WordPressでは、投稿記事ごとにアイキャッチ画像を設定できます。WordPressでアイキャッチ画像を設定する目的は、記事を読む前の段階でユーザに「パッと見て分かってもらう」ためです。
本稿では、アイキャッチ画像の設定について実践します。
適当な素材画像を準備しました。使ってください。
アイキャッチ画像の有ると無し見た目の違い
見比べたら早いと思うので、以下をご覧ください。
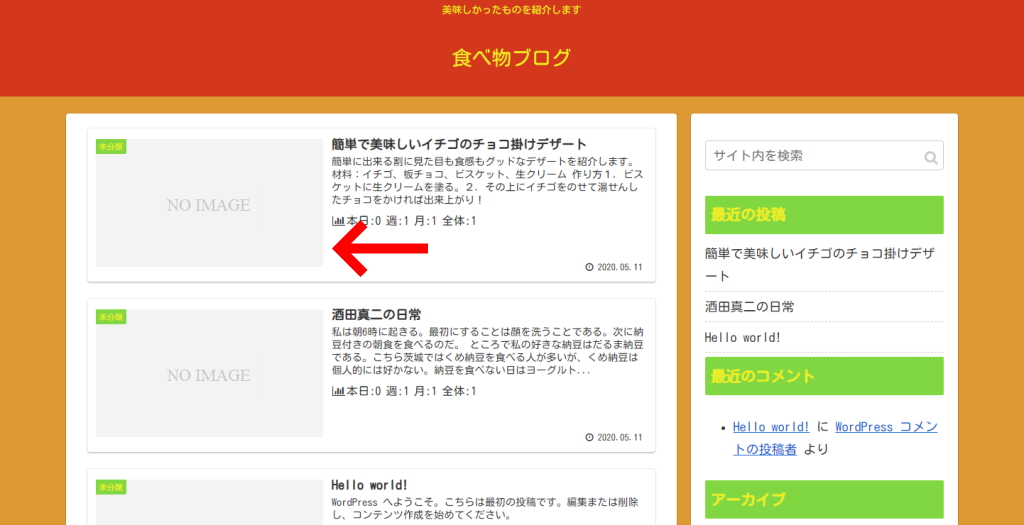
まずはアイキャッチ画像なしの場合。(ブログトップページを表示)

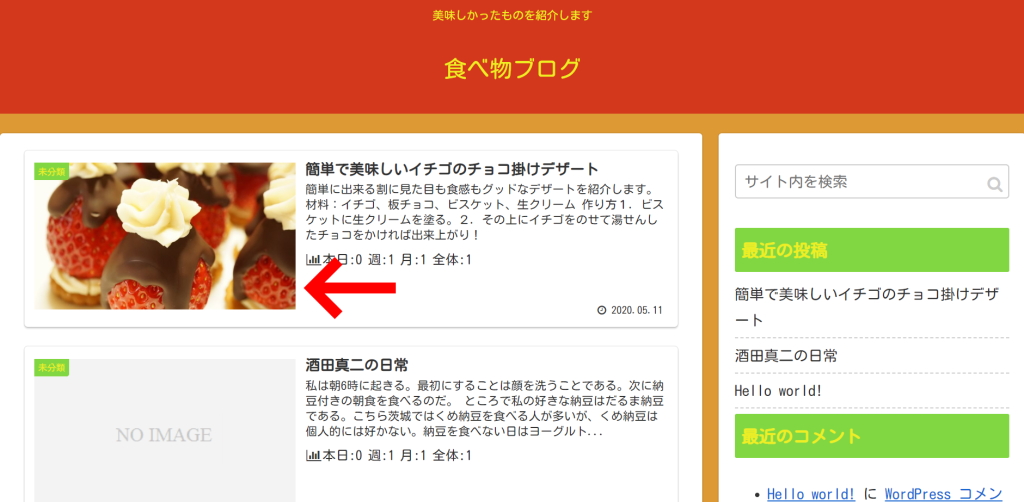
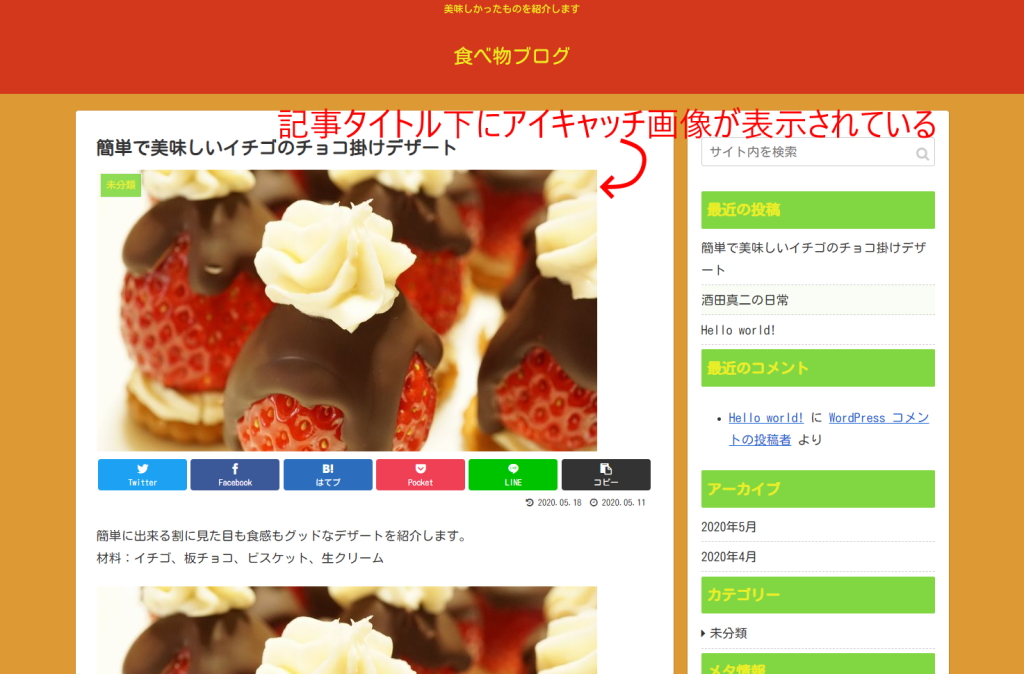
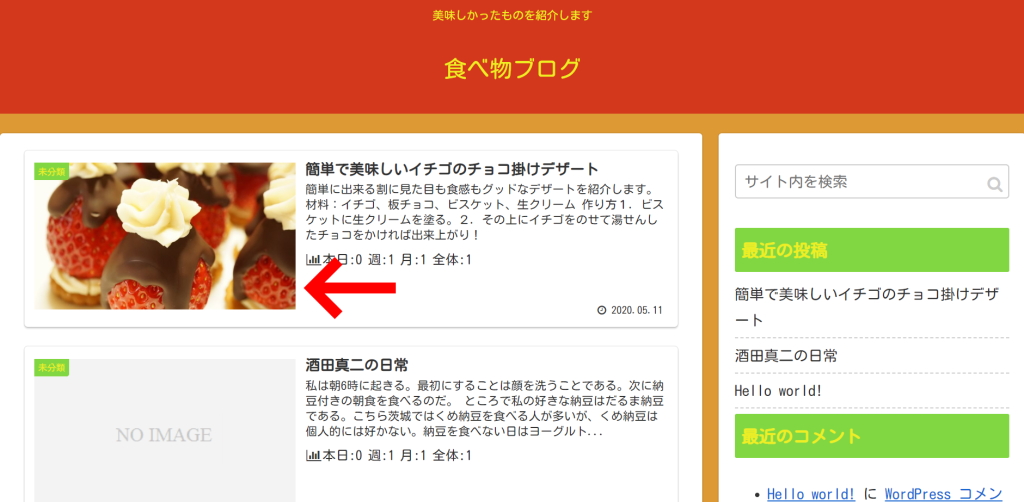
次にアイキャッチ画像ありの場合。

ご覧のように目に飛び込んでくる情報が全く違うことが分かると思います。(画像ありの方が、お菓子が食べたくなりますよね)
WordPressアイキャッチ画像の設定方法
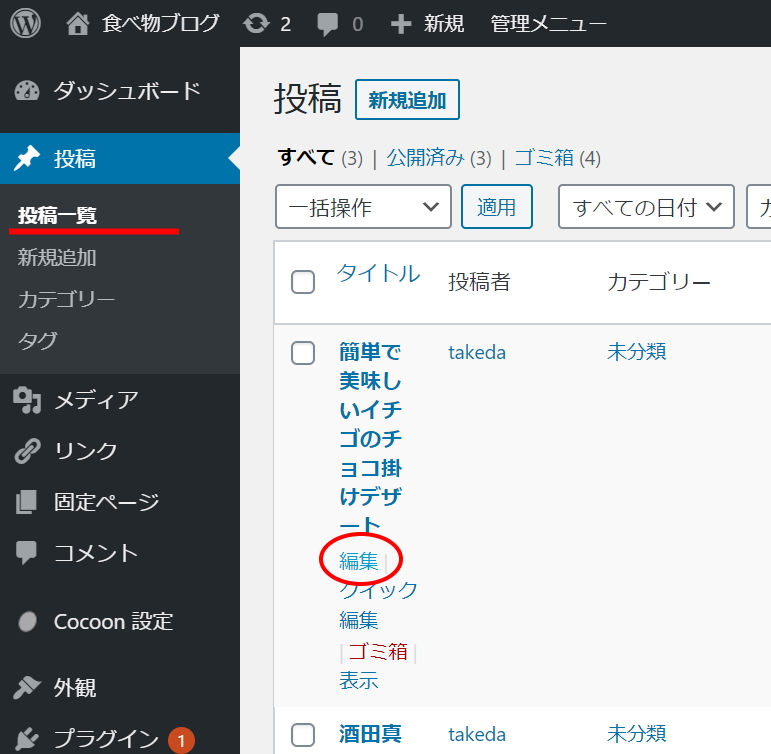
投稿を新規追加または投稿一覧からアイキャッチ画像を設定したい記事を選択して編集を選びます。(下図:過去の投稿記事から編集を選択する場合)

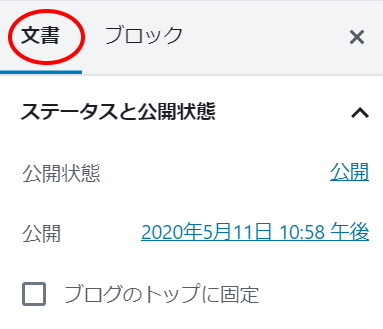
開いたビジュアルエディターの右上のタブが文書になっていることを確認します。

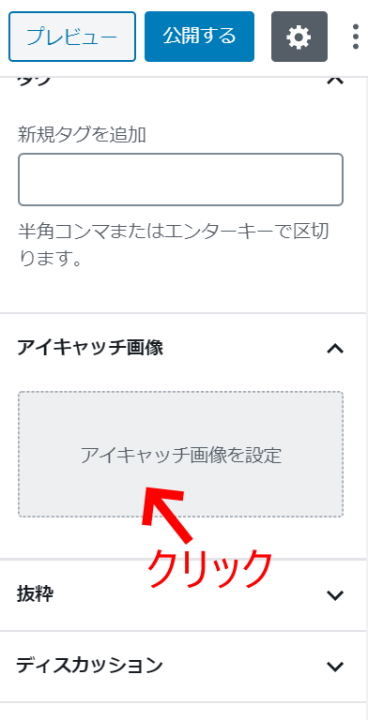
アイキャッチ画像の項目までスクロールします。
「アイキャッチ画像を設定」の部分をクリックするとメディアライブラリの画面に切り替わります。

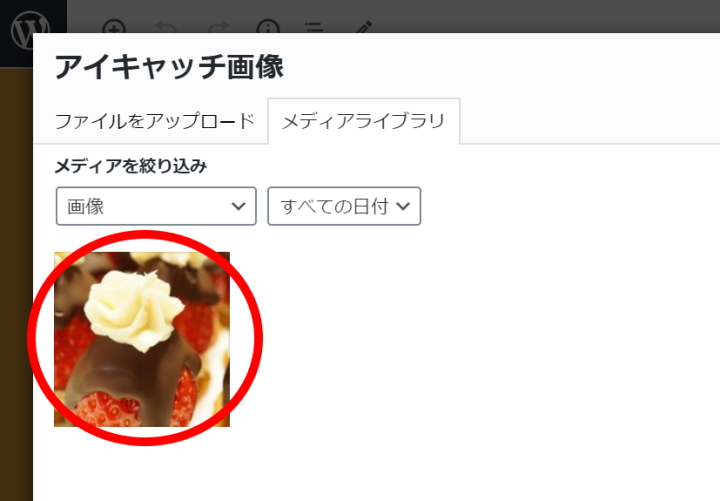
画像がまだ何もアップロードされていない場合は、ファイルをアップロードタブから画像をドラッグ&ドロップしてWordPressに取り込んでください。メディアライブラリに適当な画像があれば、クリックしてアイキャッチ画像を選択します。

画像を選択するとアイキャッチ画像を設定ボタンが表示されるのでクリックします。

これでアイキャッチ画像の設定が完了です。
もし画像設定をやり直したい場合は、「画像を置換」、「アイキャッチ画像を削除」ボタンがそれぞれ用意されています。

アイキャッチ画像の設定が完了したら忘れずに右上の更新ボタンを押します。

更新した記事を表示します。
テーマのレイアウト設定にもよりますが、基本的に記事タイトルの下にアイキャッチ画像が表示されます。

ブログタイトルをクリックしてトップページを表示してみてください。
アイキャッチ画像が表示されていれば成功です。

以上、WordPressでのアイキャッチ画像の設定方法でした。



コメント