ホームページの基本
・ふだんChromeなどのブラウザで見ているものは全てホームページ(YouTube、Amazon、Twitterなどもホームページ)
・ホームページは、HTML(エイチ・ティー・エム・エル)という言語で作成されている。
・ホームページは、CSS(シー・エス・エス)という言語で装飾されている。
ホームページ制作に使用するソフト
・Windowsのメモ帳(慣れてきたら、フリーのエディタをインストールします)
・Chrome(Googleのブラウザ) – サイト制作に適した機能が豊富なため利用します
押さえておきたい用語
HTMLとは?
・Hyper Text Markup Languageの略。ホームページの構造を記述したもの
・HTMLを人に例えるなら「骨格」に相当する
・例としてChromeでサイト閲覧中、Ctrl+Uキーを押すと、そのページのHTMLを閲覧できる(ぜひ見てみてください!)
・HTMLファイルの拡張子は、「html」または「htm」
CSSとは?
・Cascading Style Sheetの略。ホームページの見た目部分(色、フォント、レイアウト等)を記述したもの
・CSSを人例えると、肉体や服装
・現在の最新バージョンは3であり、CSS3と呼ばれている
・CSSファイルの拡張子は、「css」
タグについての決まりごと
HTMLは、数種類のタグによってホームページを構成する。
タグは、基本的には<と>によって囲まれた文字列を指す
タグの例
<p>こんにちは!<br>トマトです</p>
上記をブラウザで閲覧すると以下のように表示される
こんにちは!
トマトです
上記例では、pタグとbrタグを利用している。
| タグ | 意味 |
|---|---|
| <p> | 段落の始まりを表す |
| </p> | 段落の終わりを表す |
| <br> | 段落内の改行を表す |
※上記pタグのようにタグには、始まりと終わりを表すものとbrタグのように単発で用いるタグの2種類がある。終わりタグが存在するものには、タグ名の前に/(スラッシュ)がつく。例)<h1>~</h1>
タグは入れ子で記述する
HTMLタグを記述する際の重要な考え方として、タグの中に別のタグを含める際、入れ子状に記述する決まりがある。
例えば、aaaというタグの中にbbbというタグ(実際にはaaaタグ、bbbタグは存在しない。説明のため)を記述するには次のようにする。
<aaa>文字文字文字文字<bbb>文字文字</bbb>文字文字</aaa>
次は記述エラー。
<aaa>文字文字文字文字<bbb>文字文字</aaa>文字文字</bbb>
タグの中にタグを含めない場合、入れ子にする必要はない。記述はこうなる。
<aaa>文字文字文字文字文字文字</aaa> <bbb>文字文字</bbb>
必要最低限なHTMLタグ
ホームページを構成する上で必要最低限なタグは次の3つです。(最もこれだけでは何も表示されませんが…)
| タグ | 意味 |
|---|---|
| <html> ~ </html> | htmlタグの開始と終了。 ホームページはこのhtmlタグの内側に記述する必要がある |
| <head> ~ </head> | headタグの開始と終了。 ホームページの設定部分(タイトル、文字コード、検索された際のサイト紹介文等)を記述する |
| <body> ~ </body> | bodyタグの開始と終了。 ホームページに表示される内容を記述する |
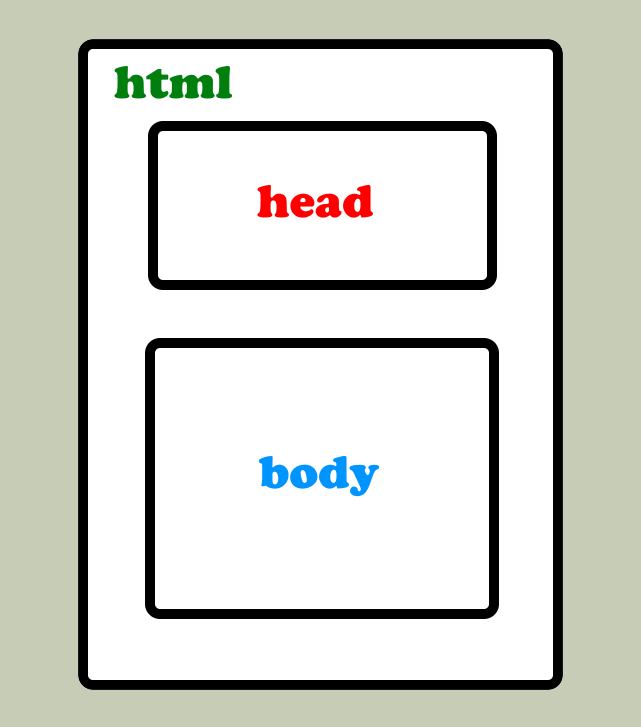
ホームページの構成イメージ
上記必要最低限なHTMLタグをイメージで表すとこうなる。

HTML5のひな型
前述のHTMLのイメージ図を実際に記述するとこうなる。(HTMLのバージョンは、HTML5として記述)
前述のHTMLイメージと言ったが、html、head、bodyタグのみだとブラウザで開いた時に何も表示されない為、titleタグ、h1タグ、pタグを追加している。
このファイルを基本としてホームページを作成していきます。
※メモ帳などのエディタで保存する際、文字コードをUTF-8として保存してください。
補足説明として、先頭の <!DOCTYPE html> は、必ず1行目に記述するDOCTYPE宣言と呼ばれるもの。HTMLのバージョン5で記述されています、という意味を表す。
2023-08-03 追記
現在HTMLにバージョンという概念は廃止され、HTML Living StandardというWHATWGという団体が策定するものに変わった。
参考

ファイル名:HTML5のひな型.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML5のひな型</title>
</head>
<body>
<h1>HTML5のひな型</h1>
<p>HTML5のひな型ファイルです。</p>
</body>
</html>



コメント
こんにちは、お忙しい中申し訳ありません。
以前、Unity関連について質問したものです。度々本サイトを参考にしています。
素晴らしい情報を提供していただいていることに感謝しています。
一通りPythonの学習も終わり、Web開発のためにVSCodeでHTML&CSS&Javascriptを勉強しようかと思っています。
ググればいくらでも記事は出てくると思いますが、電農産物さんの分かりやすい記事で環境を整えたいと思い、コメントしました。
もしよろしければ、VSCodeでWebサイト作成の環境を構築する記事を執筆していただけないでしょうか?
その場合は、私は電農産物さんの記事を楽しみにしています。
何卒よろしくお願いいたします。
こんにちは。管理人です。
ちなみにサイト名は 電脳産物 です(^^)/
これは当サイトへの仕事依頼でしょうか?お代金を頂かなくてはなりません。
ご質問の
ですが、VsCode自体がWebサイト作成の環境だとわたしは認識していまして、VsCodeをインストールさえすれば十分な環境が手に入りますよ。
試しにVsCodeでindex.htmlというファイルを作成して、「!」(半角ビックリマーク)の後にTABキーを押してみてください。
すみません、お名前を間違えてしまいました
返信ありがとうございます!了解しました!
VsCodeは高機能なエディタですので、まずはインストールした状態で使ってみることをおすすめします。
使っているうちに必要な機能拡張を追加したりしていけば自分の開発環境となります。
よく「VsCodeのおすすめ機能拡張」などと紹介されていたりしますが、最初から環境を整えすぎてしまうと「自分にとって使いやすい環境を作っていく」という作業体験が抜け落ちてしまい、もったいないなと個人的には思います。