにいるんですよ<br>
(有希)涼宮ハルヒは自立進化の可能性を秘めている<br>
(古泉)一番の謎はあなたです<br>
(みくる)時間のゆがみの真ん中に彼女がいたのです
</p>
まずは span タグで名前部分をくくります。
<p>
<span>(古泉)</span>彼女に願われたからという、ただそれだけの理由でここにいるんですよ<br>
<span>(有希)</span>涼宮ハルヒは自立進化の可能性を秘めている<br>
<span>(古泉)</span>一番の謎はあなたです<br>
<span>(みくる)</span>時間のゆがみの真ん中に彼女がいたのです
</p>
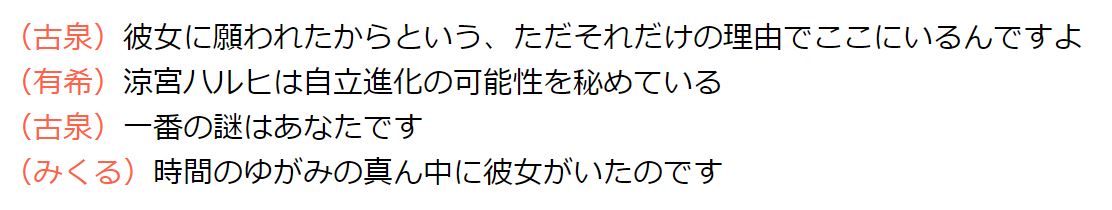
次に span タグにCSSを設定し文字色を変えます。
span{
color: tomato;
}
ここまでの表示イメージ

(古泉)の部分に class を設定して部分的に文字色を変えます。
これには、HTML側とCSS側で作業が必要です。
HTML側
必要なタグの先頭タグに class=”クラス名” の記述をします。今回のクラス名は、aoiroとしました。クラス名は自由につけることが出来ます。
<p>
<span class="aoiro">(古泉)</span>彼女に願われたからという、ただそれだけの理由でここにいるんですよ<br>
<span>(有希)</span>涼宮ハルヒは自立進化の可能性を秘めている<br>
<span class="aoiro">(古泉)</span>一番の謎はあなたです<br>
<span>(みくる)</span>時間のゆがみの真ん中に彼女がいたのです
</p>
CSS側
タグ名.《クラス名》としてCSSを設定します。
CSS例)
/* クラス */
span.aoiro{
color: royalblue;
}
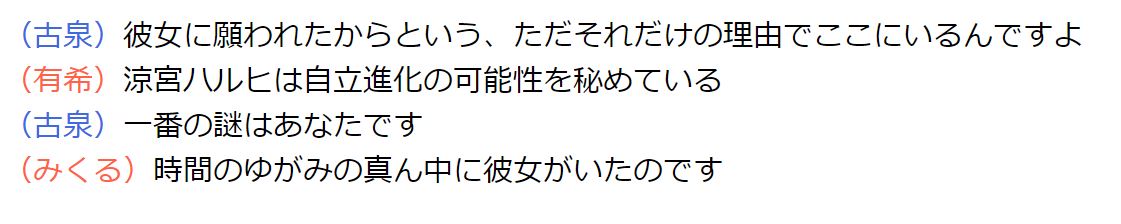
完成イメージ

HTMLとCSSの全体を示します。
ファイル名:css_class.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS: classを使う</title>
<style>
span{
color: tomato;
}
/* クラス */
span.aoiro{
color: royalblue;
}
</style>
</head>
<body>
<p>
<span class="aoiro">(古泉)</span>彼女に願われたからという、ただそれだけの理由でここにいるんですよ<br>
<span>(有希)</span>涼宮ハルヒは自立進化の可能性を秘めている<br>
<span class="aoiro">(古泉)</span>一番の謎はあなたです<br>
<span>(みくる)</span>時間のゆがみの真ん中に彼女がいたのです
</p>
</body>
</html>
classに関する補足
クラスを表すには . (ピリオド記号)を使います。
例えば、span.akaの意味は、spanタグに設定したクラスakaという意味になります。
上記のspanを省略して.akaと記述することもできます。
タグ名を省略した場合は、どんなタグにそのクラスを設定してもいいことになります。タグ名を省略した場合、対象となるタグの範囲が広がるということです。
タグ名を省略して記述もできる。
.aka{
color: red;
}
省略した場合は、次のようなことが可能です。
<h1 class="aka">SOS団員</h1>
<ol>
<li>キョン</li>
<li class="aka">長門有希</li>
<li class="aka">朝比奈みくる</li>
<li>古泉一樹</li>
</ol>
この場合、h1タグの「SOS団員」とliタグの「長門有希」「朝比奈みくる」の部分が赤い文字色となります。
表示イメージ

HTMLとCSS全体を示します。
ファイル名:css_shoryaku.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS: classのタグ名を省略</title>
<style>
.aka{
color: red;
}
</style>
</head>
<body>
<h1 class="aka">SOS団員</h1>
<ol>
<li>キョン</li>
<li class="aka">長門有希</li>
<li class="aka">朝比奈みくる</li>
<li>古泉一樹</li>
</ol>
</body>
</html>
idを使ってみる
次に id です。
idは、1つのHTMLファイル内に1箇所だけ設定できます。
id を表すには #(シャープ記号)を使います。
クラスタグ同様にタグ名の省略もできますが、HTMLファイル内に1か所だけということもあり、省略はしない方がいいでしょう。
id の記述方法
《タグ名》#《id名》{
~CSS記述~
}
id 名の手前に#(シャープ記号)をつける形で記述します。
例として、p タグに設定したid 名midashiの背景色を orange にする場合です。
p#midashi {
background-color: orange;
}
id は class と違い、同じHTMLファイルに何か所も設定できません。記述できるのは1か所のみです。前述の class 同様、HTMLファイル側にも <p id=”midashi”> などのように設定が必要になります。
実際の例を示します。
HTML部分
<div>通常枠</div>
<div id="kiken">閉鎖空間</div>
<div>通常枠</div>
div タグは、ボックス枠です。2番目の div タグにid名 kiken を設定してみました。
ただし div タグ自体は、CSSを使わないと見た目は変化しないので、分かりやすくするために背景色や余白を設定してみます。
まずCSSで div タグの背景色や余白を設定しておきます。(border-radiusは余計ですが、せっかくなので使ってみました。角が丸くなります)
CSS部分
div{
margin-top: 1em; /* 外側余白(上部分) */
padding: 1em; /* 内側余白 */
background-color: orange; /* 背景色 */
border-radius: 10px; /* ふちを丸く */
}
ここまでの表示イメージ

2番目の div タグには id 名 kiken を設定しましたので、CSS側でも追加設定します。
試しに背景色をグレーにしてみます。
div#kiken{
background-color: gray;
}
完成イメージ

HTMLとCSS全体を示します。
ファイル名:css_id.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS: idをつかう</title>
<style>
div{
margin-top: 1em; /* 外側余白(上部分) */
padding: 1em; /* 内側余白 */
background-color: orange; /* 背景色 */
border-radius: 10px; /* ふちを丸く */
}
div#kiken{
background-color: gray;
}
</style>
</head>
<body>
<div>通常枠</div>
<div id="kiken">閉鎖空間</div>
<div>通常枠</div>
</body>
</html>
以上、CSSを扱う上での必須の知識として、spanタグの利用、classとidを紹介しました。
課題
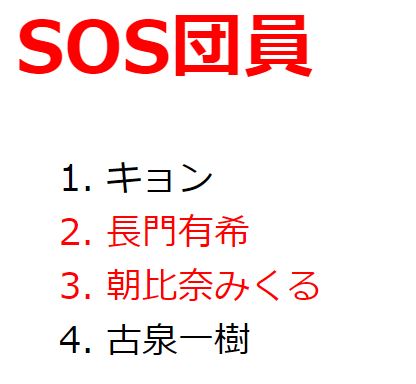
1
次のイメージになるようにCSSを使ってサイト作成をせよ。

ファイル名:mobile_suits.html
条件
- CSSは、headタグ内に記述
- サイト全体の外側余白は、前後左右1文字分とる
- サイト全体のフォントサイズは、24ピクセル
- 見出しはh2タグを使用
- リスト項目ごとに文字色を変える(色は何でも良い)
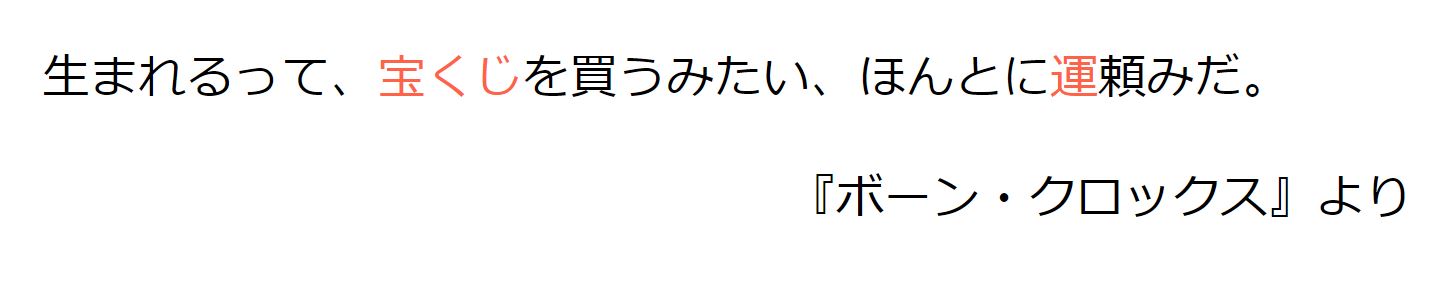
2
次のイメージになるようにCSSを使ってサイト作成をせよ。
ファイル名:bone_clocks.html

条件
- CSSは、headタグ内に記述
- サイト全体の外側余白は、前後左右1文字分とる
- サイト全体のフォントサイズは、24ポイント
- 「宝くじ」と「運」の文字は黒以外の文字色
- 『ボーン・クロックス』よりの部分は、右揃え
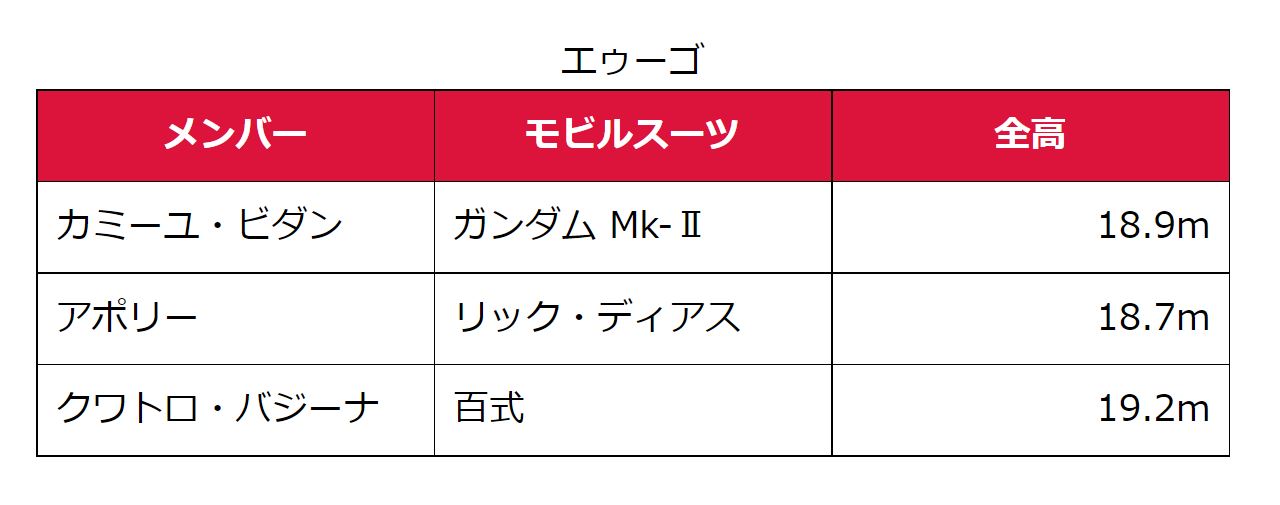
3
次のイメージになるようにCSSを使ってサイト作成をせよ。
ファイル名:eugo.html

条件
- CSSは、headタグ内に記述
- サイト全体の外側余白は、前後左右1文字分とる
- サイト全体のフォントサイズは、18ポイント
- 「エゥーゴ」の文字は表に対するタイトルとする
- 表のセルの内側余白は、0.5文字分とする
- 表の項目は白抜き文字とする(背景色は自由)
- 全高の項目データは、右揃えとする



コメント