ライブラリを使わずにJavaScript単体でスマホなどのスワイプ処理を実現する方法です。
サンプルはこちら。
スワイプ処理のサンプル
なお、基本的にパソコンのブラウザ上でスワイプ処理は確認できません。開発者モードがあるブラウザ(ChromeやFirefox等)を使うと良いでしょう。
パソコンのブラウザChrome上でスマホのタッチやスワイプを確認する場合は、以下の記事を参考にしてください。

スワイプ判定の考え方
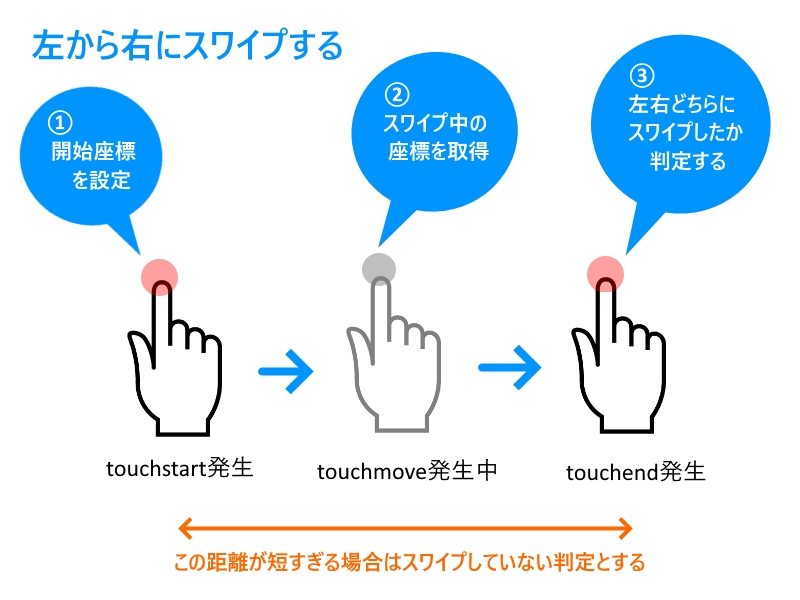
タッチ操作を判定する3つのイベント、touchstart, touchmove, touchendを効果的に組み合わせます。
例として左から右にスワイプするイメージです。

1.touchstart
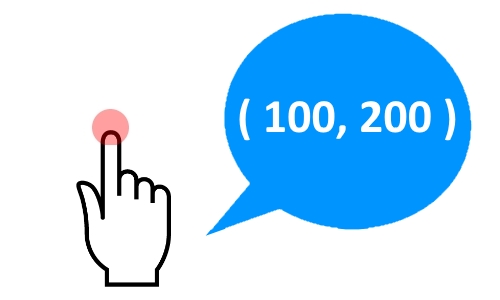
ユーザが最初にタッチした時点のxy座標を取得できる。(サンプルプログラムではxy座標をstartX, startYとして保存)
これを利用して、スワイプ開始時点での座標を取得するために使う。
2.touchmove
スワイプ中(指を動かしている最中)常に発生するイベント。
タッチしたまま動かしている状態の現在xy座標を取得可能。(サンプルでは、moveX, moveYとして保存)
3.touchend
指を離したときに発生するイベント。
このイベント発生後に左右どちらにスワイプしたかの判定を行う。
スワイプ距離が短い場合は何もしない。
左右のスワイプであれば、x座標だけ見れば事足ります。
左から右であれば、次の条件が成り立てば、右へのスワイプとみなします。
startX + スワイプ判定のための最低距離 > moveX
上記、startXやmoveXの座標はピクセル単位です。今回スワイプ判定のための最低距離は30ピクセルとしています。
都合に応じて適当に変えてください。
HTMLタグの特定の位置をスワイプ対象とする
全体をスワイプイベント対象とするのであれば、bodyタグにイベントを設定すればOKです。
今回は、以下のHTMLタグのページを使って、divタグのidがcontentsの部分のみをスワイプイベント対象としています。
index.html
<!DOCTYPE html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,user-scalable=yes"> <title>JavaScriptでスワイプ処理をする</title> <link rel="stylesheet" href="style.css"> <script src="main.js" type="text/javascript"></script> </head> <body> <header> <h1>JavaScriptでスワイプ処理をする</h1> </header> <div id="contents"> <p id="number"></p> <p>左右にスワイプすると数値が増減します</p> </div> <footer><small>© 2019 dianxnao.com</small></footer> </body> </html>
スワイプイベント設定部分
以下のサイトをほぼそのまま参考にさせて頂きました。
JavaScriptだけでスワイプ処理追加でカルーセル(スライダー)作成
関数setSwipeの中でtouchstart, touchmove, touchendの3つのイベントをスワイプイベント対象タグに設定しています。
主な変数の目的は以下の通りです。
| 変数 | 目的 |
|---|---|
| startX | タッチ開始 x座標 |
| startY | タッチ開始 y座標 |
| moveX | スワイプ中の x座標 |
| moveY | スワイプ中の y座標 |
| dist | スワイプを感知する最低距離(ピクセル単位) |
スワイプイベント設定部分のソースコード
/*
* スワイプイベント設定
*/
function setSwipe(elem) {
let t = document.querySelector(elem);
let startX; // タッチ開始 x座標
let startY; // タッチ開始 y座標
let moveX; // スワイプ中の x座標
let moveY; // スワイプ中の y座標
let dist = 30; // スワイプを感知する最低距離(ピクセル単位)
// タッチ開始時: xy座標を取得
t.addEventListener("touchstart", function(e) {
e.preventDefault();
startX = e.touches[0].pageX;
startY = e.touches[0].pageY;
});
// スワイプ中: xy座標を取得
t.addEventListener("touchmove", function(e) {
e.preventDefault();
moveX = e.changedTouches[0].pageX;
moveY = e.changedTouches[0].pageY;
});
// タッチ終了時: スワイプした距離から左右どちらにスワイプしたかを判定する/距離が短い場合何もしない
t.addEventListener("touchend", function(e) {
if (startX > moveX && startX > moveX + dist) { // 右から左にスワイプ
// 右から左にスワイプした時の処理
}
else if (startX < moveX && startX + dist < moveX) { // 左から右にスワイプ
// 左から右にスワイプした時の処理
}
});
}
プログラム全体
今回のサンプルプログラム全体を示します。
index.html, main.js(JavaScript部分), style.cssに分かれています。
以上、JavaScriptでスワイプ処理をするでした。



コメント