この記事は、Socket.IOの公式サイトにあるGet startedで示されるチャットサンプルの制作手順を日本語で解説したものです。
ただし、チャット動作の説明に関しては公式サイトに譲ります。
完成イメージ(1台の端末で2つのタブを開いて実行確認しています)
Socket.IOのサイト自体は英語ですが、ブラウザの翻訳機能を使えば日本語でチャット作成の手順を追う事が可能です。
手順通り作るとローカルネットワーク上で動作するチャットアプリが完成します。
環境準備
Node.jsのインストール
Socket.IOでチャットアプリを作成する前にNode.jsをインストールしておきます。
上記サイトから利用端末に対応したNode.jsをインストールしておいてください。
フォルダ準備
チャットアプリはいくつかのファイルとフォルダで構成されます。
チャットアプリ用に空のフォルダを作成しておきます。(ここではフォルダ名をsocket_io_testとしました)

今後、チャットアプリで作成するファイルやターミナルでのコマンド実行は全てこのフォルダ上で行ってください。
マニフェストファイル(package.json)を作成する
マニフェストファイルとは、アプリを動作させるために必要な設定と考えてください。
今回Socket.IOを使ったチャットアプリは、Node.jsアプリケーションという形になります。
Node.jsのアプリでは、package.jsonがマニフェストファイル名となります。
作成した空のフォルダに、エディタでpackage.jsonファイルを作成し、以下のように入力してください。
package.json
{
"name": "socket-chat-example",
"version": "0.0.1",
"description": "my first socket.io app",
"dependencies": {}
}
package.jsonのdependenciesの項目が空になっていますが、この後の作業で自動入力されます。
npmコマンドで必要なファイルを構成する
Node.jsをインストールするとターミナル(コマンドプロンプトやパワーシェル)からnpmコマンドが利用できるようになります。
このnpmコマンドを使ってアプリの環境構築と先ほど作ったpackage.jsonファイルのdependencies(【依存関係】と訳す)の空になっている部分の書き換えを行います。
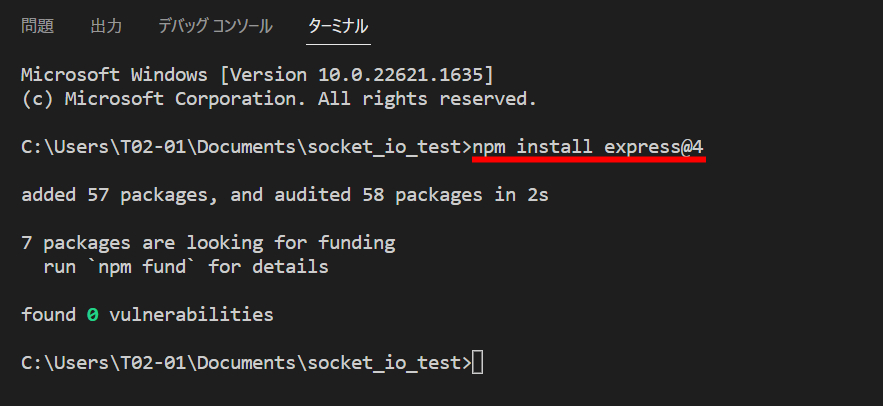
次のコマンドをターミナルから実行してください。(必ずチャットアプリ用のフォルダ上で実行してください)
npm install express@4
Windowsコマンドプロンプトでの実行イメージ

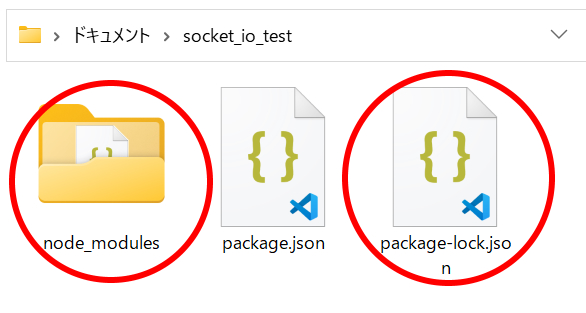
実行後、フォルダ内にnode_modulesフォルダとpackage-lock.jsonファイルが追加されていればOKです。

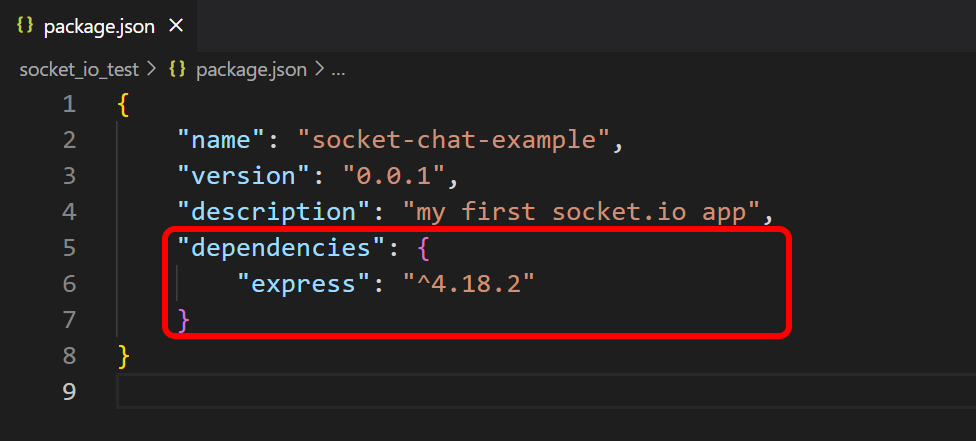
package.jsonのdependencies項目にも情報が追加されているのが分かります。(ちなみにexpress項目の数値はインストールしたバージョンにより異なります)

動作テストする
チャットにブラウザからアクセスしたときの処理は index.js ファイルに記述します。
エディタでindex.jsファイルを新規作成し、以下を入力します。
index.js
const express = require('express');
const app = express();
const http = require('http');
const server = http.createServer(app);
app.get('/', (req, res) => {
res.send('<h1>Hello world</h1>');
});
server.listen(3000, () => {
console.log('listening on *:3000');
});
index.jsはJavaScriptファイルですので、ダブルクリックしても実行できません。
index.jsをローカルサーバから起動してブラウザからアクセスすることで実行確認ができます。
npmコマンド同様に、ターミナルから以下を実行します。
node index.js
実行するとターミナルに listening on *:3000 と表示されます。
これでブラウザからindex.jsにアクセスできる準備が整いました。
ブラウザのアドレスバーに以下を入力してください。
ブラウザに Hello world が表示されたら成功です!

一旦、ローカルサーバを終了しておきます。
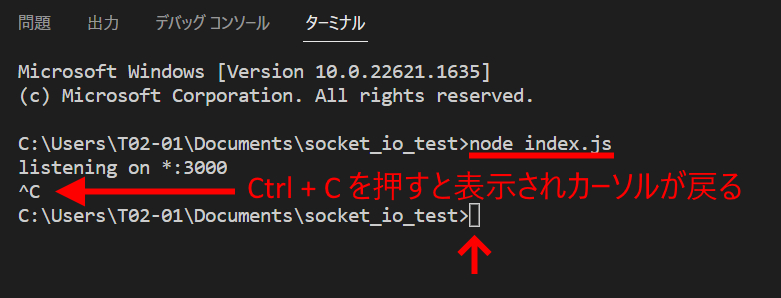
node index.jsを実行したターミナル上で、Ctrl + C キーを押すとローカルサーバを終了できます。
イメージ

チャットアプリを作る
いよいよチャットアプリの作成に取り掛かります。
チャット画面を作る
ここまでのアプリでは、index.jsに記述したapp.getに見出しタグの文字列「Hello world」を設定しこれをサーバ受信したときのHTML出力としていました。
app.getには、ファイル自体も設定できます。チャットフォーム画面となるindex.htmlを作成し、これをサーバ受信したときのHTML出力とすることにします。
まずはindex.jsを書き換えます。
index.js(ハイライト部分を書き換えてください)
const express = require('express');
const app = express();
const http = require('http');
const server = http.createServer(app);
app.get('/', (req, res) => {
res.sendFile(__dirname + '/index.html');
});
server.listen(3000, () => {
console.log('listening on *:3000');
});
新たにindex.htmlを作成し、これをチャットフォーム画面とします。
index.html
<!DOCTYPE html>
<html>
<head>
<title>Socket.IO chat</title>
<style>
body { margin: 0; padding-bottom: 3rem; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif; }
#form { background: rgba(0, 0, 0, 0.15); padding: 0.25rem; position: fixed; bottom: 0; left: 0; right: 0; display: flex; height: 3rem; box-sizing: border-box; backdrop-filter: blur(10px); }
#input { border: none; padding: 0 1rem; flex-grow: 1; border-radius: 2rem; margin: 0.25rem; }
#input:focus { outline: none; }
#form > button { background: #333; border: none; padding: 0 1rem; margin: 0.25rem; border-radius: 3px; outline: none; color: #fff; }
#messages { list-style-type: none; margin: 0; padding: 0; }
#messages > li { padding: 0.5rem 1rem; }
#messages > li:nth-child(odd) { background: #efefef; }
</style>
</head>
<body>
<ul id="messages"></ul>
<form id="form" action="">
<input id="input" autocomplete="off" /><button>Send</button>
</form>
</body>
</html>
作成したチャット画面が表示されるか確認します。
ターミナルから以下を入力して再度ローカルサーバを立ち上げます。
node index.js
ブラウザで以下URLにアクセスします。
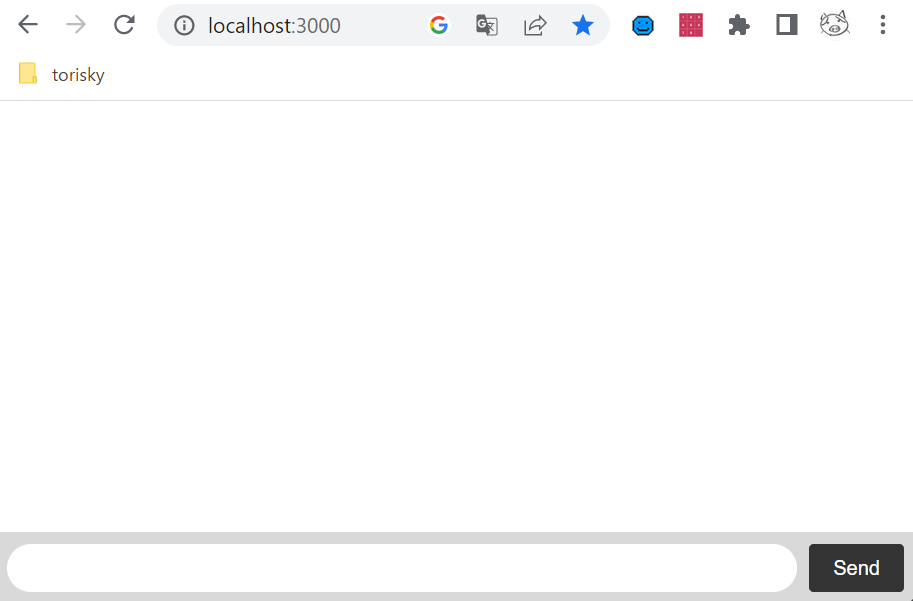
入力テキストボックスとSendボタンがあるチャット画面が表示されていればOKです。

まだSendボタンを押しても何もおきませんが、とりあえず見た目が完成しました。
Socket.IOをインストールする
実はまだSocket.IOを全く使っていません。
Socket.IOもnpmコマンドでターミナルからインストールが出来ます。早速インストールしましょう。
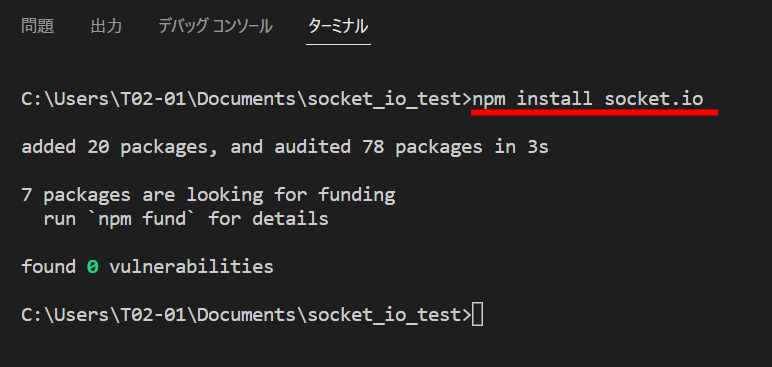
npm install socket.io
実際の画面

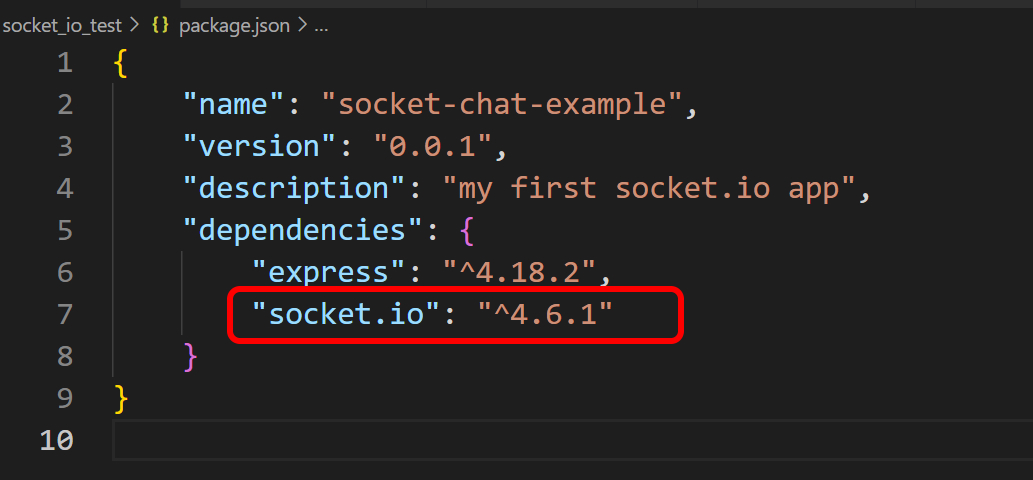
Socket.IOがインストールされるとpackage.jsonのdependencies項目が更新されます。

入退室チェック
チャットは複数人が同時にテキスト会話できるアプリです。
入退室のチェック機能を追加します。
index.jsにハイライト部分を追加します。
index.js
const express = require('express');
const app = express();
const http = require('http');
const server = http.createServer(app);
const { Server } = require("socket.io");
const io = new Server(server);
app.get('/', (req, res) => {
res.sendFile(__dirname + '/index.html');
});
io.on('connection', (socket) => {
console.log('a user connected');
socket.on('disconnect', () => {
console.log('user disconnected');
});
});
server.listen(3000, () => {
console.log('listening on *:3000');
});
index.html側では、Socket.IOのインスタンスを生成する部分を追加します。
index.html(</body>の手前にハイライト部分を追加します)
<!DOCTYPE html>
<html>
<head>
<title>Socket.IO chat</title>
<style>
body { margin: 0; padding-bottom: 3rem; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif; }
#form { background: rgba(0, 0, 0, 0.15); padding: 0.25rem; position: fixed; bottom: 0; left: 0; right: 0; display: flex; height: 3rem; box-sizing: border-box; backdrop-filter: blur(10px); }
#input { border: none; padding: 0 1rem; flex-grow: 1; border-radius: 2rem; margin: 0.25rem; }
#input:focus { outline: none; }
#form > button { background: #333; border: none; padding: 0 1rem; margin: 0.25rem; border-radius: 3px; outline: none; color: #fff; }
#messages { list-style-type: none; margin: 0; padding: 0; }
#messages > li { padding: 0.5rem 1rem; }
#messages > li:nth-child(odd) { background: #efefef; }
</style>
</head>
<body>
<ul id="messages"></ul>
<form id="form" action="">
<input id="input" autocomplete="off" /><button>Send</button>
</form>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io();
</script>
</body>
</html>
今回のアプリでは、ローカルネットワーク内で、http://localhost:3000 にアクセスすることでチャット画面にアクセスできます。
複数の端末でチェックすることが一番望ましいですが、1台の端末でチェックする場合、複数のタブを開きそれぞれ http://localhost:3000にアクセスしてください。
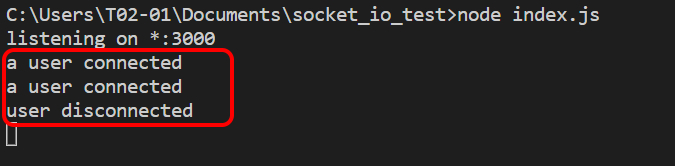
チャット画面にアクセスする毎に「 a user connected 」が、タブを閉じると「 user disconnected 」がターミナルで表示されるようになります。
イメージ

チャット機能を追加する(完成)
最後に本題であるチャット機能を追加していきます。
index.html側では、ユーザがテキストボックスにデータを入力してSendボタンを押した時、2つの処理が必要になります。
- Sendボタンを押すと投稿イベントが発生する
- 投稿イベントが発生すると、メッセージデータをフォームに追加する
今回のプログラムでは、投稿イベントを chat message という名称で登録しています。
index.htmlにハイライト部分を追加します。
index.html
<!DOCTYPE html>
<html>
<head>
<title>Socket.IO chat</title>
<style>
body { margin: 0; padding-bottom: 3rem; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif; }
#form { background: rgba(0, 0, 0, 0.15); padding: 0.25rem; position: fixed; bottom: 0; left: 0; right: 0; display: flex; height: 3rem; box-sizing: border-box; backdrop-filter: blur(10px); }
#input { border: none; padding: 0 1rem; flex-grow: 1; border-radius: 2rem; margin: 0.25rem; }
#input:focus { outline: none; }
#form > button { background: #333; border: none; padding: 0 1rem; margin: 0.25rem; border-radius: 3px; outline: none; color: #fff; }
#messages { list-style-type: none; margin: 0; padding: 0; }
#messages > li { padding: 0.5rem 1rem; }
#messages > li:nth-child(odd) { background: #efefef; }
</style>
</head>
<body>
<ul id="messages"></ul>
<form id="form" action="">
<input id="input" autocomplete="off" /><button>Send</button>
</form>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io();
var messages = document.getElementById("messages");
var form = document.getElementById("form");
var input = document.getElementById("input");
form.addEventListener("submit", function(e){
e.preventDefault();
if(input.value){
socket.emit("chat message", input.value);
input.value = "";
}
});
socket.on("chat message", function(msg){
var item = document.createElement("li");
item.textContent = msg;
messages.appendChild(item);
window.scrollTo(0, document.body.scrollHeight);
});
</script>
</body>
</html>
index.jsでは投稿イベント(chat message)で受け取った文字列をチャットにつながった全員に出力する(=ブロードキャストに送信)処理を追加します。
index.jsにハイライト部分を追加します。
index.js
const express = require('express');
const app = express();
const http = require('http');
const server = http.createServer(app);
const { Server } = require("socket.io");
const io = new Server(server);
app.get('/', (req, res) => {
res.sendFile(__dirname + '/index.html');
});
io.on('connection', (socket) => {
console.log('a user connected');
socket.on('disconnect', () => {
console.log('user disconnected');
});
socket.on("chat message", (msg)=>{
console.log("message: " + msg);
io.emit("chat message", msg);
});
});
server.listen(3000, () => {
console.log('listening on *:3000');
});
以上でSocket.IOを使ったチャットアプリは完成です。
動作イメージ
1台の端末上でタブを2つ開いて実行しています



コメント