ローカルストレージ(localStorage)を使うとオリジン単位(オリジン単位については後述するローカルストレージのその周辺の知識のオリジンの項目を参照)でサイト上で入力したデータやアクセス情報などを保存できます。
保存できる容量は明らかではないですが、5MBから10MBくらいは大丈夫との調査結果が各所(このあたり等)から出ています。(まあ、十分保存できるよ、ということですね)
今回ローカルストレージの例として取り上げるのは、サイトの背景色を変更すると、次回アクセスした際に同じ背景色で表示されるというものです。
サンプルはこちら。
ローカルストレージの基本のサンプル
ローカルストレージのその周辺の知識(読み飛ばしOK)
ちなみにここでいうストレージとは、localStorageとsessionStorageの2種類を表しています。この2つをまとめてストレージといいます。
ブラウザ単位で、保存できる仕組みには以前から存在するクッキー(Cookie)という仕組みがありますが、クッキーは基本的に保存期間を指定できるのに対し、ローカルストレージ(localStorage)は特に期限の設定はできません。
また、ローカルストレージの一種としてセッションストレージ(sessionStorage)というものがあります。
ローカルストレージは永続的なデータ保存を実現できるのに対し、セッションストレージは1セッション毎(ブラウザのウインドウが開いてから閉じるまでの間と言い換えた方が分かりやすい)のみデータを保存できる仕組みです。指示コマンドが違うだけで基本的な仕組みは同じですので、今回はローカルストレージを使ったブラウザへのデータ保存について説明します。
ちなみにローカルストレージは永続的と言いましたが、保存されたデータを削除することは可能です。
大抵のブラウザでは、ローカルストレージはCookieと同じ扱いのようで、Cookieをブラウザ側で削除するとローカスストレージ内容も同時に消えます。もちろんプログラムからも消去する命令を発行できます。
ストレージはオリジン単位で保存可能
このオリジンという言葉ですが、以下で説明されています。
オリジン = プロトコル + ドメイン + ポート番号
例えば、以下は同一オリジンです。
https://dianxnao.com/index.html
https://dianxnao.com/javascript/index.html
どちらも同じ場所に保存されます。
例えば以下は別のオリジンとなります。(プロトコルが違うため)
http://dianxnao.com/index.html
https://dianxnao.com/index.html
オリジンについては、以下が比較的参考になります。
参考サイト
Origin (オリジン) – MDN
ローカルストレージ読み書きに必要なこと
ストレージに保存したデータを読み書きする際、ストレージキーというものが必要です。
ストレージキーをもとにデータを読み取ったり、書き込んだりできる仕組みです。
これは自分で適当につけることが出来ます。(変数名みたいなものです)
連想配列という言い方が適当かもしれません。(Pythonでいうならディクショナリ)
参考
連想配列とは|「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典
プログラム上では、
const STORAGE_KEY = “HIMITU”;
のように定数か変数にストレージキーを文字列として代入するのが一般的です。
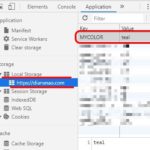
上記の場合、文字列「HIMITU」がストレージキーとなります。
このストレージキーを使って読み書きを行います。
ローカルストレージへの書き込み方法
書き込みには、setItemメソッドを使います。
setItemメソッドの引数は、2つです。
localStorage.setItem( ストレージキー, 書き込む文字列 );
先程の定数を使って「のばら」というデータを書き込みたい場合はこうなります。
localStorage.setItem(STORAGE_KEY, “のばら”);
これでストレージキー「HIMITU」に対して「のばら」という文字列が書き込まれたことになります。
ローカルストレージから読み取る方法
読み取りには、getItemメソッドを使います。
引数は1つ。ストレージキーを指定するだけです。
キー「HIMITU」に書き込まれているデータを取り出す場合はこうなります。
let ret = localStorage.getItem(STORAGE_KEY);
戻り値としてキーに保存された内容が返ります。キーが存在しない場合、getItemメソッドはnullを返します。
したがって、上記変数retには、「のばら」が代入されます。
ローカルストレージの消去方法
今回のサンプルでは利用していませんが、ローカルストレージに保存したデータを消去する方法は、消去単位によって2つあります。
全て消去する場合。(オリジン単位で消去という意味)
localStorage.clear();
特定のストレージキーの値のみ消去する場合
localStorage.removeItem(ストレージキーの名前);
以上がローカルストレージの基本的な使い方です。
実際の例
先程の「サイトの背景色を変更すると、次回アクセスした際に同じ背景色で表示される」というサンプルを例にとって説明します。
まずサイトにアクセスしたときのイメージです。

この時、実はローカルストレージに書き込みがあるかどうかをチェックしています。
何もない場合は、白い背景色になります。
サンプルでは以下のようにしています。
// ローカルストレージに保存された内容を取得
let ret = localStorage.getItem(STORAGE_KEY);
// データ保存の有無をチェック
if(ret !== null){
return ret;
}
else{
return "white";
}
戻り値のnullチェックは最低限必要です。
次にテキストボックスに適当な色名を入力します。(今回は「teal」割と好きな色!)

「背景色を変える」ボタンをクリックします。

当然、背景色が変わりますが、この時、ローカスストレージにtealという文字列を書き込んでいます。
これは次回アクセスした際、その情報を読み取って最初から背景色をtealにするためです。
サンプルでは、
1.テキストボックスから色名の文字列を取得
2.背景色を変更
3.ローカルストレージに変更した色名の文字列を保存
の手順を実際に以下のようにしています。
let color = document.getElementById("color").value; // テキストボックスから色名を取得
document.querySelector("body").style.backgroundColor = color; // 背景色を変更
localStorage.setItem(STORAGE_KEY, color); // ローカルストレージに色名を保存
最後にサンプル全体を示します。
サンプルプログラム全体
以上、ローカルストレージの基本でした。
ローカスストレージは気軽に書き込める仕様になっていると思います。色々応用がきくのではないでしょうか。
例えばgeolocationなどと組み合わせてGPS情報を取得し現在位置を保存する、とか自分専用のお手軽TODOリストを作ってみるなどなど応用例は沢山あるのでぜひ挑戦してみてください。



コメント