tableタグの基本だけではセル同士がくっついたテーブルは表現できません。
これにはrowspan属性とcolspan属性を使って表現します。
実際にはthやtdセルの属性として
<td rowspan="2">~</td>
などのように用います。
縦方向にセルをつなげるrowspan
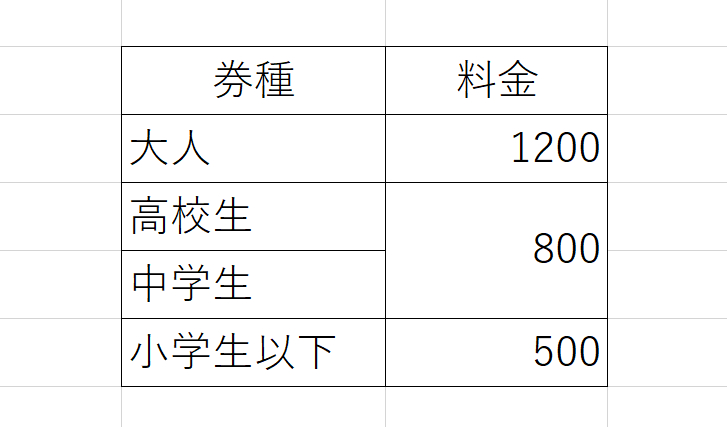
次のようなテーブルを作るとします。

上記の表では、高校生と中学生の料金列が縦方向につながっています。
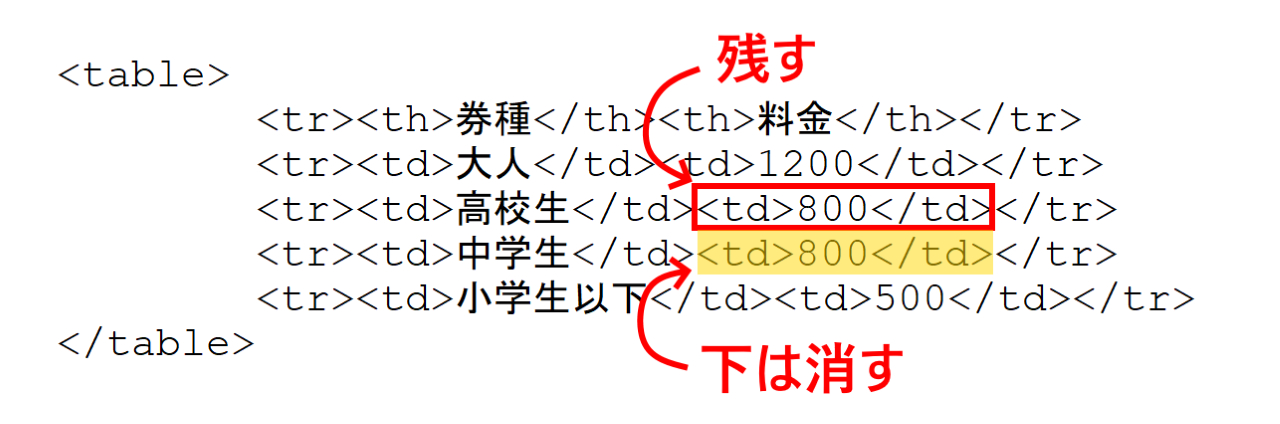
考え方としては、まずは普通の表を作っておき、縦方向にセルをつなげるrowspanでは、上に位置するtdタグを残して、下のtdタグ消すという方法をとります。
イメージ

残した上のセルにはつなげるセルの数(この場合は2)を rowspan=”数“ の形式で記述します。
最終的なHTMLの状態
<table>
<tr><th>券種</th><th>料金</th></tr>
<tr><td>大人</td><td>1200</td></tr>
<tr><td>高校生</td><td rowspan="2">800</td></tr>
<tr><td>中学生</td></tr>
<tr><td>小学生以下</td><td>500</td></tr>
</table>
CSSまで含めて冒頭のイメージ通りにした例
row_span.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>縦方向にセルを連結</title>
<style>
table{
border-collapse: collapse;
}
th, td{
padding: 0.5em;
border: solid 1px #000;
}
.right{
text-align: right;
}
</style>
</head>
<body>
<table>
<tr><th>券種</th><th>料金</th></tr>
<tr><td>大人</td><td class="right">1200</td></tr>
<tr><td>高校生</td><td rowspan="2" class="right">800</td></tr>
<tr><td>中学生</td></tr>
<tr><td>小学生以下</td><td class="right">500</td></tr>
</table>
</body>
</html>
横方向にセルをつなげるcolspan
横方向にもセルをつなげてみます。
次のような例です。

考え方は縦方法の連結(rowspan)と同じです。
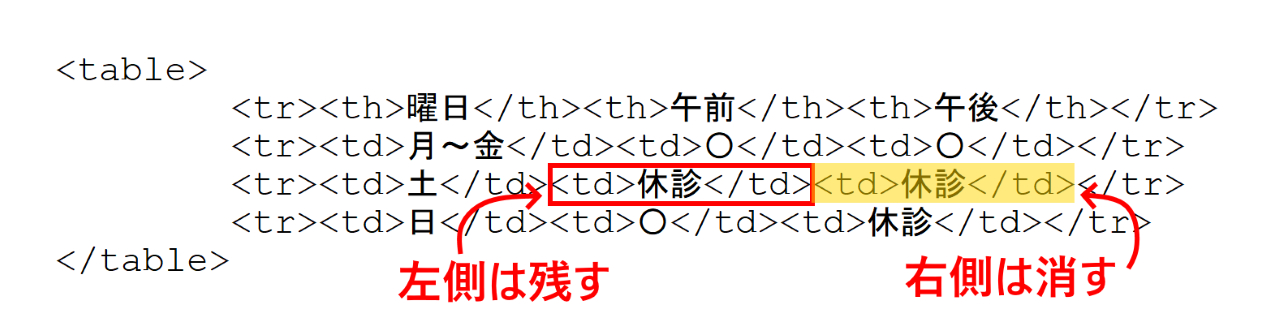
上記の場合、土曜日の午前と午後の列が横方向に2つつながっています。一番左側のセルを残して右側のセルを消します。

残した左側のセルにはつなげるセルの数(この場合は2)を colspan=”数“ の形式で記述します。
最終的なHTMLの状態
<table>
<tr><th>曜日</th><th>午前</th><th>午後</th></tr>
<tr><td>月~金</td><td>〇</td><td>〇</td></tr>
<tr><td>土</td><td colspan="2">休診</td></tr>
<tr><td>日</td><td>〇</td><td>休診</td></tr>
</table>
CSSまで含めて冒頭のイメージ通りにした例
col_span.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>横方向にセルを連結</title>
<style>
table{
border-collapse: collapse;
}
th, td{
padding: 0.5em;
border: solid 1px #000;
}
.center{
text-align: center;
}
</style>
</head>
<body>
<table>
<tr><th>曜日</th><th>午前</th><th>午後</th></tr>
<tr><td>月~金</td><td class="center">〇</td><td class="center">〇</td></tr>
<tr><td>土</td><td colspan="2" class="center">休診</td></tr>
<tr><td>日</td><td class="center">〇</td><td class="center">休診</td></tr>
</table>
</body>
</html>
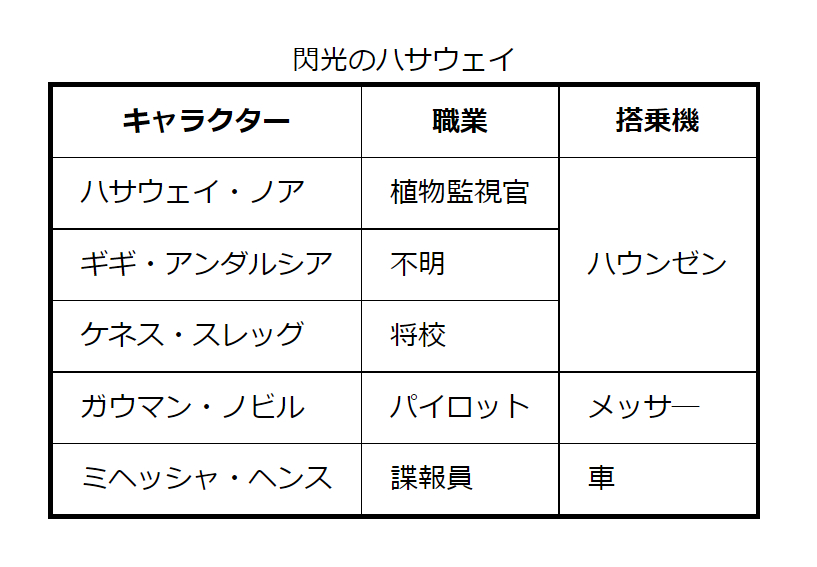
課題
次のイメージのようなテーブルを作ってみて下さい。
CSSは外部ファイルにて記述。
ファイル名: hathaway.html(HTML)、style.css(CSS)



コメント