JavaScriptのsetTimeout関数を使って3分後にラーメンが出来たことを知らせるラーメンタイマーを作ってみます。
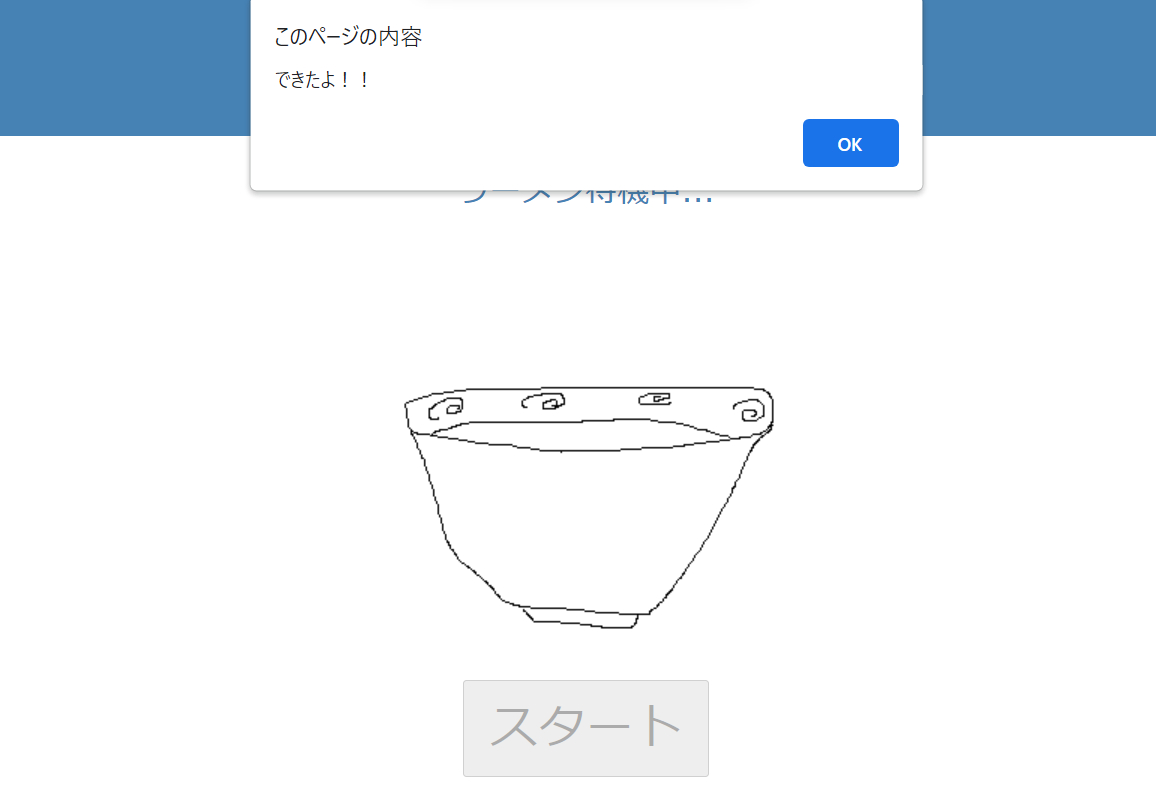
イメージ


素材
今回、300×300ピクセルの同サイズの2つの画像ファイルを準備しました。(ちなみに 名前をつけて保存 できますが、もっと上手な絵を描いてみてください)


ソースコード
index.html
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,user-scalable=yes">
<title>ラーメンタイマー</title>
<link rel="stylesheet" href="style.css">
<script src="main.js" type="text/javascript"></script>
</head>
<body>
<header>
<h1>ラーメンタイマー</h1>
</header>
<div id="contents">
<div id="txtMessage">お湯入れたかい?</div>
<div class="img"><img src="donburi.png" id="imgRamen" width="300" height="300" alt="どんぶりの画像"></div>
<div><input type="button" id="btnStart" value="スタート"></div>
</div>
<footer><small>© 2022 <a href="https://dianxnao.com/" target="_blank">dianxnao.com</a></small></footer>
</body>
</html>
style.css
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
body{
-webkit-text-size-adjust: none; /* iPhoneのSafariで左上が拡大されて表示される場合の対処 */
font-family: 'メイリオ', Helvetica;
font-size: 16pt;
width: 100%;
margin: 0 auto;
}
header{
padding: 1em;
background-color: steelblue;
}
header h1{
font-size: 24pt;
text-align: center;
color: white;
}
#contents{
padding: 1em 0;
background-color: white;
text-align: center;
color: steelblue;
}
footer{
padding: 1em;
text-align: center;
color: steelblue;
}
a{
text-decoration: none;
color: steelblue;
}
input[type="button"]{
font-size: 24pt;
padding: 0.2em 0.5em;
}
main.js
/*
* ラーメンタイマー
*/
let btnStart; // スタートボタン
let txtMessage; // メッセージ部分
let imgRamen; // 画像表示部分
const RAMEN_TIMER = 3; // ラーメンタイマーの時間(分)
const START_MESSAGE = 'お湯入れたかい?'; // メッセージ
const WAIT_MESSAGE = 'ラーメン待機中...';
const END_MESSAGE = 'できたよ!!';
const START_IMAGE = 'donburi.png'; // ラーメン画像
const END_IMAGE = 'ramen.png';
// ラーメンタイマー関数
function startTimer(){
btnStart.disabled = 'true'; // ボタンを押せなくする
imgRamen.src = START_IMAGE; // どんぶりの画像
txtMessage.textContent = WAIT_MESSAGE; // 待機中メッセージ
// ラーメンができたとき
setTimeout(()=>{
imgRamen.src = END_IMAGE; // ラーメンの画像
txtMessage.textContent = END_MESSAGE; // 出来たメッセージ
alert(END_MESSAGE); // アラートで知らせる
btnStart.disabled = ''; // ボタンを押せるようにする
}, RAMEN_TIMER * 60 * 1000);
}
// 起動時の処理
window.addEventListener('load', function(){
// DOM取得
btnStart = document.getElementById('btnStart');
txtMessage = document.getElementById('txtMessage');
imgRamen = document.getElementById('imgRamen');
// ボタンイベント設定
btnStart.addEventListener('click', startTimer, false);
});
解説
本サンプルを理解するには、setTimeoutによるタイマーイベントについて理解していることが前提です。
imgタグに指定した画像の切り替えはsrc属性をJavaScriptから操作することで実現できます。
参考
ボタンを押した時、startTimer関数を実行するようイベント設定しています。
// ボタンイベント設定
btnStart.addEventListener('click', startTimer, false);
startTimer関数では、ボタンのdisabled属性の値を ‘true’ にすることでボタンを押せなくする設定にしています。(visibleとは違いdisabledではボタンは薄く表示されます)
btnStart.disabled = 'true'; // ボタンを押せなくする
ちなみにボタンを押せるようにするには、’false’ではなく空文字列とします。
btnStart.disabled = ''; // ボタンを押せるようにする
setTimer関数の最後にsetTimeout関数の処理を持ってくることで3分後(3000ミリ秒後)に画像の切り替えをします。
// ラーメンができたとき
setTimeout(()=>{
imgRamen.src = END_IMAGE; // ラーメンの画像
txtMessage.textContent = END_MESSAGE; // 出来たメッセージ
alert(END_MESSAGE); // アラートで知らせる
btnStart.disabled = ''; // ボタンを押せるようにする
}, RAMEN_TIMER * 60 * 1000);





コメント