JavaScriptからmp3やm4aなどのオーディオファイルを再生・停止する方法についてサンプルコードを交えて解説します。(というかアイキャッチ画像が全てですが…)
基本的には、Audioインスタンスを生成後、再生には、play()メソッド、停止にはpause()メソッドとcurrentTimeを組み合わせて呼び出す形になります。
正式には、HTMLAudioElementインターフェイスと呼ぶらしいです。
また、Audioインスタンスには、stop()メソッドが存在しません。
pause()メソッド(一時停止)を呼び出してから、再生位置を先頭に戻すことで再生中のオーディオを停止させることになります。
サンプルコード
具体的に魔王魂のサイトからMP3ファイルをダウンロードして再生してみます。

index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="main.js"></script>
<title>オーディオの再生と停止</title>
</head>
<body>
<p>
<button id="play">Play</button>
<button id="pause">Pause</button>
<button id="stop">Stop</button>
</p>
</body>
</html>
main.js
// main.js
// 起動時の処理
window.addEventListener("load", ()=>{
// オーディオを取得
const audio = new Audio("mao_vehicle03.mp3");
// ボタンDOM取得
const play = document.getElementById("play");
const pause = document.getElementById("pause");
const stop = document.getElementById("stop");
// 再生
play.addEventListener("click", ()=>{
audio.play();
});
// 一時停止
pause.addEventListener("click", ()=>{
audio.pause();
});
// 停止
stop.addEventListener("click", ()=>{
audio.pause();
audio.currentTime = 0; // 曲の先頭に再生開始位置を戻す
});
});
サンプルでは、ダウンロードしたMP3ファイルは mao_vehicle03.mp3 と名前変更してindex.htmlと同じフォルダに保存してあります。
解説
JavaScriptからオーディオファイルを扱うには、Audioコンストラクタの引数にファイル名(またはファイルのURL)を指定します。
使用例
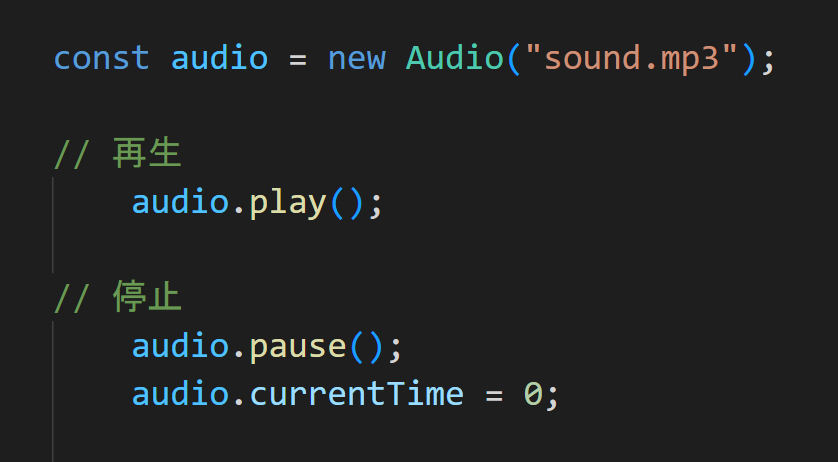
audio = new Audio("sound.mp3");
上記の例だとaudio変数を通して、再生(play)と一時停止(pause)のメソッドが利用できるようになります。
再生する場合
audio.play();
一時停止する場合
audio.pause();
pauseメソッドで再生中の音源は停止しますが、playメソッドを再度実行すると当然ながら一時停止した位置からの再生となってしまいます。
playメソッドを再実行して曲の最初から再生したい場合、currentTime変数を使って曲の最初の位置に再生開始位置を戻すことで解決します。
停止する場合
audio.pause(); audio.currentTime = 0;
サンプルコードでは、Stopボタンを押した時の処理にこれを利用しています。
参考

以上、JavaScript:オーディオの再生と停止をするでした。



コメント