JavaScriptでは、関数やクラスを~.jsとしてファイルに保存しサーバに公開すると外部から呼び出して使うライブラリとして利用できます。
例として次の2つの関数をKansu.jsというファイルに含めライブラリ化して外部から利用してみます。
Kansu.js
// 整数乱数 1~nを返す function rand(n){ return Math.floor(Math.random() * n) + 1; } // 税込価格(×1.1倍した金額)を返す function zeikomi(yen){ return Math.round(yen * 1.1); }
rand関数は、1から引数に指定した値(n)までの整数乱数を返す関数です。
zeikomi関数は、引数にしていした金額を税込み価格(×1.1)にして返す関数です。
Kansu.jsをサーバにアップロードします。
今回はわたしの利用するサーバの下記URLにアップロードしました。
https://dianxnao.com/js/lib/Kansu.js
次のようにHTMLファイルのheadタグ内に記述することでKansu.jsに記述された関数が利用できるようになります。
<script src="https://dianxnao.com/js/lib/Kansu.js"></script>
実際の利用例を示します。
利用例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://dianxnao.com/js/lib/Kansu.js"></script>
<title>Kansu.jsライブラリ利用例</title>
</head>
<body>
<p>コンソールに表示...</p>
<script>
console.log("乱数:" + rand(10));
console.log("税込:" + zeikomi(128) + "円");
</script>
</body>
</html>
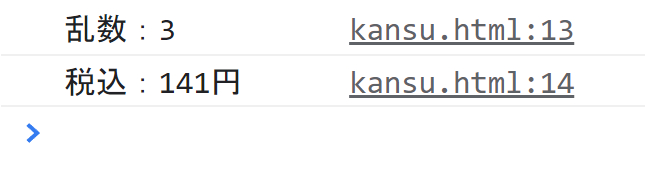
実行結果(コンソールに表示されます F12)

classで定義したクラスファイルなども同じようにして~.jsのファイルに含めることで外部呼出し可能になります。
よく利用する処理は、ライブラリ化して使うことで再利用できるようになります。
以上、JavaScript:よく使う処理をライブラリにして外部呼出しで使うでした。



コメント