Unityのスライダー(UI>Slider)の見た目を変えて、敵キャラに表示されるようなHPバーにしてみる記事です。
スライダー(Slider)をシーンに配置する
まず、Unityを起動して適当なプロジェクトを作ります。(注:記事中の画像では背景が分かりやすく見えるようにTerrainを使って地形や木を配置しています)
次にスライダーを配置します。
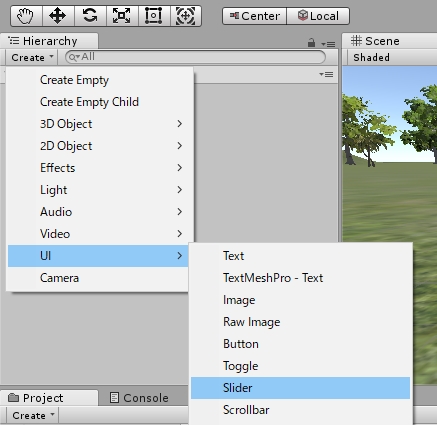
Hierarchyウインドウで、Create > UI > Slider を選択してください。

スライダーのようなUI部品は、Gameタブでしか実際の表示状態を確認できませんので、とりあえずSceneタブで見えている状態とGameタブの見た目を同じにしておきます。
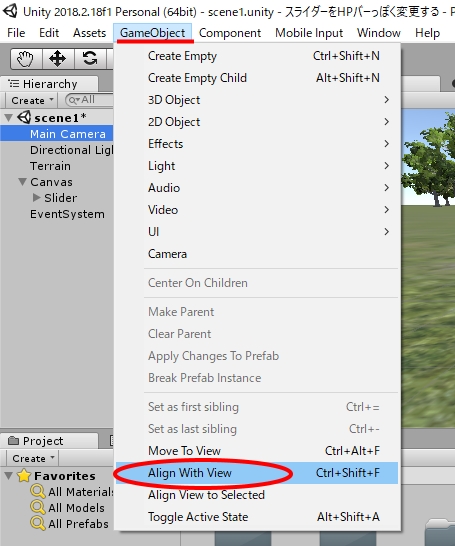
HierarchyウインドウのMain Cameraを選択しておき

GameObjectメニュー > Align With View を選択します。

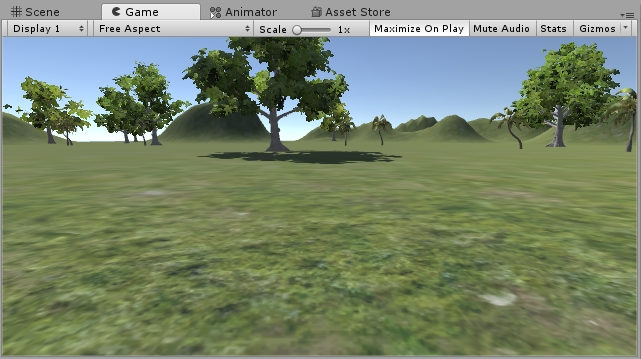
以下はSceneタブの状態のイメージです。(背景の木などは別です)

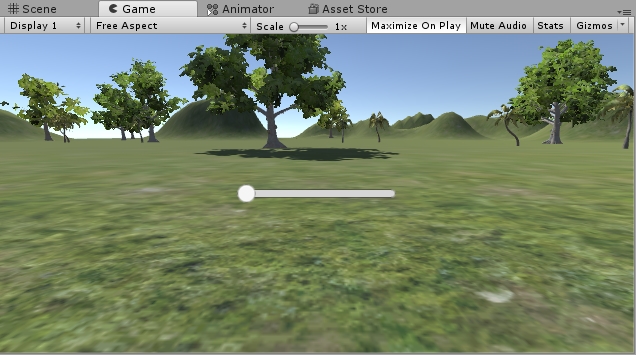
Gameタブに切り替えた状態はこんな感じです。

ほとんど変わりませんね!(笑)
Gameタブに切り替えたときにスライダーが見えていれば問題ないのですが、今回わたしの環境の場合Gameタブに切り替えてもSliderがどこにあるか分かりませんでした。
そんな場合は、とりあえずSliderを画面の中央に表示させてみます。
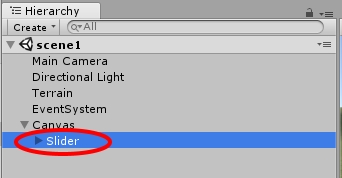
Gameタブ表示であること確認してから、HierarchyウインドウのSliderをクリックして選択します。

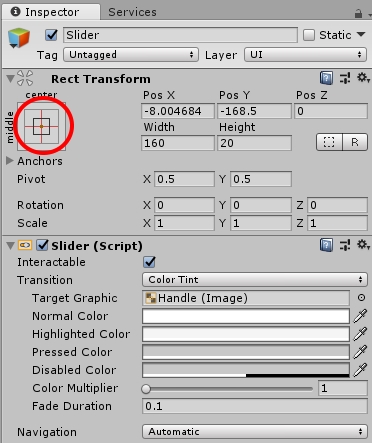
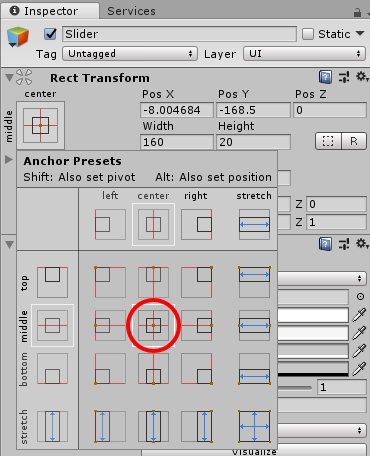
Inspectorウインドウの以下の部分をAltキーを押しながらクリックします。

Altキーを押した状態で中央の十字アイコンの部分をクリックします。

すると画面のちょうど真ん中にスライダーが表示されるはずです。

どう見てもスライダーです(笑)
ここから見た目を変えていきます。
スライダーの見た目をHPバーっぽく変える
まずスライダーの丸いつまみ部分を消します。
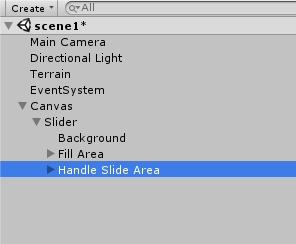
HierarchyウインドウのSliderをクリックして展開するとHandle Slide Areaという部品があります。
これを選択してDeleteキーで削除します。

スライダーの見た目はこんな感じになります。

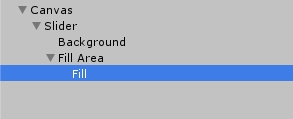
この時点でSliderの要素はBackgroundとFill Areaの2つになります。

ちなみにBackgroundは、スライダーの背景、Fill Areaはスライダー前面の見た目を表します。
HPバーっぽく色を変更してみます。
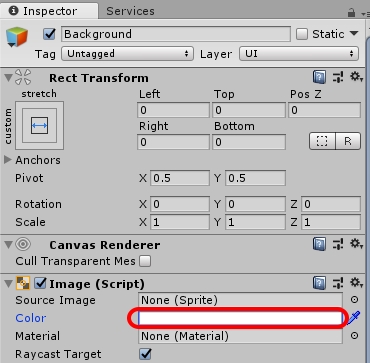
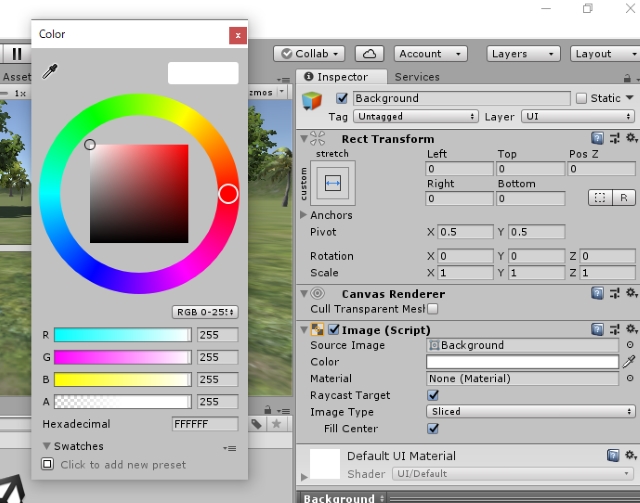
Backgroundを選択して、InspectorウインドウのColor要素の白い部分をクリックしてみてください。

このようなColor選択ウインドウが表示されます。

設定した色はバーの背景色になります。(スライダーが最小のとき全部背景色になるということ)
今回は背景色を赤くしてみました。(色はなんでもOKです)

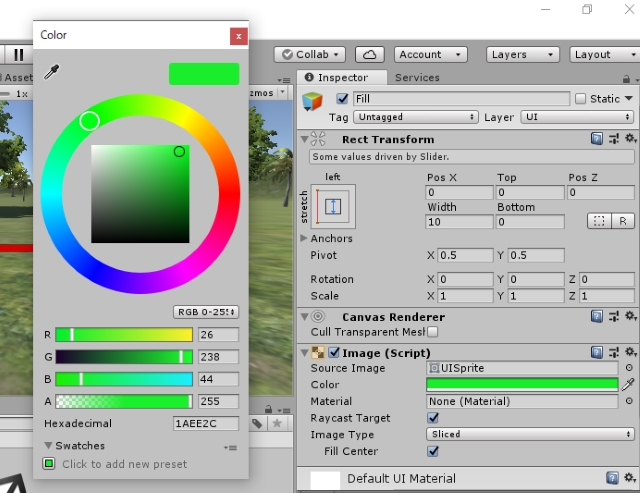
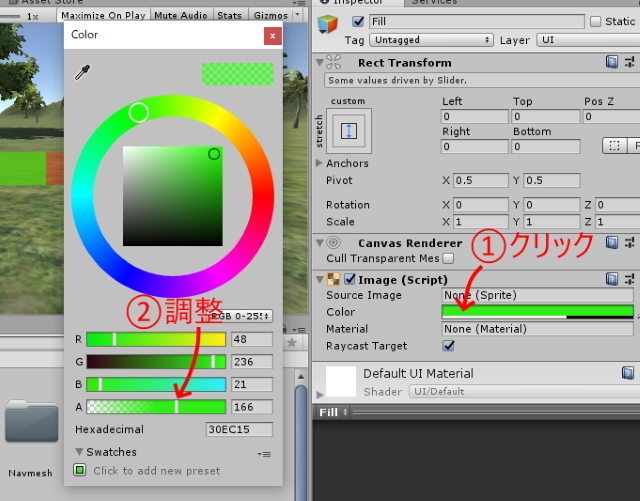
次にHierarchyウインドウで、Fill Areaを展開すると表示されるFillの部分をクリックします。

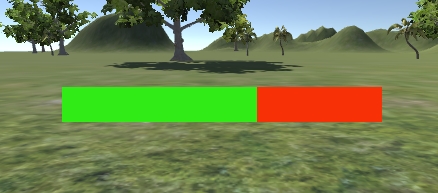
ここにもColorという項目があります。これはスライダーが満タンの時の色です。背景色とは別の色に変更します。(緑にしてみました)

スライダーが最小値のため緑部分が少ないですが、色の確認はできます。

実行してスライダー動かしてみてください。緑部分の大きさが変化するはずです。

実行後、スライダーを最大値にしてもHPの見た目が満タンに見えません。先ほどのつまみの分の余裕があるためです。以下の3つの要素をすべて0にします。
| Hierarchyウインドウ | Inspectorウインドウ | 設定値 |
|---|---|---|
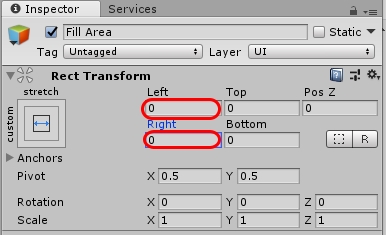
| Sliderの子要素Fill Area | Rect TransformのLeft | 0 |
| Sliderの子要素Fill Area | Rect TransformのRight | 0 |
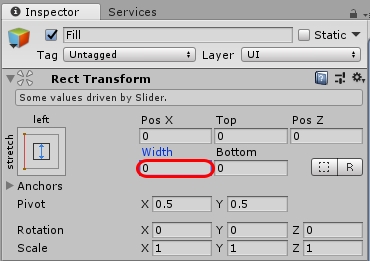
| Fill Areaの子要素Fill | Rect TransformのWidth | 0 |
Fill AreaのLeftとRight

FillのWidth

この状態で実行してスライダーを一番右までスライドしてください。
HPの見た目が満タンになります。

スライダーの丸みをとってスクエアな感じにする
わたしはこのちょっと丸みがかった見た目が好きになれなかったので、スクエアな感じにしてみました。
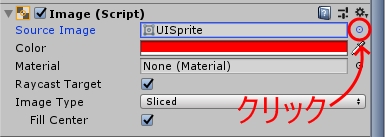
これはBackgroundとFill2箇所のImage要素の中にあるSource Image項目をNoneにすることで変更できます。

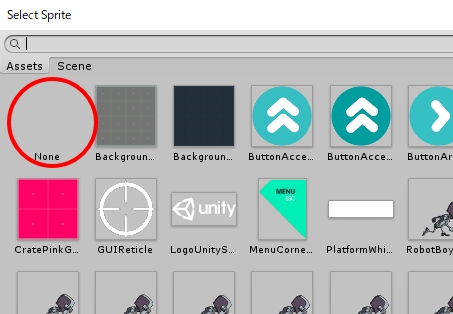
Source Imageの右端の小さな◎の部分をクリックすると以下のような選択ウインドウが開きますので、一番左上にあるNoneを選択してください。

これをBackgroundとFillのSource Image項目2箇所に適用します。
こんな感じの見た目になります。

ここまでの作業で、ある程度HPバーのように見えますが、もう少しこだわりたいので追加で見ていきます。
最小値、最大値の設定と方向設定
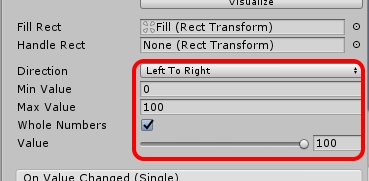
HierarchyウインドウのSliderをクリックしてInspectorウインドウの以下の5項目が見える位置までスクロールさせてください。
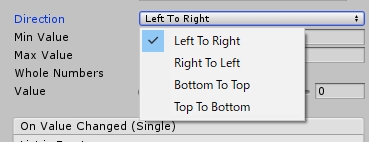
| Direction | 値の増える方向を表す Left To Right(左から右、デフォルト) Right To Left(右から左) Bottom To Top(下から上) Top To Bottom(上から下) |
| Min Value | 最小値(float型) |
| Max Value | 最大値(float型) |
| Whole Numbers | スライダーを整数の値に制限するかどうか |
| Value | 現在値(float型) |
Sliderを選択して表示されるInspectorウインドウのDirection要素をクリックすると4種類の増分方向が選択できます。

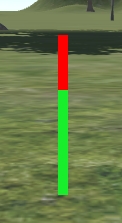
例)Bottom To Topを選択して実行した様子

スライダーのデフォルトは実数値をとるのでゲームなどでは使いにくいかもしれません。
モンスターのHPが最小値 0~最大値 100として、整数値のみの値で十分ならこんな感じの設定になります。(Whole Numbersにチェックをつけるとスライダーの値は整数値となる。デフォルトは小数点を含む実数値)

幅と高さ、透明化
スライダーの大きさは、SliderのWidthとHeightで調整できます。

少し大きくしてみました。

更に背景が透けて見えると現代的(笑)です。
バーの背景と前面の色設定のとき使ったBackgroundとFill Area内のFill項目のColor設定でアルファ値(A)の設定ができます。(0にすると透明すぎて見えなくなります。ほどほどに)

こんな感じで背景が透けて見えます(現代的!)

以上、ちょっと長々説明しましたが、実際はこれを使って面白いものを作ることが本分だと思いますのでHPバーだけ作って満足せずにぜひ面白いゲームを作ってみてください。
Sliderに関する詳しい説明は以下にあります。
以上、Unityのスライダーの見た目を変えて、敵キャラに表示されるようなHPバーにしてみる記事でした。


コメント