人もWebサイトも第1印象は見た目です。
まだ中身が何もないサイトなのに外見を変えたくなるのが人情です。
Cocoonテーマの見た目を変更してみます。
注意点!
今回授業では、Xfree無料レンタルサーバを利用しています。
Xfreeでは、ダッシュボードの外観メニューが利用できません。ワードプレスでよく利用される 外観 > カスタマイズ の設定なども残念ながら利用できません。(たぶん何も表示されない…)
そこで、Cocoon 設定メニューを使って見た目を変えていきます。
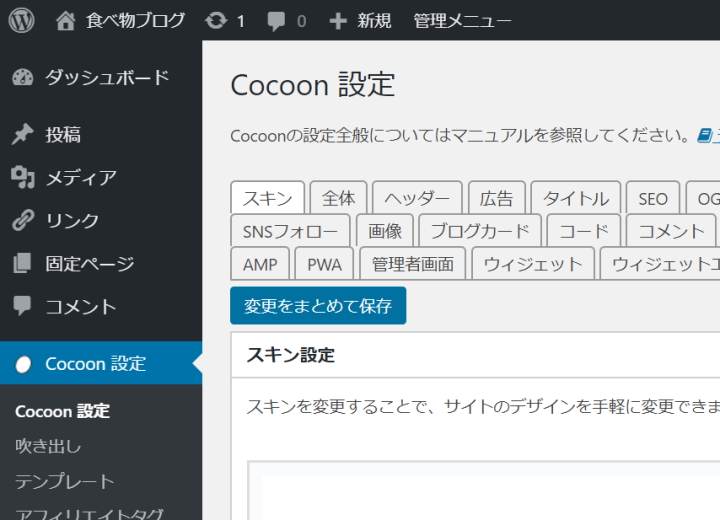
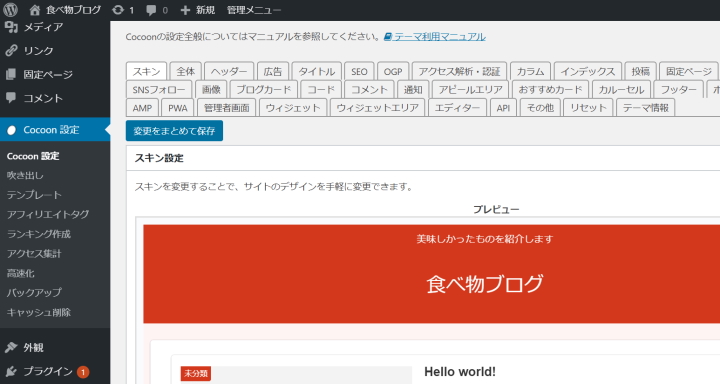
ダッシュボードを表示してCocoon 設定をクリックします。
ごらんのようにCocoon 設定にはタブがこれでもかというくらいあって機能豊富なのが伺えます。

たぶん初期状態ではスキンというタブが選択されています。
最初はこのスキンタブで全体の見た目を変えます。
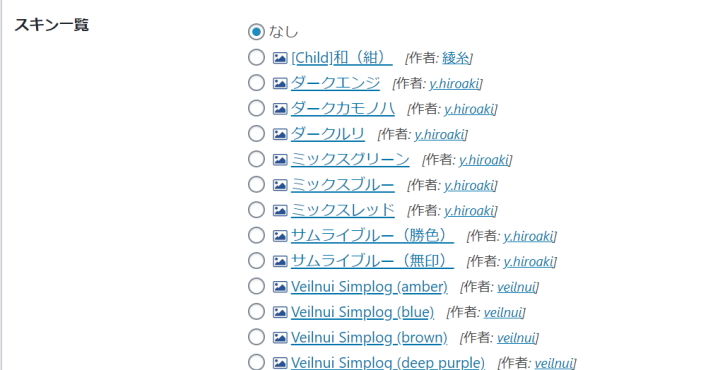
スキンタブで少しスクロールしてスキン一覧という項目を表示してください。

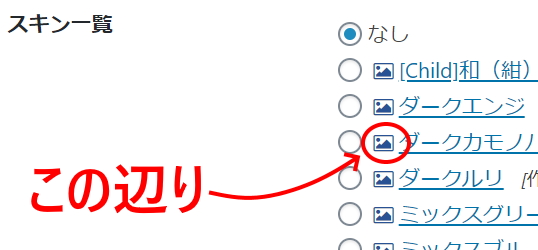
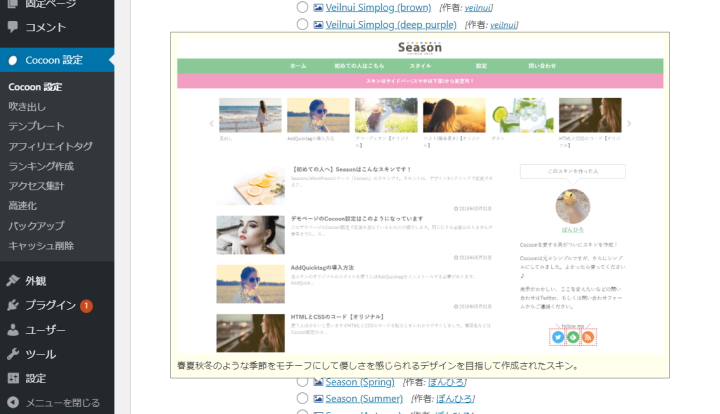
スキンの名前の手前にある小さい画像アイコンの辺にマウスポインタを動かすとそのスキンのイメージが表示されます。

スキンのプレビューが表示される。

一番下までスクロールして変更をまとめて保存ボタンをクリックします。

ダッシュボード上のイメージが変わります。
この時点で公開サイトの見た目も変化しています。確認してみてください。

サイト全体の色などの設定
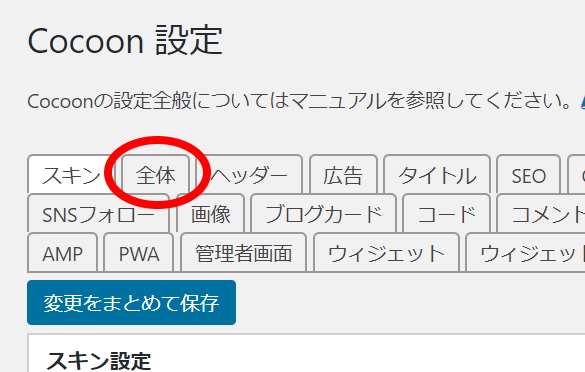
サイト全体の色合いやフォントに関しては Cocoon 設定 > 全体 タブで変更できます。

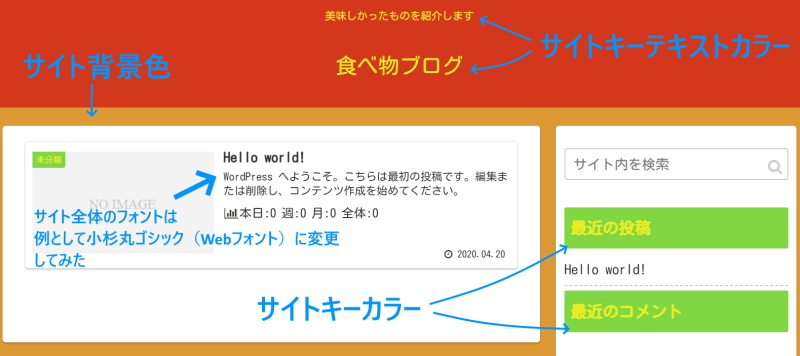
試しにいくつかの項目を変更してみました。
変更例(センスがないですが、あえて分かりやすい色で変更しています)

実際の表示イメージ

他にもモバイル用のフォントサイズ、フォントの太さ、サイドバーの位置などなど項目がいくつかありますので、各自自分のイメージに合ったものに変えていってみてください。


コメント