JavaScriptで、スワイプ処理とローカルストレージ処理を組み合わせて、ブラウザ上で数値が保存されるカウンターを作ってみました。
カウンターの数値は左右のスワイプで増減します。スワイプした際、数値をローカルストレージに保存しています。再度ブラウザを起動した時にローカルストレージ保存内容を読み取って数値が表示される仕組みになっています。
2022-10-05 管理人補足
この記事で紹介したサンプルコードは、スワイプしているとタップしただけで数値が増減してしまうことが判明したので、以下に改良版をアップしました。
スワイプの解説は本記事に譲りますが、コードについては以下の改良版が正しく動作します。
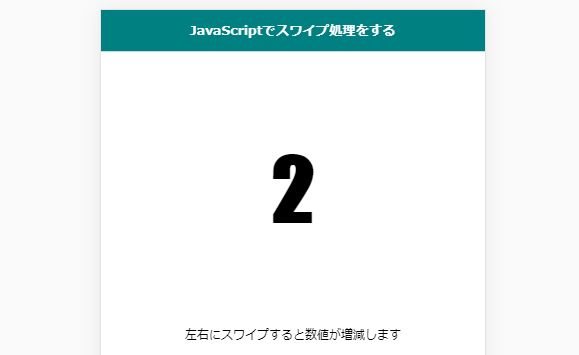
サンプル
※左右にスワイプすることで数値が増減します。ブラウザ終了後再度開くと数値が保存されていることが確認できます。
スワイプカウンター(ストレージ保存)のサンプル
PC上でスワイプのチェックするには以下の記事を参考にしてください。
上記サンプルは以下の2つの記事内容を組み合わせています。
スワイプ部分
ストレージ部分
処理のポイント
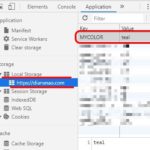
起動時
ローカルストレージチェック
| データ有 | 前回の数値を画面に表示 |
| データ無 | カウンター値に0を表示 |
実際のプログラム
function checkStorageKey(){
// ローカルストレージチェック
let ret = localStorage.getItem(STORAGE_KEY);
console.log("保存状態: " + ret);
// キーが存在するかのチェック
if(ret !== null){ // 戻り値がnull:保存データあり
n = Number(ret); // 数値化して変数に代入(ローカルストレージデータは文字列のため計算できるようにする)
}
else{ // 戻り値が存在:保存データなし
n = 0; // 0を代入
}
console.log("n = " + n);
}
スワイプイベントの登録
スワイプ時
| 右スワイプ | カウンターを+1して画面に表示 カウンター値をローカルストレージに保存 |
| 左スワイプ | カウンターを-1して画面に表示 カウンター値をローカルストレージに保存 |
実際のプログラム
/*
* スワイプイベント設定
*/
function setSwipe(elem) {
let t = document.querySelector(elem);
let startX; // タッチ開始 x座標
let startY; // タッチ開始 y座標
let moveX; // スワイプ中の x座標
let moveY; // スワイプ中の y座標
let dist = 30; // スワイプを感知する最低距離(ピクセル単位)
// タッチ開始時: xy座標を取得
t.addEventListener("touchstart", function(e) {
e.preventDefault();
startX = e.touches[0].pageX;
startY = e.touches[0].pageY;
});
// スワイプ中: xy座標を取得
t.addEventListener("touchmove", function(e) {
e.preventDefault();
moveX = e.changedTouches[0].pageX;
moveY = e.changedTouches[0].pageY;
});
// タッチ終了時: スワイプした距離から左右どちらにスワイプしたかを判定する/距離が短い場合何もしない
t.addEventListener("touchend", function(e) {
if (startX > moveX && startX > moveX + dist) { // 右から左にスワイプ
sub(); // 数値を-1する
}
else if (startX < moveX && startX + dist < moveX) { // 左から右にスワイプ
add(); // 数値を+1する
}
});
}
ローカルストレージに保存されるデータはあくまで文字列なので今回のようにカウントする(計算を伴う)場合は、一旦ストレージから読み取ったデータを計算できるようにする為にNumber関数等で数値化する必要があります。
ローカルストレージの保存データを数値化するイメージ
n = Number(localStorage.getItem(STORAGE_KEY));
プログラム全体
今回のサンプルプログラム全体を示します。
サンプルを改良してみる
今回左右のスワイプのみでしたが、例えば下方向にスワイプすると数値をリセットできるようにするには、今回利用していないY方向のタッチ位置を利用します。
タッチ開始時と指を動かしている最中常にタッチしたXY座標を取得しているのでプログラムを少し変えるだけで実現できます。
XY座標を取得している部分(main.jsのsetSwipe関数内)
// タッチ開始時: xy座標を取得
t.addEventListener("touchstart", function(e) {
e.preventDefault();
startX = e.touches[0].pageX;
startY = e.touches[0].pageY;
});
// スワイプ中: xy座標を取得
t.addEventListener("touchmove", function(e) {
e.preventDefault();
moveX = e.changedTouches[0].pageX;
moveY = e.changedTouches[0].pageY;
});
サンプルに追加するなら以下のようにします。
main.jsのsetSwipe関数にハイライト部分を追加
function setSwipe(elem) {
:
略
:
:
// タッチ終了時: スワイプした距離から左右どちらにスワイプしたかを判定する/距離が短い場合何もしない
t.addEventListener("touchend", function(e) {
if (startX > moveX && startX > moveX + dist) { // 右から左にスワイプ
sub(); // 数値を-1する
}
else if (startX < moveX && startX + dist < moveX) { // 左から右にスワイプ
add(); // 数値を+1する
}
else if(startY < moveY && startY + dist < moveY){ // 下方向にスワイプ
reset();
}
});
}
関数resetを追加
/*
* 数値を0にリセット
*/
function reset(){
let ret = confirm("リセットしますか?");
if(ret == true){
n = 0;
setNumber(); // 表示とローカルストレージ保存
}
}
下方向スワイプに対応したバージョン
他にも応用はききそうです。
色々と試してみてください。







コメント