JavaScriptでスマホやタブレット端末が縦になっているか横になっているかを判定するには、
window.matchMedia("(orientation: portrait)")
を使って判断できます。
window.matchMediaへの引数 “(orientation: portrait)” は、「端末が縦である」ことを表します。
if文を使って以下のように判定可能です。
const isPortrait = window.matchMedia("(orientation: portrait)"); if(isPortrait.matches){ // 縦の時の処理 } else{ // 横の時の処理 }
ちなみにこれらの情報は全てMDNのJavaScriptドキュメントに書いてあります。

プログラムによるメディアクエリーの評価 - CSS: カスケーディングスタイルシート | MDN
DOM では、メディアクエリーの結果を MediaQueryList インターフェイスおよびそのメソッドやプロパティを用いてプログラムから調べることができる機能を備えています。MediaQueryLi...
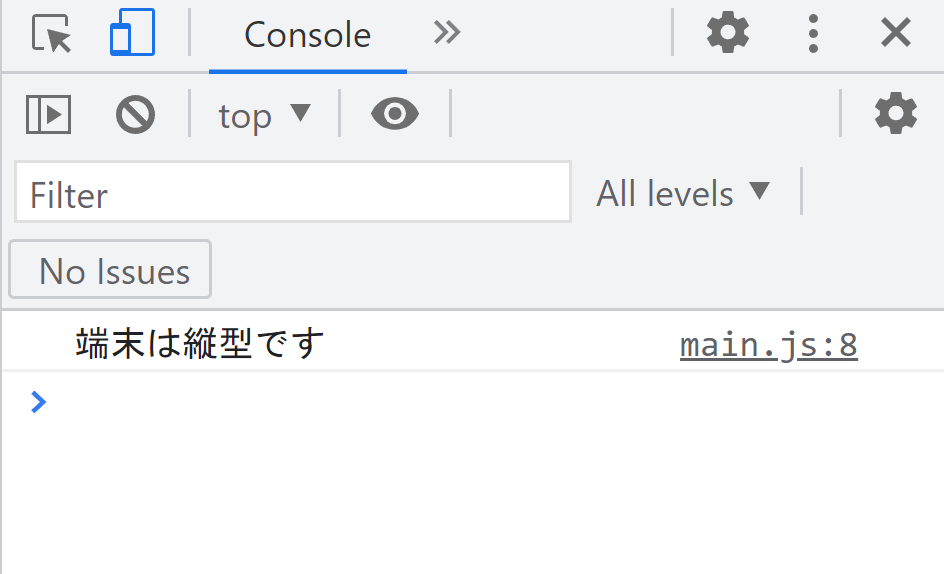
サンプルコード(実行結果はコンソールF12で表示)
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="main.js"></script>
<title>端末が縦か横か?</title>
</head>
<body>
<p>端末が縦か横かをコンソールに表示します...</p>
</body>
</html>
main.js
// main.js
// 起動時の処理
window.addEventListener("load", ()=>{
const isPortrait = window.matchMedia("(orientation: portrait)");
if(isPortrait.matches){
console.log("端末は縦型です");
}
else{
console.log("端末は横型です");
}
});



コメント