JavaScriptのloadイベントを使うと起動時(=ホームページの読み込みが完了した際)にスクリプトの実行が出来ます。
このイベントは、起動時にローカルストレージから読み込んだり、何かのメッセージ表示するのに利用することができます。
起動時の処理
window.addEventListener("load", function(){
// ここに起動時の処理を記述
});
実際の利用例
loadEvent.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>起動時のイベント</title>
<script>
// 起動時のイベント(ホームページが読み込まれた時に実行する処理)
window.addEventListener("load", function(){
document.getElementById("message").innerHTML = "ページ読み込みが完了したよ!";
});
</script>
</head>
<body>
<h1>起動時のイベント</h1>
<p id="message">???</p>
</body>
</html>
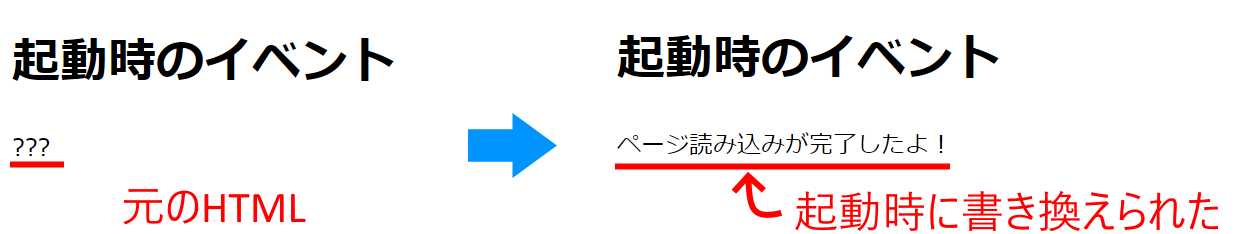
起動時の処理は一瞬のため補足しておきます。
実際には以下のようにpタグの文字列をloadイベントによって起動時に書き換えています。

参考

Window: load イベント - Web API | MDN
load イベントは、ページ全体が、スタイルシートや画像などのすべての依存するリソースを含めて読み込まれたときに発生します。これは DOMContentLoaded が、ページの DOM の読み込みが...



コメント