JavaScriptのfetchを使ったJSON形式ファイルの読み込み例です。
ファイル(=ネットワークリソース)を読み込んだ後、整形してページに表示します。
星座の和名とラテン名が配列化されたJSONデータ
zodiac.json
[
{
"ja": "おひつじ座",
"latin": "Aries"
},
{
"ja": "おうし座",
"latin": "Taurus"
},
{
"ja": "ふたご座",
"latin": "Gemini"
},
{
"ja": "かに座",
"latin": "Cancer"
},
{
"ja": "しし座",
"latin": "Leo"
},
{
"ja": "おとめ座",
"latin": "Virgo"
},
{
"ja": "てんびん座",
"latin": "Libra"
},
{
"ja": "さそり座",
"latin": "Scorpio"
},
{
"ja": "いて座",
"latin": "Sagittarius"
},
{
"ja": "やぎ座",
"latin": "Capricorn"
},
{
"ja": "みずがめ座",
"latin": "Aquarius"
},
{
"ja": "うお座",
"latin": "Pisces"
}
]
実行イメージ

ソースコード
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="main.js"></script>
<title>12星座</title>
</head>
<body>
<h1>12星座</h1>
<h2>読み込みファイル: zodiac.json</h2>
<div id="result">JSONデータを取得中...</div>
</body>
</html>
style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
body{
margin: 2em;
}
#result{
padding: 1em;
background-color: crimson;
color: whitesmoke;
}
main.js
/*
* main.js : 12星座情報のJSON形式ファイルを読み込む
*/
const url = "zodiac.json"; // 読み込むJSONファイル
// 12星座情報を整形して表示する
function formatJSON(json){
console.log(json);
// JSONファイルを整形して表示
let html = "";
for(let zodiac of json){
html += "<p>" + zodiac.ja + "/" + zodiac.latin + "</p>";
}
document.getElementById("result").innerHTML = html;
}
// 起動時の処理
window.addEventListener("load", ()=>{
// 12星座情報を取得して表示
fetch(url)
.then( response => response.json())
.then( data => formatJSON(data));
});
いかにもJSON形式というデータ
sosdan.json(menbers項目の内容がオブジェクトの配列になっている)
{
"caption": "SOS団",
"members": [
{ "name": "涼宮ハルヒ", "type": "ヒロイン" },
{ "name": "キョン", "type": "一般人"},
{ "name": "朝比奈みくる", "type": "未来人"},
{ "name": "長門有希", "type": "宇宙人"}
]
}
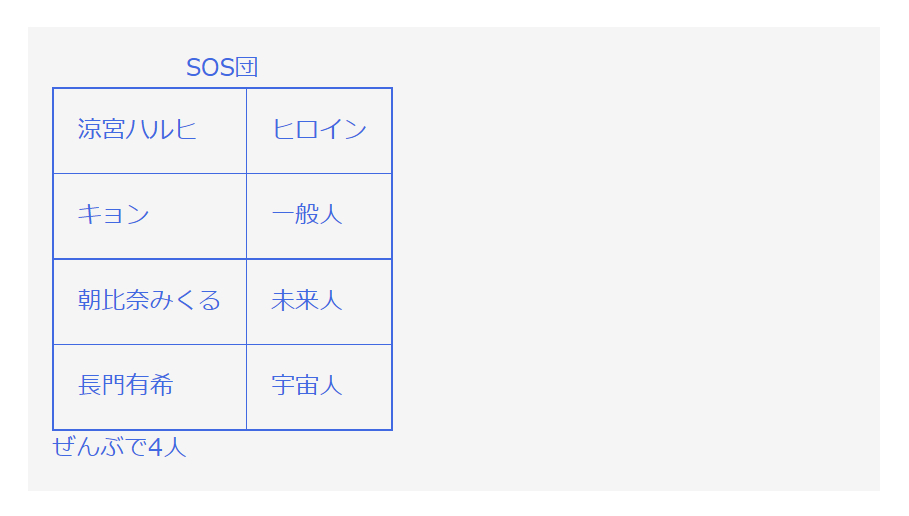
実行イメージ

ソースコード
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="main.js"></script>
<title>いかにもJSON形式というデータ</title>
</head>
<body>
<div id="result">JSONデータを取得中...</div>
</body>
</html>
style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
body{
margin: 2em;
}
#result{
padding: 1em;
background-color: whitesmoke;
color: royalblue;
}
table{
border-collapse: collapse;
}
table, td{
border: solid 1px royalblue;
}
td{
padding: 1em;
}
main.js
// ---------------------------------------------------------------------------------
// main.js : いかにもJSON形式データというファイルを読み込む
// ---------------------------------------------------------------------------------
const url = "sosdan.json"; // JSONファイル名
let result;
// JSONファイルを整形して表示する
function formatJSON(data){
// 整形して表示
let html = "<table>";
html += "<caption>" + data.caption + "</caption>";
for(let member of data.members){
html += "<tr><td>" + member.name + "</td><td>" + member.type + "</td></tr>";
}
html += "</table>";
html += "<p>ぜんぶで" + data.members.length + "人"; // 要素memberの配列要素数
result.innerHTML = html;
}
// 起動時の処理
window.addEventListener("load", ()=>{
// JSON表示用
result = document.getElementById("result");
// JSONファイルを取得して表示
fetch(url)
.then( response => response.json())
.then( data => formatJSON(data));
});



コメント