GPS情報の緯度と経度を取得するJavaScriptサンプルです。
実行イメージ
GPS情報を取得するボタンをクリックします。

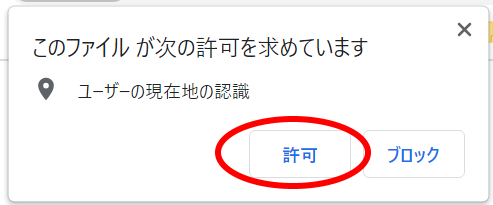
ブラウザに現在地の認識のメッセージが表示されます。
許可を選択します。

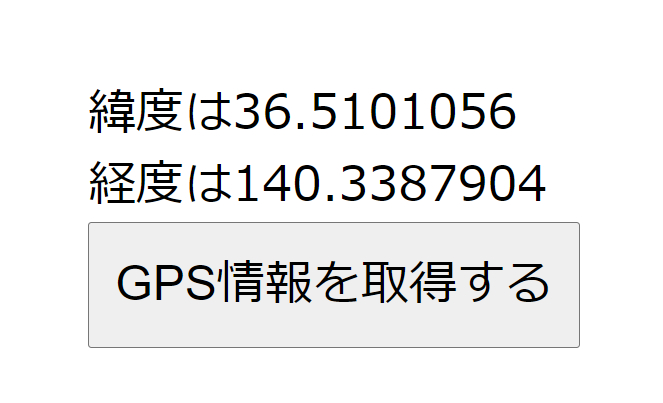
位置情報の取得に成功すると、緯度と経度が表示されます。

Wifi接続のパソコンだと緯度と経度情報は、正確ではないかもしれません。(パソコン端末には一般的にGPS装置が搭載されていない為)
プログラムをアップロードして、お使いのスマートフォン端末で確認すると正確なGPS情報を得る事ができます。
ソースコード
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="main.js"></script>
<title>GPS情報を取得</title>
</head>
<body>
<main>
<p id="gpsInfo">???</p>
<button id="btnGpsCheck">GPS情報を取得する</button>
</main>
</body>
</html>
style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
body{
display: grid;
grid-template-columns: 100vw; /* ビューポート幅最大 */
grid-template-rows: 100vh; /* ビューポート高さ最大 */
font-size: 24pt;
}
main{
justify-self: center; /* 横方向中央揃え */
align-self: center; /* 縦方向中央揃え */
}
main button{
padding: 0.5em;
font-size: 24pt;
}
main.js
// ---------------------------------------------------------------------------------------
// main.js: GPS情報を取得して緯度と経度を表示する
// ---------------------------------------------------------------------------------------
/*
* グローバル変数
*/
// 表示箇所とGPSチェックボタン
let gpsInfo, btnGpsCheck;
// GPS用
let WP; // 位置情報取得識別ID
let lat; // 緯度
let lon; // 経度
/*
* 位置情報の取得に成功した場合(geolocation用関数)
*/
function SccCB(position){
// 緯度の取得
lat = position.coords.latitude;
// 経度の取得
lon = position.coords.longitude;
// 位置情報取得を終了
stopWP();
// 緯度・経度表示
alert("位置情報を更新しました");
showGPS();
}
/*
* 位置情報の取得に失敗した場合(geolocation用関数)
*/
function ErrCB(error){
alert("位置情報を取得できませんでした");
}
/*
* 位置情報の監視を停止(geolocation用関数)
*/
function stopWP(error){
navigator.geolocation.clearWatch(WP);
}
/*
* 位置情報を更新(geolocation用関数)
*/
function updateWP(error){
stopWP();
// 端末の位置情報を継続的に取得する(navigator.geolocation.watchPosition)
WP = navigator.geolocation.watchPosition(SccCB, ErrCB, {enableHighAccuracy: true});
}
/*
* GPS情報を整形して表示
*/
function showGPS(){
let value = "緯度は" + lat + "<br>";
value += "経度は" + lon;
gpsInfo.innerHTML = value;
}
/*
* 起動時の処理
*/
window.addEventListener("load", ()=>{
// DOM取得
gpsInfo = document.getElementById("gpsInfo");
btnGpsCheck = document.getElementById("btnGpsCheck");
// GPSチェックボタンイベント
btnGpsCheck.addEventListener("click", updateWP);
});
ソースコード補足
このサンプルでは、GPS情報の取得にwatchPosition() メソッドを利用していますが、GPS情報の取得は、getCurrentPosition()でも可能です。
違いは、watchPosition()メソッドが継続的にGPS情報を取得するのに対し、getCurrentPosition()メソッドは、一度きりです。
watchPosition()ではその特性を利用して移動速度の取得も可能です。ただし、端末の電池消耗は当然watchPositon()メソッドの方が大きくなります。
参考

位置情報 API - Web API | MDN
位置情報 API (Geolocation API) を使用すると、ユーザーが望む場合に、自分の位置情報をウェブアプリケーションに提供することができます。プライバシー上の理由から、ユーザーは位置情報を...


コメント