UnityのUI機能を使って簡単なカウントダウンタイマーを作ってみます。
カウントダウンタイマーは効果的に使うとゲームなどの緊張感をもたらすのに一役買います。
プロジェクトの準備
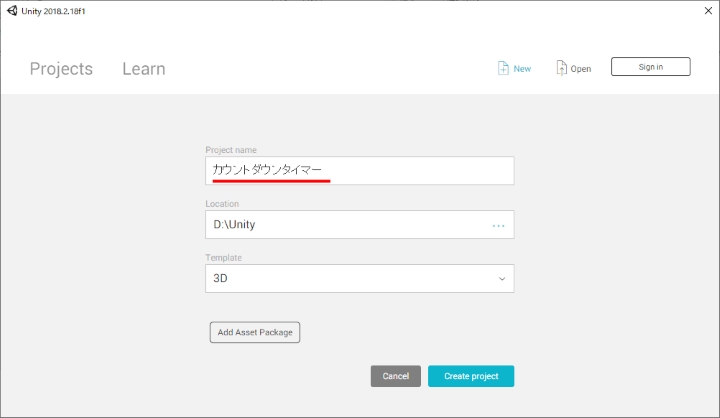
Unityを起動し+Newを選択、Project nameは、「カウントダウンタイマー」とし、Create projectボタンをクリック。
まずは、カウントダウンを表示する部分であるUIテキストを追加します。
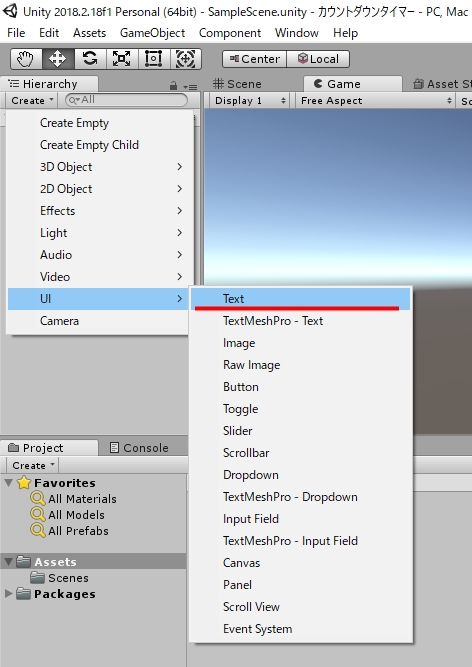
Hierarchyウインドウで Create > UI > Text を選択。

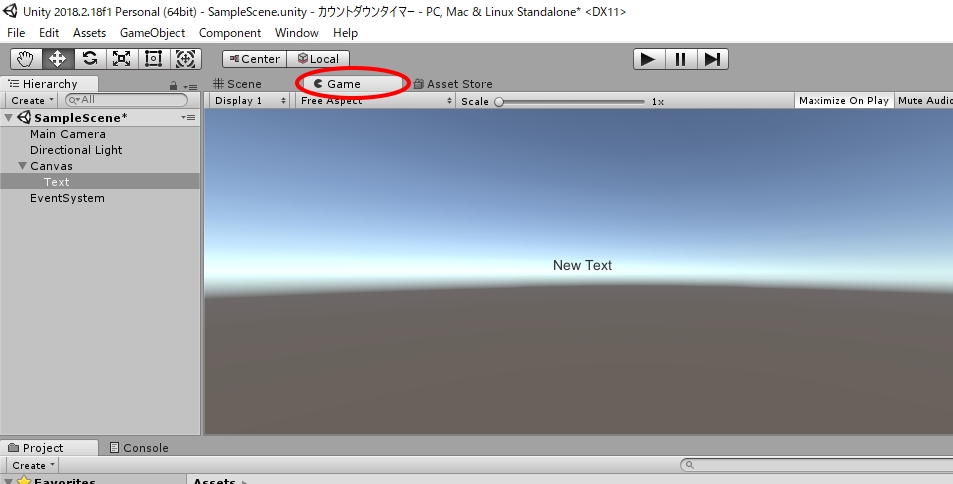
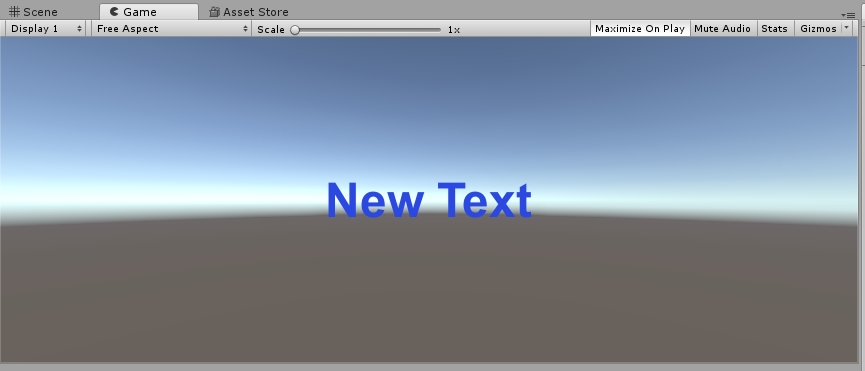
UI部品は、通常のSceneタブでは確認しにくいため、Gameタブに切り替え。
New Textと小さく表示されている部分が追加したUIテキストです。

表示位置の設定をします。
今回は分かりやすく画面の中央に表示とします。
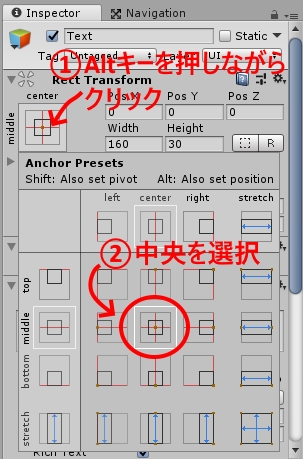
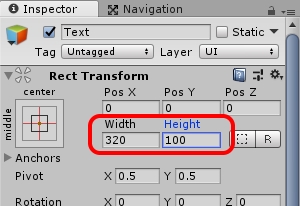
Textを選択した状態で、InspectorウインドウのRect Transform項目を表示します。
center、middleと小さく書かれた四角いアイコンがあるので、Altキーを押しながらクリック。
次に表示されたAnchor Presetsの中にある中央の四角アイコン部分をクリックし表示位置を選択。
この設定で、テキストが画面の中央に表示されるようになる。
作成するゲームによっては、ここで画面の右上や左下など大まかな表示位置の設定を行うことになります。
テキストUIのサイズがデフォルトでは少し小さいため、幅と高さを大きくしておく。(今回は幅320、高さ100とした。幅と高さが小さいとフォントサイズを大きくしたとき見えなくなるので注意!)
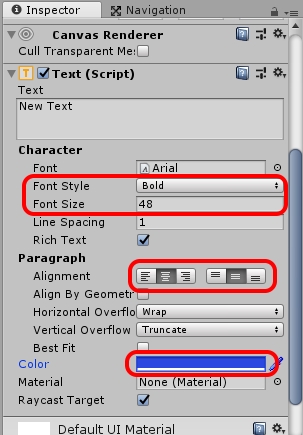
同じくInspectorウインドウで、表示文字のサイズとUI枠内の位置も変更しておく。
Font StyleをBold、Font Sizeを48として、左右と上下の中央ぞろえボタンをクリック。文字色(Color)は適当に変更。
ここまでの変更後イメージ。画面中央にNew Textと表示されていればOK。
スクリプト作成前の準備
次にカウントダウンタイマー用のC#スクリプトファイルを作成する。
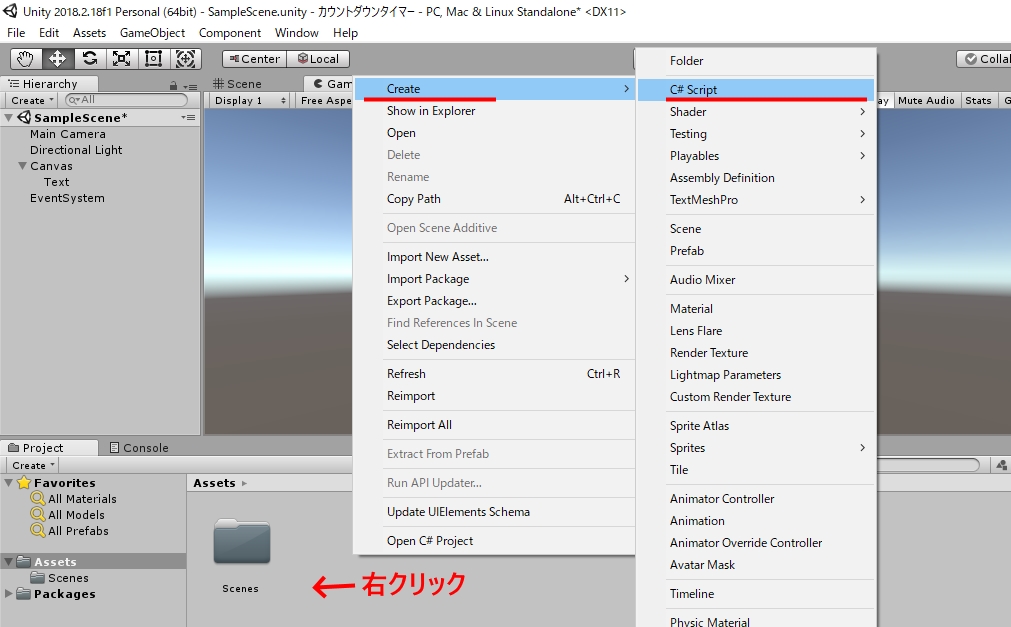
下のAssetsウインドウの何も無いところで、右クリック > Create > C#Scriptを選択。
ファイル名は、「CountDown」とする。(一旦、ファイル名を確定してからもう一度ファイル名を付け直すとエラーが出るので、その際は、C#スクリプトファイルを削除してから、もう一度作成する方が早いです)
とりあえず、ここまでの状態をシーンファイルに保存しておきます。
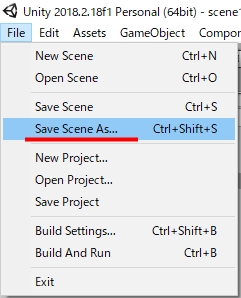
File > Save Scene As… を選択し、ファイル名を「scene1」とする。
シーンファイル作成後のイメージ。
カウントダウンプログラムを作成する(CountDown.cs)
ここでカウントダウン表示させるためのC#スクリプトの中身を作成しておきます。
先程作成したCountDownスクリプトをダブルクリックしてVisual Studioを起動させてください。

カウントダウンタイムの表示を整形するためにStringクラスのFormatメソッドを利用します。
これには、先頭でusing System;の宣言をしておくと良いでしょう。
またスクリプト内でUnityのUIクラスであるTextクラスを利用するためusing UnityEngine.UI; も併せて先頭に追加しておきます。
using System;
using UnityEngine.UI;
経過時間を取得するのに便利なTime.deltaTimeは、float型のため、カウントダウンタイム用の変数もfloat型で宣言しておきます。一応外部からも利用できるようにstatic宣言にしておきます。
このfloat型の変数CountDownTimeには、常にカウントダウンの残り時間が保存されるものとします。
public static float CountDownTime; // カウントダウンタイム
テキストUIにカウントダウンタイムを表示するため、Text型の変数が一つ必要になります。
public Text TextCountDown; // 表示用テキストUI
Startメソッドには、カウントダウン開始秒数をセットしておきます。(今回は60秒からカウントダウン)
void Start () {
CountDownTime = 60.0F; // カウントダウン開始秒数をセット
}
Updateメソッドで表示とカウントダウンを行います。
void Update () {
// カウントダウンタイムを整形して表示
TextCountDown.text = String.Format("Time: {0:00.00}", CountDownTime);
// 経過時刻を引いていく
CountDownTime -= Time.deltaTime;
}
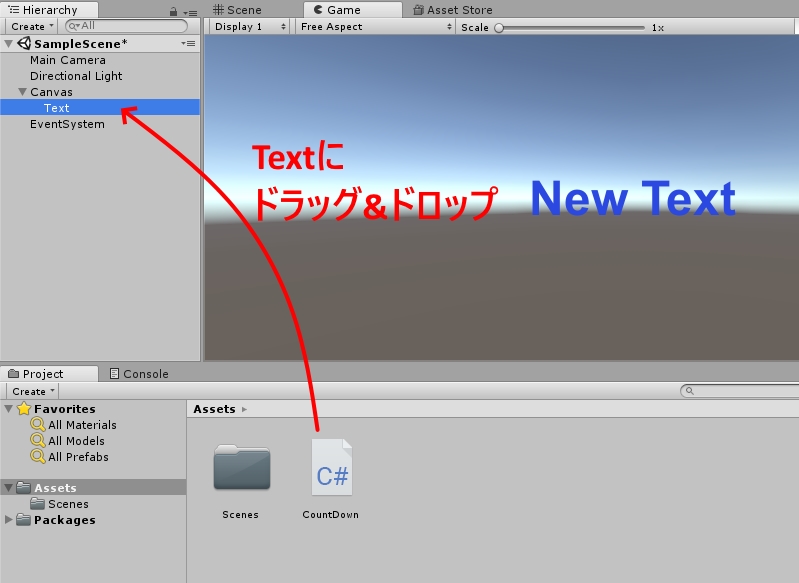
スクリプト作成終了後、CountDownスクリプトをHierarchyウインドウのTextにアタッチ(追加)します。
具体的なアタッチ方法は、ドラッグ&ドロップでCountDownスクリプトをHierarchyウインドウのTextにもっていきます。
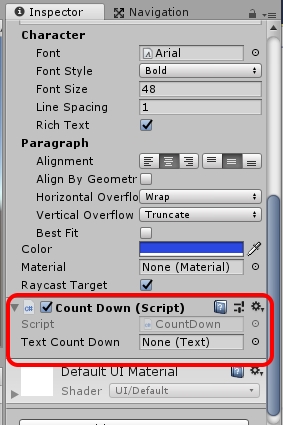
Inspectorウインドウの最後にCountDownスクリプトが追加されます。
この状態だとスクリプト内の変数CountDownがどこに表示されるかまだ指定されていない状態です。(このあたりがややこしいところですが)
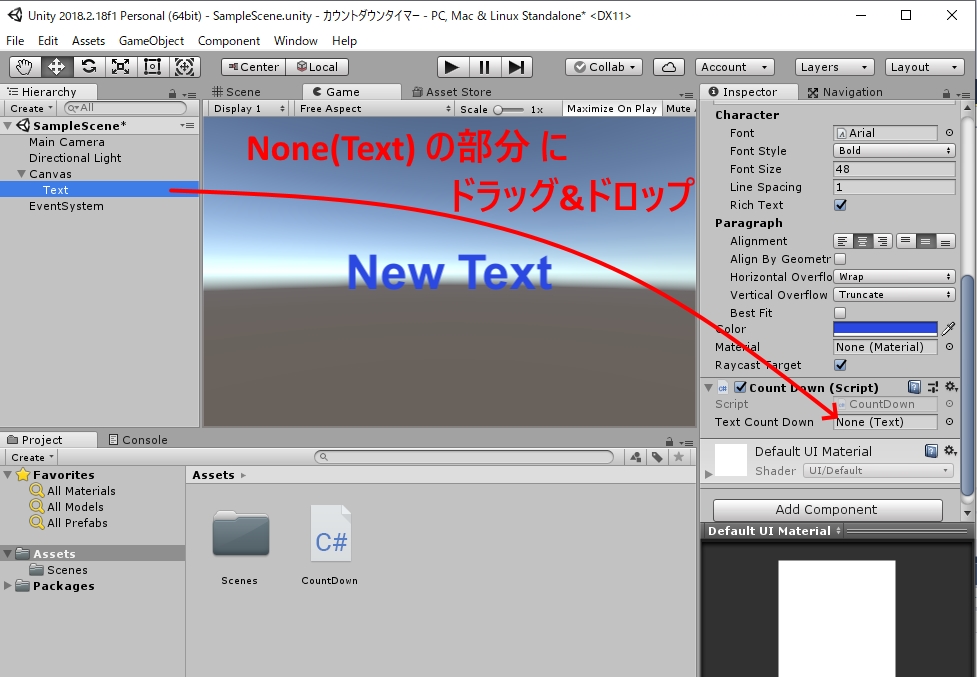
最初に作成したUIテキストであるHierarchyウインドウのTextをCountDownスクリプトのNone(Text)の部分にドラッグ&ドロップします。
これで表示場所が設定された状態となります。
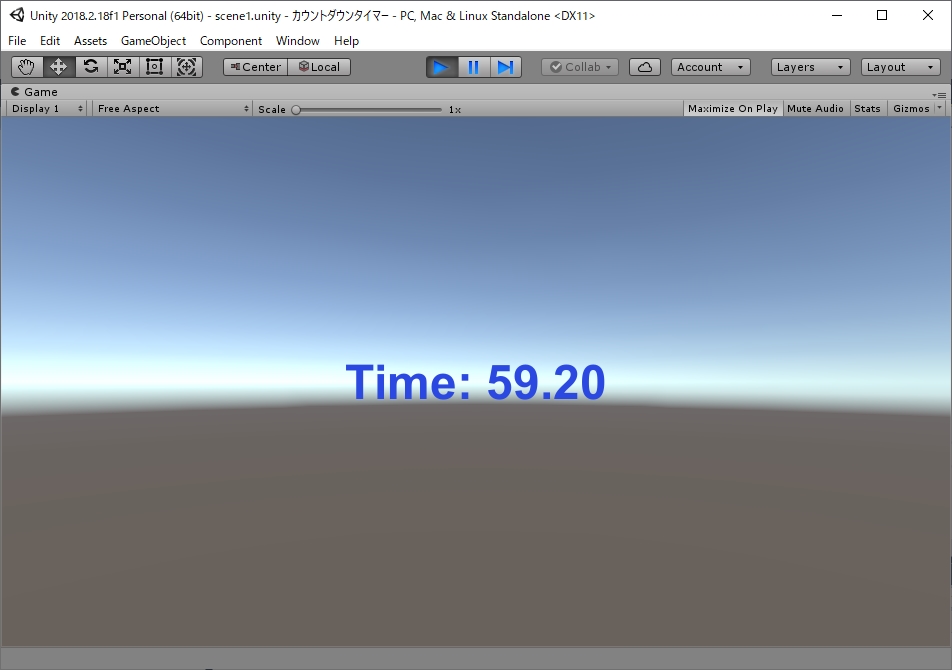
実行してみます。

60秒からカウントダウンされればOKです。
今回Formatメソッドで小数点以下2桁まで表示させているため、細かい表示になっていますが、もし整数部分のみのカウントダウンだけであれば、以下のようにします。
TextCountDown.text = String.Format("Time: {0:00}", CountDownTime);
桁数のフォーマット方法など詳しくは以下の.NETドキュメントを参考にしてください。
残り時間が0秒になったらタイマーを止める
Updateメソッドに以下を追加します。
if文の処理で、CountDownTimeに0.0Fをあらためて代入している理由は、実行するタイミングによってはきっちり0.0という表示にならない場合があるからです。
// 0.0秒以下になったらカウントダウンタイムを0.0で固定(止まったように見せる)
if (CountDownTime <= 0.0F)
{
CountDownTime = 0.0F;
}
厳密にいうと上記の例ではタイマーを止めてはいません。
止めたように見せているだけです。
なぜなら毎フレームカウントダウンの計算をしているからです。
// カウントダウンタイムを整形して表示
TextCountDown.text = String.Format("Time: {0:00.00}", CountDownTime);
// 経過時刻を引いていく
CountDownTime -= Time.deltaTime;
// 0.0秒以下になったらカウントダウンタイムを0.0で固定(止まったように見せる)
if (CountDownTime <= 0.0F)
{
CountDownTime = 0.0F;
}
計算もきちっと止めたいのであれば、ゲームの状況を示す変数や定数等を追加して以下のようなイメージで作成すると余計な処理はしなくなります。(あくまでイメージなので動作はしません!)
if (GameMode == GAME)
{
// 経過時刻を引いていく
CountDownTime -= Time.deltaTime;
// 0.0秒以下になったらカウントダウンタイムを0.0で固定(止まったように見せる)
if (CountDownTime <= 0.0F)
{
CountDownTime = 0.0F;
GameMode = END;
}
}
今回のスクリプト全体(CountDown.cs)
今回作成したC#スクリプトはCountDown.csのみです。
ソースコード全体を示します。
CountDown.cs
using System;
using UnityEngine;
using UnityEngine.UI;
public class CountDown : MonoBehaviour {
public static float CountDownTime; // カウントダウンタイム
public Text TextCountDown; // 表示用テキストUI
// Use this for initialization
void Start () {
CountDownTime = 60.0F; // カウントダウン開始秒数をセット
}
// Update is called once per frame
void Update () {
// カウントダウンタイムを整形して表示
TextCountDown.text = String.Format("Time: {0:00.00}", CountDownTime);
// 経過時刻を引いていく
CountDownTime -= Time.deltaTime;
// 0.0秒以下になったらカウントダウンタイムを0.0で固定(止まったように見せる)
if (CountDownTime <= 0.0F)
{
CountDownTime = 0.0F;
}
}
}
どうでもいい点だが書いておきたい点
今回は、残り時間の表示にFormatメソッド内で、{0:00.00} などとして0埋め表示(空いた部分に0が入る)にしていますが、理由があります。
桁が10秒から9秒に変わったときなどに表示がずれないように例えば {0,2:#0}としたとします。(意味は2桁で表示し10の位がない場合はスペースを入れる)しかしフォントの関係なのか理由は良く分かりませんが、スペースは空くが、桁が10秒から9秒になったときにずれる、という現象が発生しました。
0埋め表示にした場合は上記ののような問題なかったため、今回のようにしました。
以上、UnityのUI機能を使って簡単なカウントダウンタイマーを作ってみる、でした。



コメント