WordPressは基本的にはブログシステムですが、企業サイトのようなブログっぽくないサイトの構築も可能です。
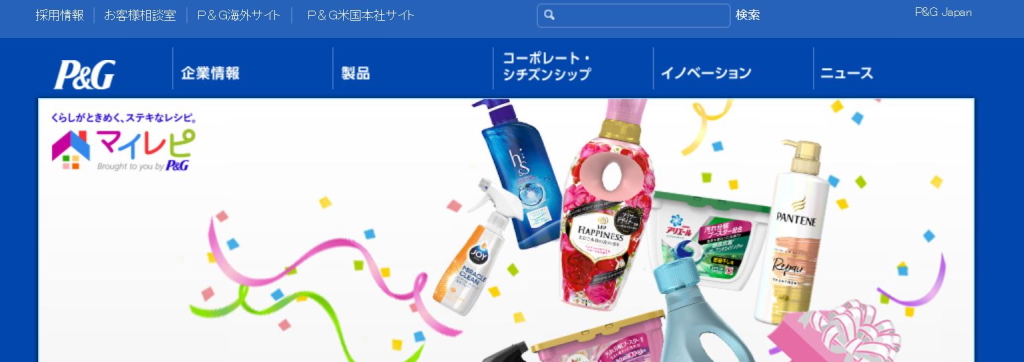
イメージ(P&Gのサイト)

「企業サイトっぽい」とは、例えば企業情報や製品、所在地情報、問い合わせ先などユーザにとって必要な項目がサイトの上部メニューなどに表示されているサイトの事です。
さすがに企業情報のページを作ってもつまらないですし、個人で製品紹介も出来ませんので、今回はその中から以下の3項目を作ってみます。
- このサイトについて(サイトの説明ページ)
- アクセス(所在地情報として地図が表示されているページ)
- お問い合わせ(フォーム入力を使った問い合わせページ)
イメージ(メニューに表示させた状態)

固定ページを使ってブログっぽさを消す
企業サイトのように決まったページを表示したい場合は、WordPressの固定ページ機能を使います。
今回は次の流れで作っていきます。
- Step1「このサイトについて」ページの作成
・固定ページの作り方
・管理人やサイトの基本方針などを記述 - Step2「アクセス」ページの作成
・GoogleマップをHTMLタグとして取得する
・取得したタグをWordPressに埋め込む - Step3「お問い合わせ」ページの作成
・プラグイン Contact Form7 のインストール
・入力フォームを固定ページに表示する - Step4作った固定ページをサイトトップメニューに登録
・メニュー機能で固定ページを追加
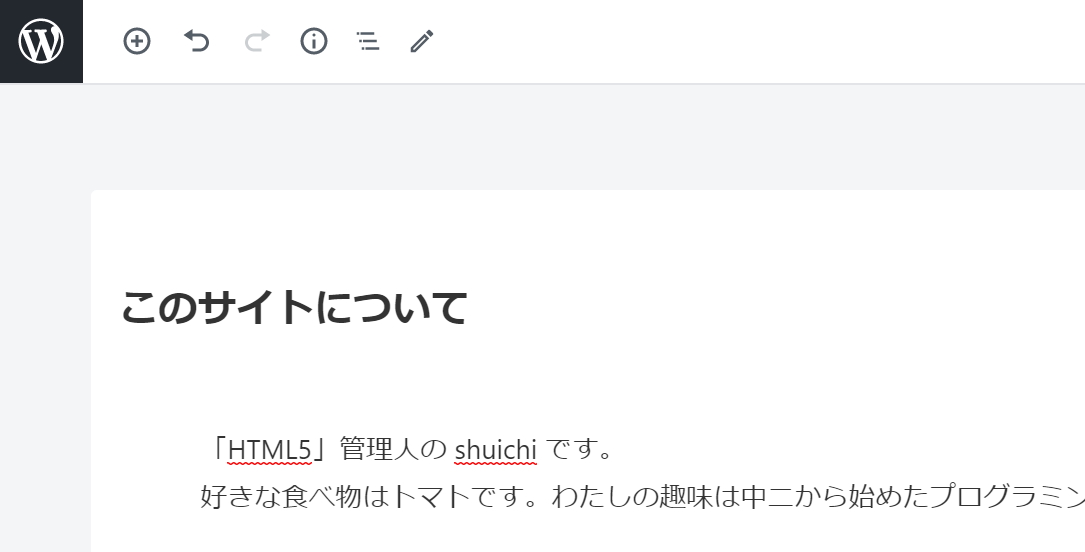
「このサイトについて」ページの作成
まず固定ページ機能を使って「このサイトについて」のページを作ってみます。
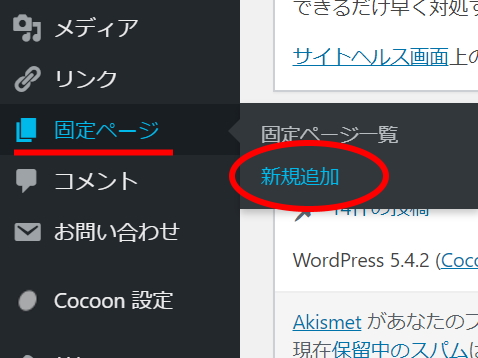
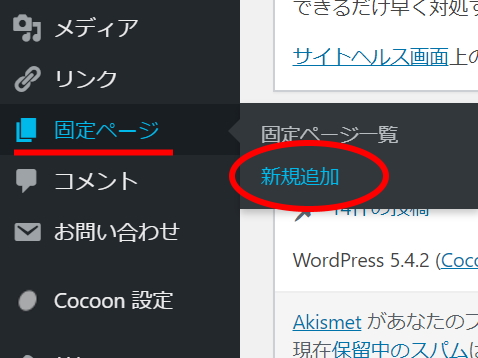
ダッシューボード > 固定ページ から新規作成を選択してください。

固定ページも投稿記事と同じくタイトルと本文の項目があります。
それぞれ入力します。

「このサイトについて」の作成に関しては以上です。
とりあえず「このサイトについて」ページは、これで準備完了です。
テーマCocoonを利用している方は以下も参考にしてください。
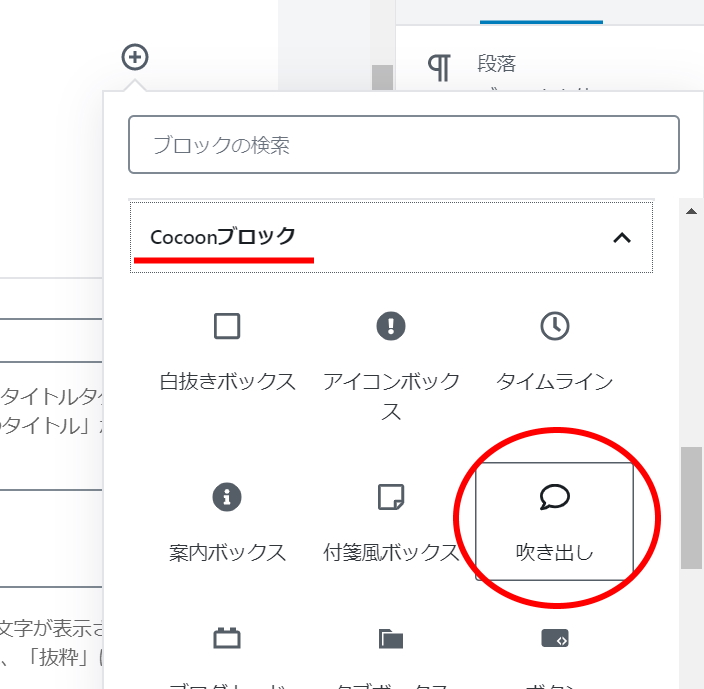
Cocoonの吹き出しブロックを使ってサイト紹介する
普通に文字を書いたのではどこか親しみが持てなかったので、今回利用しているテーマCocoonのCocoonブロックの中にある吹き出しを利用してみました。

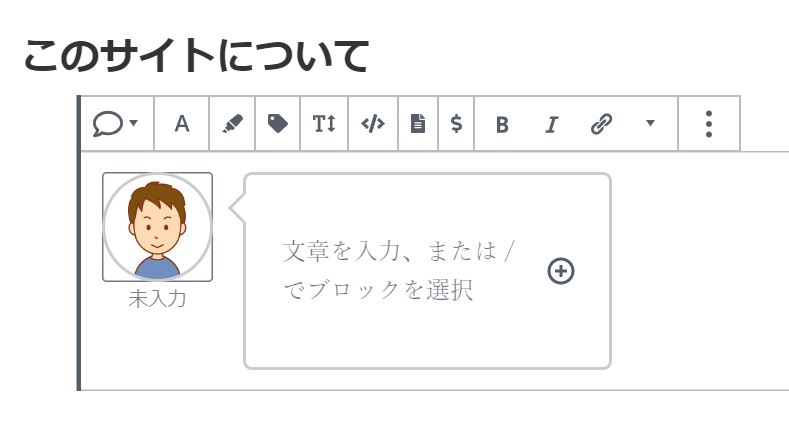
吹き出しブロックを挿入した状態。

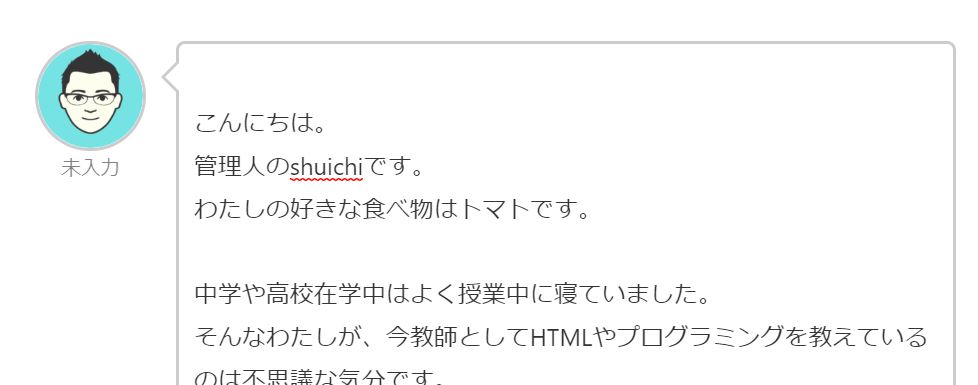
アイコンに画像を利用できるので、以前プロフィール欄で使ったイケてる似顔絵メーカーのサイトで作った画像を設定しました。(デフォルトの男の子の画像をクリックするとライブラリから変更できます)

似顔絵を設定しただけで雰囲気がだいぶ変わります。
なぜか文体もくだけてくるから不思議です。
「アクセス」ページの作成
企業の所在地情報として、最近ではGoogleマップが埋め込まれたページが多いです。
今回は、以下のようなそれらしい地図をGoogleマップを利用してサイトに埋め込んでみます。
イメージ

「このサイトについて」と同様に固定ページで作成してみます。
ダッシューボード > 固定ページ から新規作成を選択してください。
タイトルは、「アクセス」としておきます。
Googleマップを埋め込むには、Googleマップのサイトで取得できるHTMLタグをサイト内に埋め込む必要があります。
タグを直接段落ブロックなどに記述してしまうとタグがそのまま表示されるだけとなってしまいますので、HTMLタグをタグとして反映できるカスタムHTMLブロックを利用します。
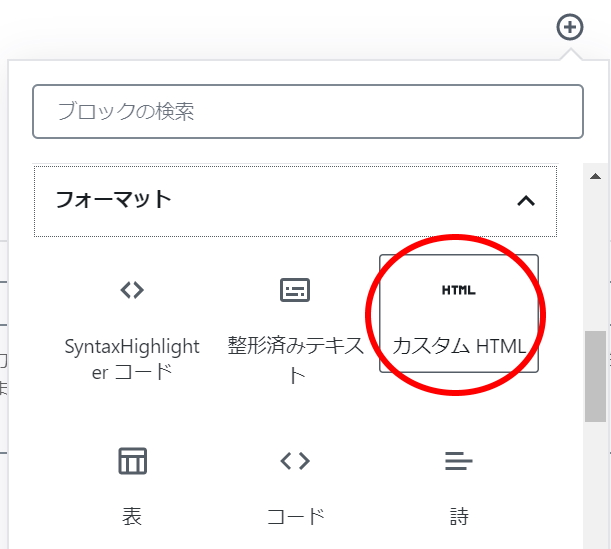
カスタムHTMLは、フォーマットブロックの中にあります。
ブロック追加 > フォーマット > カスタムHTML を追加します。

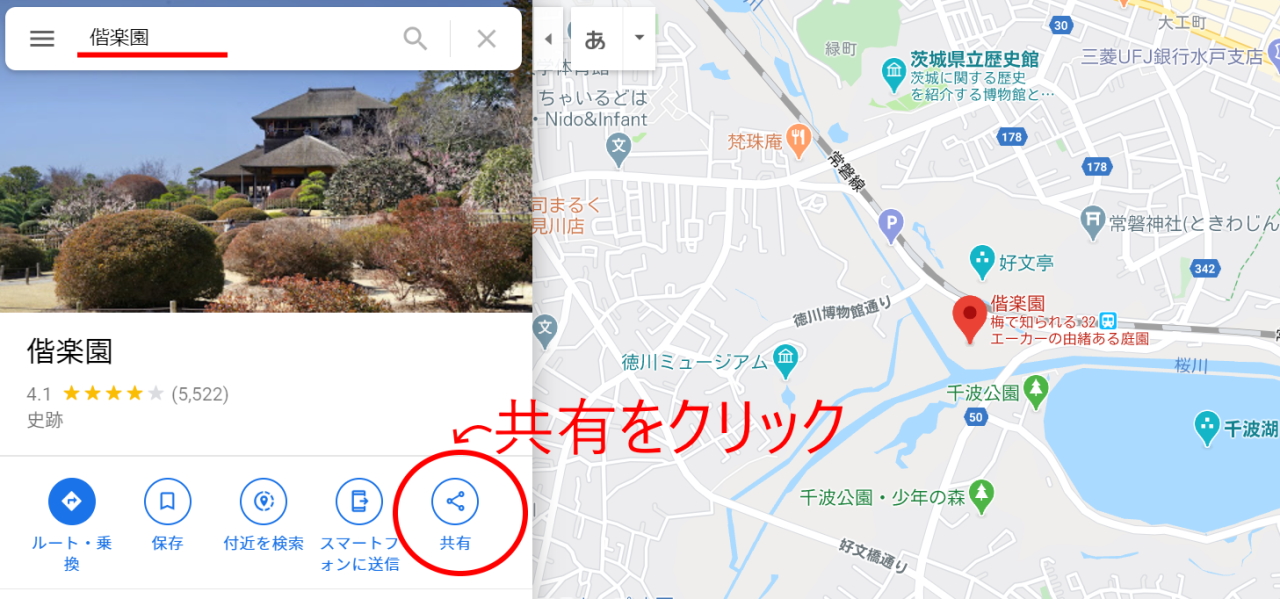
次にGoogleマップにアクセスします。
埋め込みたい所在地がGoogleマップの検索ボックスから検索できればその名称を、検索できない場合は住所を検索ボックスに入力してGoogleマップ上に表示させます。(下記例は「偕楽園」とした場合)
所在地情報の下にある共有アイコンをクリックします。

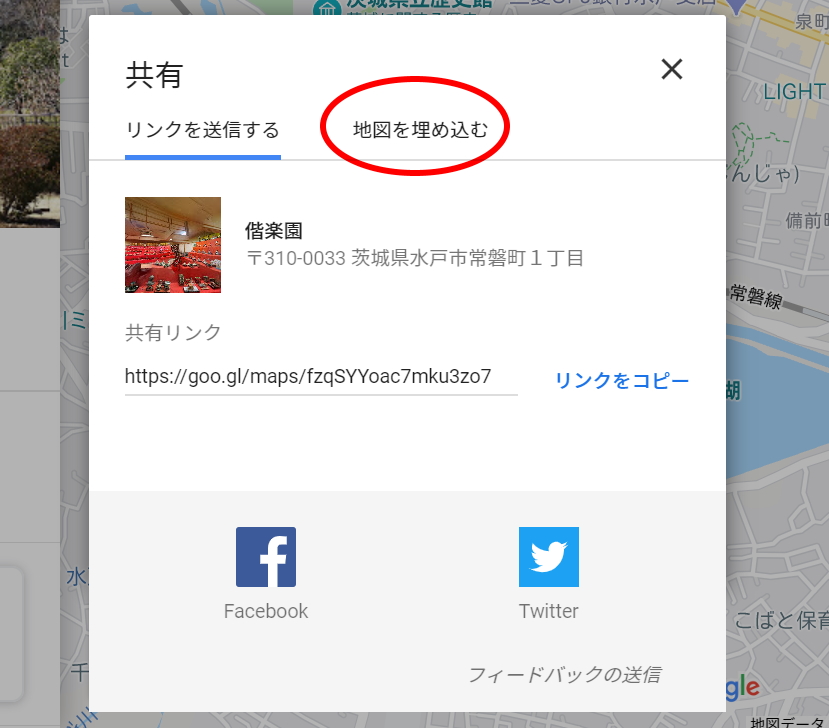
ポップアップで、共有ウインドウが表示されますので、地図を埋め込むを選択します。

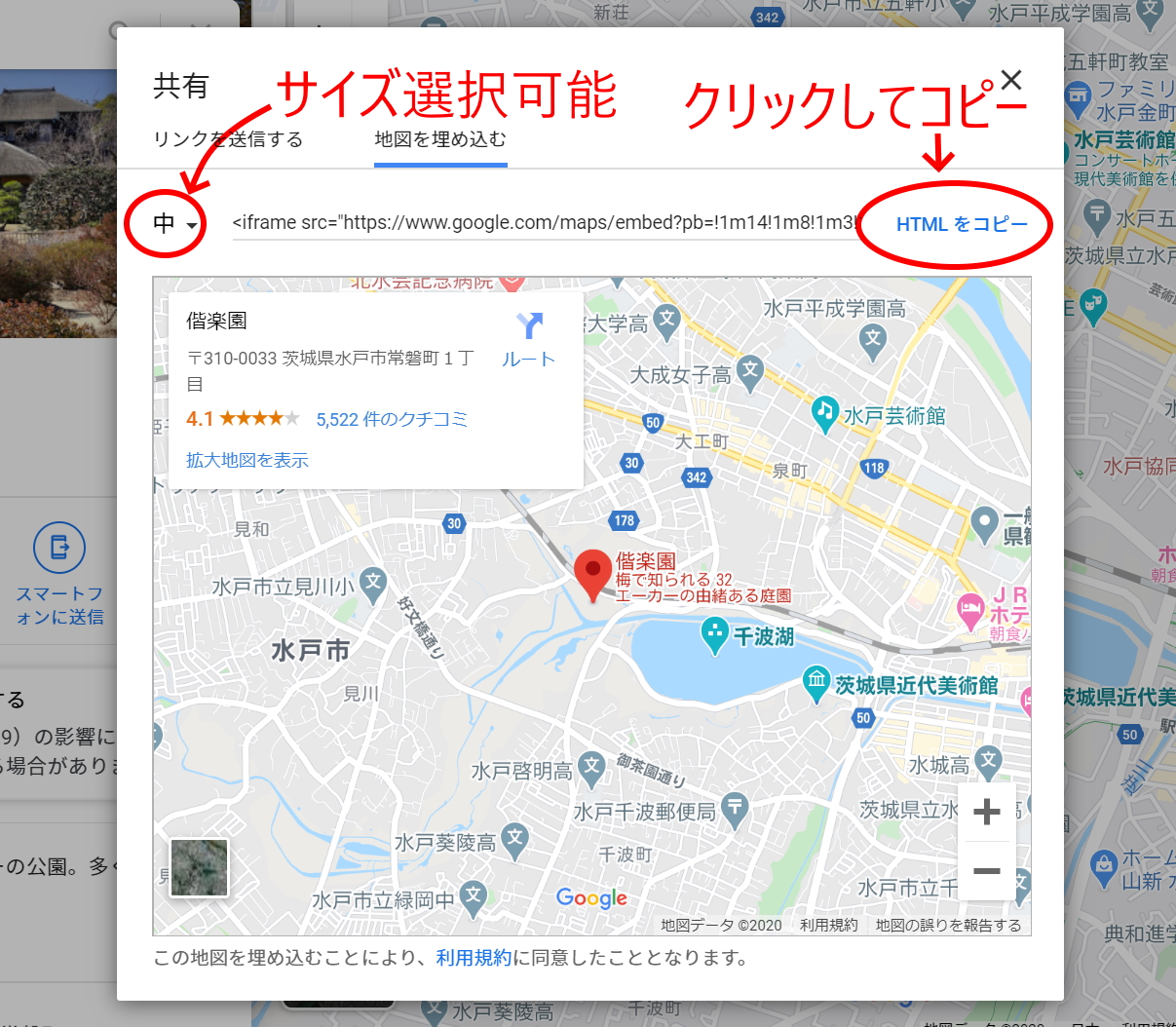
埋め込むサイズは好きなサイズを選択できます。
サイズの横に表示されているiframeタグが、埋め込み用のHTMLタグです。
HTMLをコピーの部分をクリックしてクリップボードにこの埋め込みタグをコピーします。

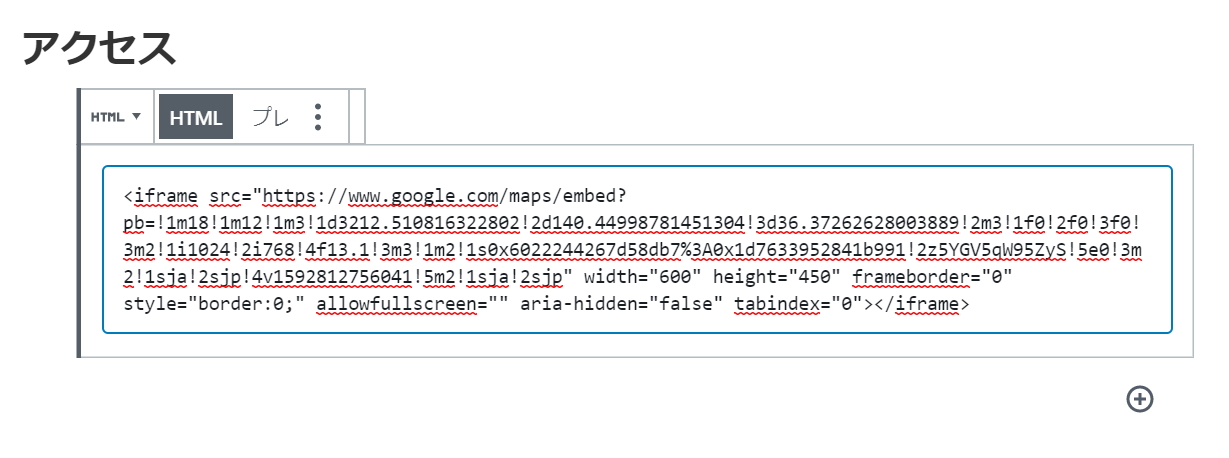
固定ページに戻り、先ほど追加したカスタムHTMLブロックにGoogleマップの埋め込みタグを貼り付けます。
貼り付けた状態

一旦、プレビューして確認してみてください。
以下のような感じで表示されていれば成功です。

あとは、所在地の住所やアクセス方法などを記述すれば完成です。(ここは省略)
「お問い合わせ」ページの作成
多くの企業サイトには、ユーザからの問い合わせフォームのページが存在します。
WordPressのプラグイン Contact Form7 を使うとこのような問い合わせフォームが簡単に実現できます。
作成イメージ

プラグイン Contact Form7の導入
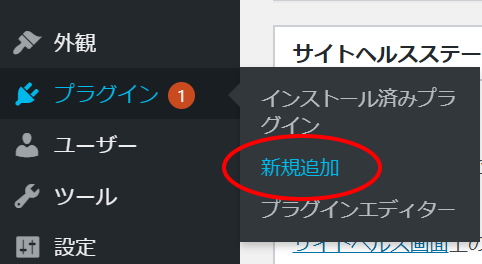
ダッシュボードから プラグイン > 新規追加 を選びます。

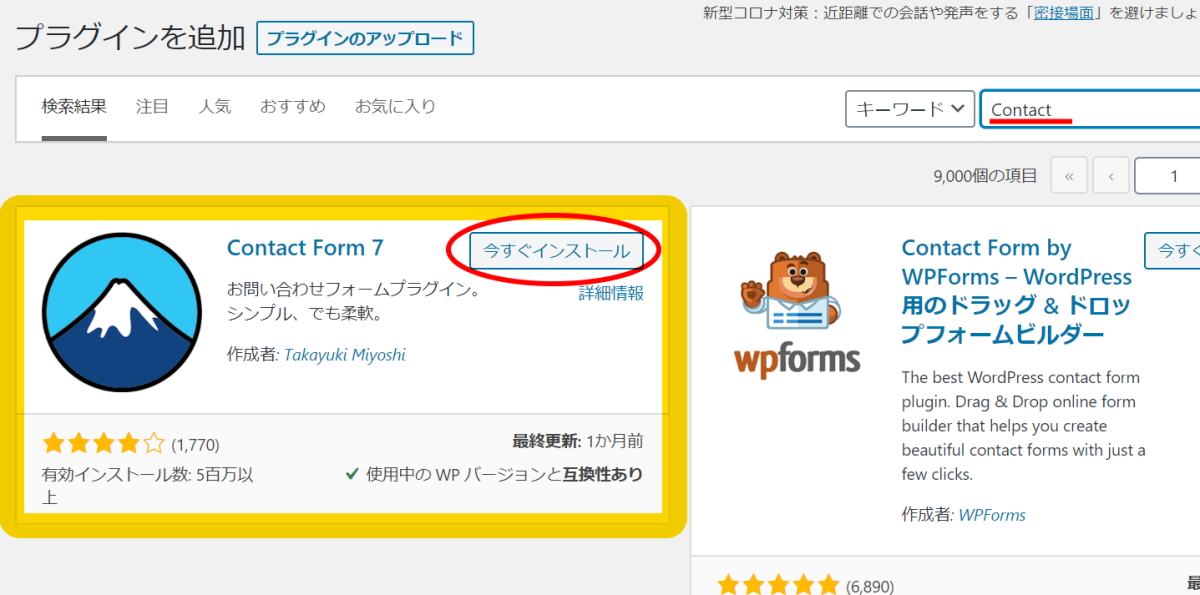
プラグインの追加で表示されるキーワード欄に「Contact」と打ち込めば、Contact Form7が先頭に表示されるはずです。
今すぐインストールをクリックしてインストールします。

インストール後、有効化ボタンをクリックして有効化します。

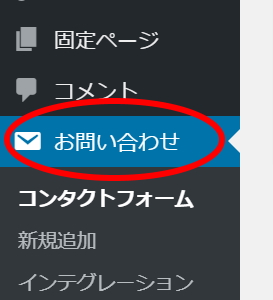
ダッシュボードにお問い合わせメニューが追加されますので、クリックします。

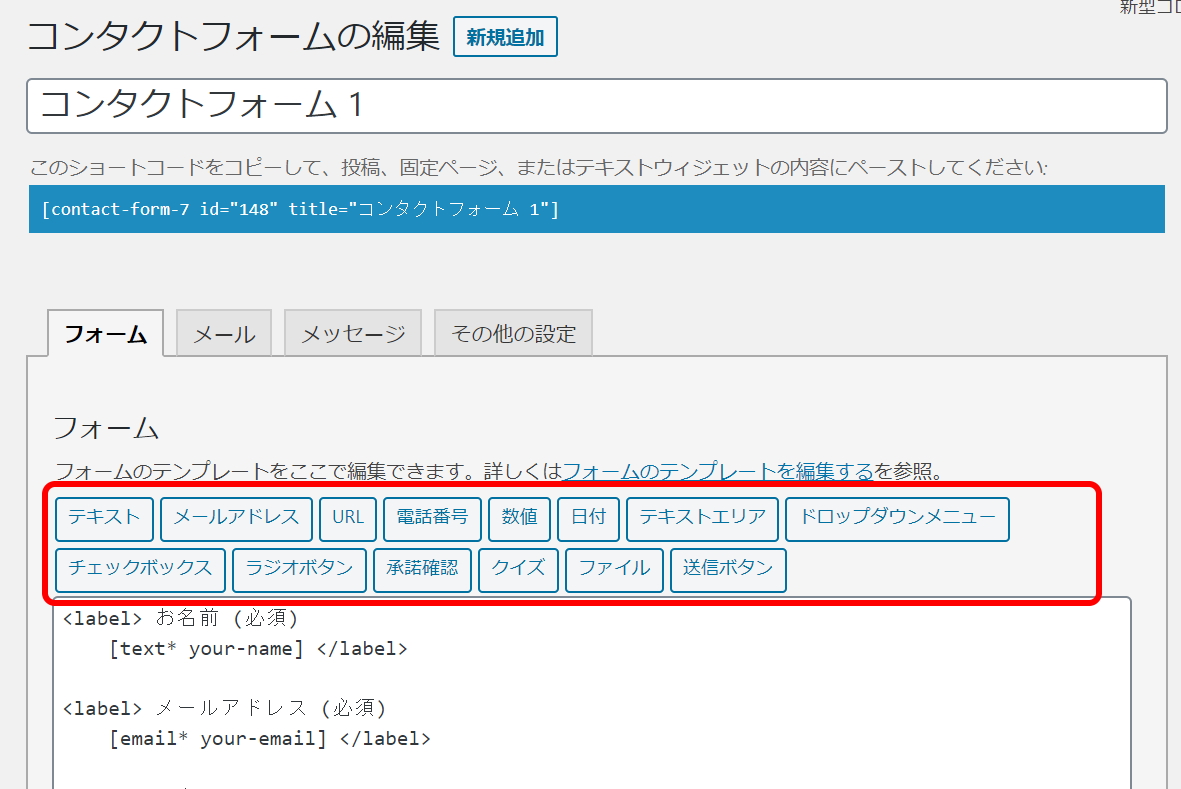
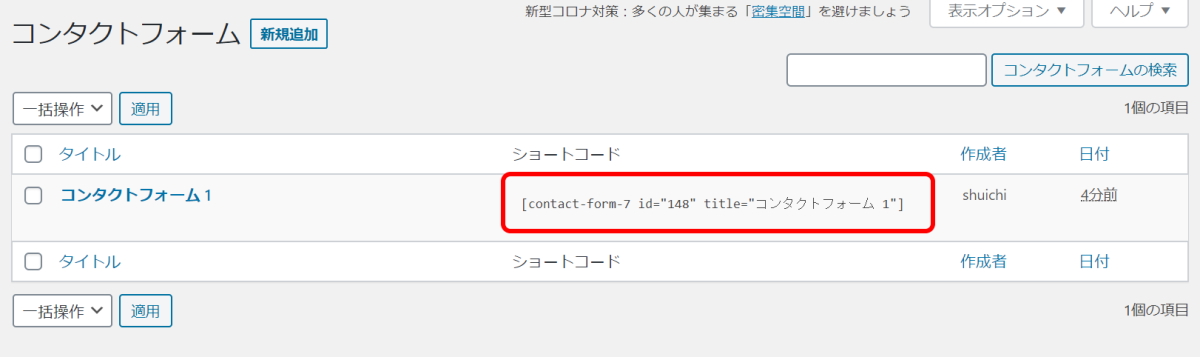
フォームを本格的にカスタマイズしたい場合は、新規作成から行いますが、初期状態で保存されているコンタクトフォーム1というタイトルのフォームでも十分に使えますので、今回はこちらを利用します。
ショートコード欄に表示されている文字列が入力フォームをサイトに表示するためのものとなります。
ショートコード欄の文字列ををコピーしておきます。

お問い合わせのページを作ります。
固定ページ > 新規追加 を選択します。

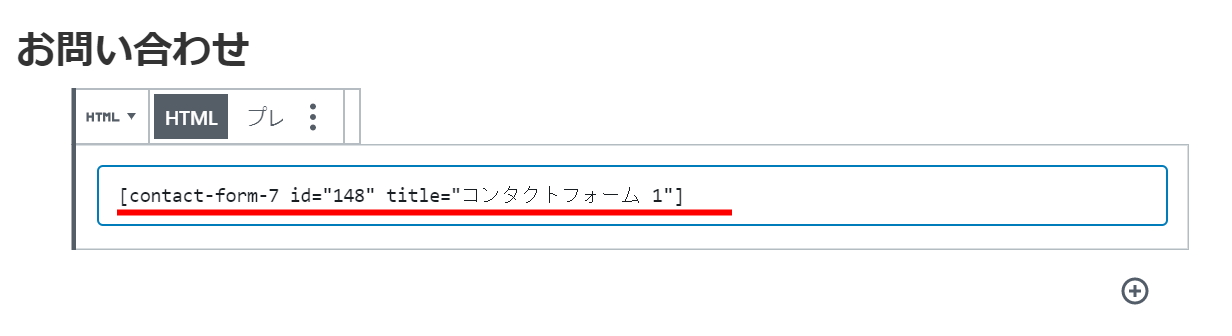
タイトルは、「お問い合わせ」とします。
Googleマップを埋め込んだ際に利用したカスタムHTMLブロックをここでも利用します。(ブロックの追加:フォーマット > カスタムHTML を選択)

先ほどコピーしておいたショートコードを貼り付けます。

プレビューで確認してみてください。
ちなみに情報を入力して送信ボタンを押すとデフォルトでは、WordPressの管理人メールアドレス宛にお問い合わせ内容が届く仕組みになっています。

表示に問題なければ固定ページを更新して「お問い合わせページ」の完成です。
作った固定ページをサイトトップメニューに登録
最後に、これまで作成した固定ページ3つ「このサイトについて」「アクセス」「お問い合わせ」をサイトのトップメニューに登録します。
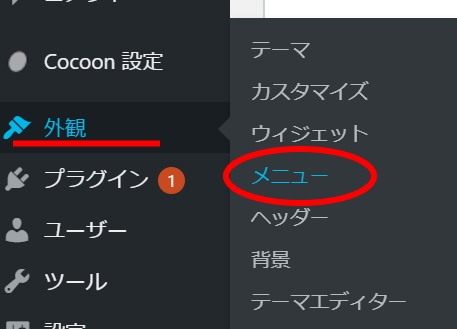
ダッシュボードから 外観 > メニュー を選択します。

すでにメニューを作成済みとして話を進めます。
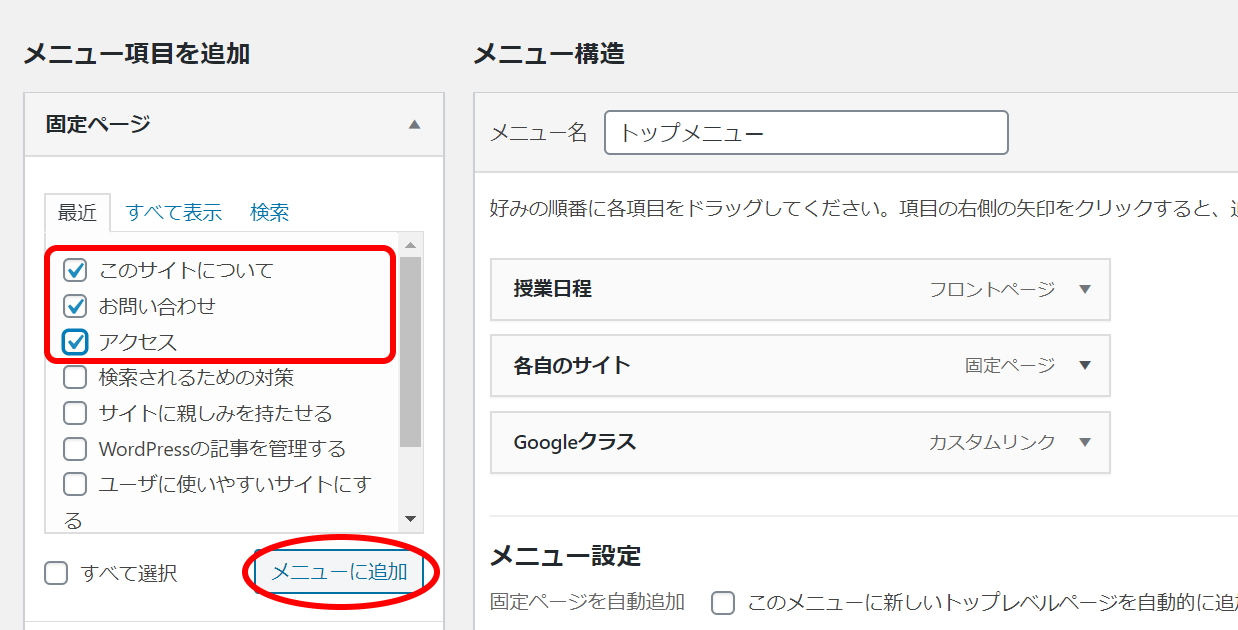
メニュー項目を追加欄にある固定ページから追加したいページにチェックを入れ、メニューに追加ボタンをクリックします。

忘れずに右上のメニューを保存ボタンをクリックして保存します。

こんな感じでトップメニューに表示されれば完成です。
(下記の例では、メニューの説明欄に英語を入力していますので見た目がそれっぽくなっています)

以上、固定ページを使って企業サイトっぽくするでした。