この記事では、JavaScriptでのプログラミングを始めるにあたって最初に知っておきたい事柄をまとめました。
JavaScriptプログラミングの概要、必要な環境、基本的な記述がざっと分かるようにしました。
JavaScriptの命令群は膨大です。プログラミングには、MDNのJavaScriptリファレンスが役に立つでしょう。

JavaScriptの概要とメリット
2018年現在、ネット上で一番利用されているプログラミング言語は、JavaScriptだと思います。
今見ているこのサイトもJavaScirptが利用されています。また、当然オブジェクト指向言語でもあり最新バージョンでは、classなどの記述も可能となりました。
他のプログラミング言語と比べるてどの点が優れているか端的にお伝えするとJavaScriptは、ホームページなのにアプリのような動作を持ったサイトを作成できる言語ということが出来ます。(もちろん他のことも沢山できますが)
JavaScriptは、ホームページを作る感覚でアプリを作ることが出来る
ということです。
例えばiPhoneやAndoroidスマホ向けのアプリを作ろうとすれば、SwiftやJavaなどでコンパイルして作ったアプリをアプリストアに登録してやっと利用できることを考えれば手軽さが分かると思います。
JavaScriptは、PythonやPHPなどと同じスクリプト言語です。
コンパイルが必要ない分、JavaやC++、C言語などに比べて動作速度が遅いということになっていますが、コンピュータの性能とJavaScriptエンジン(実行環境)の速度向上により、今現在十分な速度で動作するようになりました。ですから実用的なアプリを作ることが出来る環境が整っているのが2018年現在の状況です。(以前はJavaScriptでシューティングゲームなど遅すぎてゲームになりませんでした)
JavaScriptでのプログラミングに必要な環境
JavaScriptでのプログラミングに最低限必要な環境は、以下の2つです。
・エディタ
この記事では、ブラウザにChromeを使って進めていきます。エディタはWindowsのメモ帳以外なら何でもOKです。
UTF-8の文字コードで保存できるエディタであれば、大丈夫です。メモ帳はUTF-8で保存可能なのですが、BOMつきになってしまうため省きます。
詳しく知りたい方は以下をご覧ください(外部サイト)
JavaScriptは、UTF-8で保存する
まずはconsole.log命令を憶えよう!
JavaScriptでまず憶える命令は、コンソール画面に文字を出力する命令です。
console.log(“テキスト”);
実際に利用するには、HTMLにscriptタグを使って埋め込みます。
js01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>コンソール表示</title>
</head>
<body>
<h1>コンソール表示</h1>
<script>
// ここにJavaScriptを書く
console.log("こんにちは、JavaScriptです!");
</script>
</body>
</html>
このHTMLファイルをブラウザで開いても何も表示されませんよね。
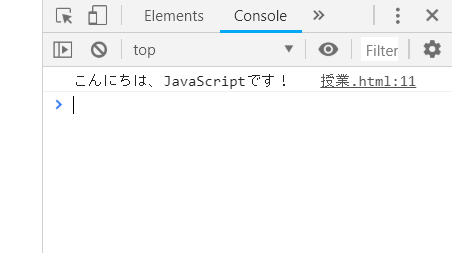
Chromeであれば、表示後にマウスを右クリックし「検証」を選択してください。
Consoleというタブに次のように表示されていればOKです。
ちなみにJavaScriptのコメント文は、以下の2種類です。
/* コメント */
// 行末までコメント
JavaやC++, C#などと同じですね。
以下は、JavaScriptでの変数宣言、変数への代入、コンソールへの変数表示、アラート、インプットボックスによる入力、分岐処理、繰り返し分をまとめて実行してみました。
js02.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScriptの基本</title>
</head>
<body>
<h1>JavaScriptの基本</h1>
<script>
// ここにJavaScriptを書く
/* コメント */
// 変数
let n = 100;
let s = "だが、ことわる!";
// 開発者向けログ表示
console.log("n = " + n);
console.log("s = " + s);
// アラート
alert("おっす!");
// 入力
let m = prompt("なんさい?");
alert(m + "才に見えないね");
// 分岐
if(n == 100){
console.log("nは100です");
}
else{
console.log("nは100でない");
}
// 繰り返し
for(let i=0; i<10; i++){
console.log(i+1 + "回");
}
</script>
</body>
</html>
コンソールに文字を表示して何が楽しいのだ?と思われたかもしれません。しかし、console.log命令は、サイト上ににアップロードしたJavaScriptプログラムを開発者がユーザに見えないような形でこっそり出力するにはとても利便性があります。(プログラマだけが知っているというヤツですね!)
JavaScriptの記述位置
JavaScriptを記述する位置は、大きくわけて3つあります。
bodyタグの実行したい位置に記述
js03.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScriptをbodyタグに記述</title>
</head>
<body>
<h1>JavaScriptをbodyタグに記述</h1>
<script>
// ここで実行
alert("Hello!");
</script>
<p>JavaScriptが実行されました</p>
</body>
</html>
ホームページが表示されるタイミングで実行となります。
上記注意点
Firefox
h1タグ表示 → アラート(JavaScript実行) → pタグ表示
ChromeとEdge
アラート(JavaScript実行) → h1タグ、pタグ表示
※ブラウザのJavaScriptエンジンにより解釈が異なるようです。Firefoxが一番忠実に実行しているような気がします。
headタグ内に記述
起動時に処理したい場合やボタンクリックでJavaScriptプログラムを呼び出したい場合などに利用します。
基本的には、関数をheadタグなどに定義しておいてボタンクリックで呼び出す、イベントリスナ形式でイベント毎(サイトが表示された時、マウスやタッチジャスチャー操作時等)に定義しておくなどがあります。
例:ボタンを押したらJavaScript関数を実行
js04.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScriptをheadタグに記述</title>
<script>
// 関数定義: hello
function hello(){
alert("Hello!");
}
</script>
</head>
<body>
<h1>JavaScriptをheadタグに記述</h1>
<p><input type="button" value="押してね" onclick="hello()"></p>
</body>
</html>
解説
15行目のinputタグでonclick属性にheadタグで定義したJavaScript関数helloを呼び出しています。
ボタンを押すとhello関数が実行されます。
こうした関数定義は基本的にheadタグ内で行うようにします。
外部ファイル(別ファイル)として記述
HTML部分とJavaScript部分に分けて記述する方法です。
抜き出したJavaScriptプログラムは拡張子~.jsをつけて保存します。その際、scriptタグは必要ありません。
大規模なプログラムになるほど、メンテナンスや改良する際にプログラムの見通しをよくする必要があります。
上記2のheadタグでの記述を例に別ファイルに書き出してみました。
HTMLファイル部分
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScriptを外部ファイルに記述</title>
<script type="text/javascript" src="main.js"></script>
</head>
<body>
<h1>JavaScriptを外部ファイルに記述<</h1>
<p><input type="button" value="押してね" onclick="hello()"></p>
</body>
</html>
6行目のscriptタグでこのHTMLファイルがmain.jsという名前のJavaScriptファイルを参照する設定をしています。
<script type="text/javascript" src="main.js"></script>
<scritp type=”text/javascript” src=”参照ファイル名”></script>を複数記述すれば、1つのHTMLファイルから複数の~.jsファイルを参照することも可能です。
参照するJavaScriptファイルには以下のようにJavaScript部分のみ記述します。
main.js
// 関数定義: hello
function hello(){
alert("Hello!");
}
拡張子~.jsのファイルには、JavaScriptプログラムのみを記述出来ます。
以上、JavaScriptの始め方でした。


コメント