2つのテキストボックスに入力した数値を即座に足し算して表示するアプリを作ってください。
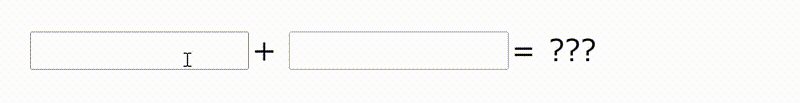
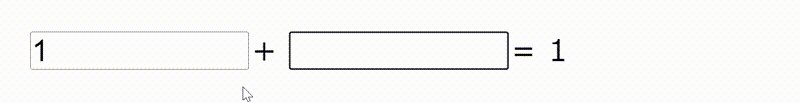
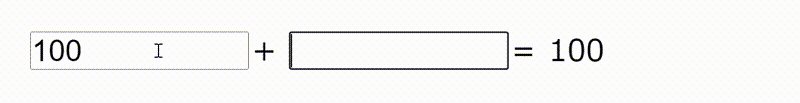
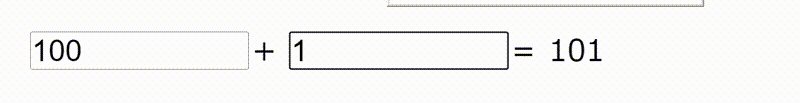
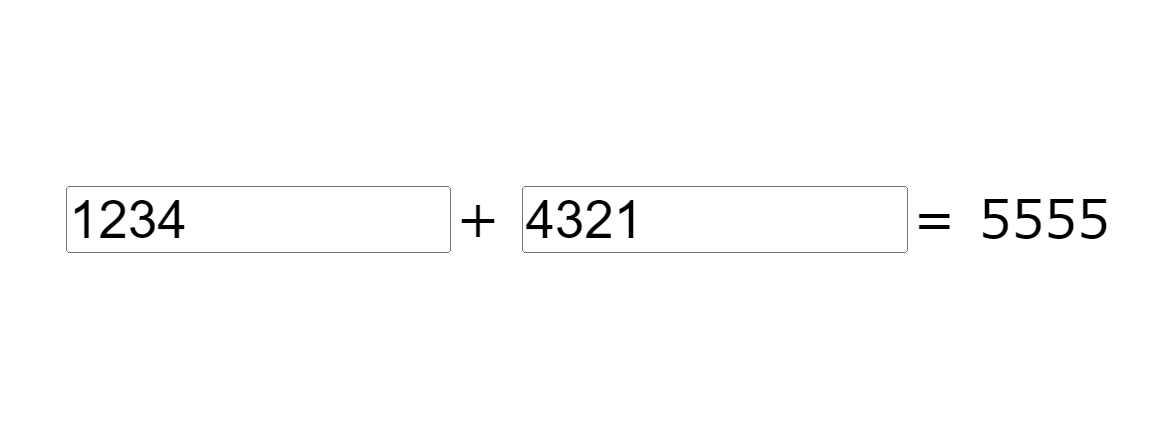
実行イメージ

仕様
- 2つのテキストボックスに入力された数値の合計を表示する
- 半角数値のみを計算する
- 入力と同時に結果を表示する
- 計算できない文字が入力された場合は、「計算できません」と結果欄に表示する
解答例
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="main.js"></script>
<title>足し算アプリ</title>
</head>
<body>
<div id="contents">
<p>
<input type="text" id="txt1" size="10">+
<input type="text" id="txt2" size="10">=
<span id="result">???</span>
</p>
</div>
</body>
</html>
style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
body{
margin: 1em;
font-size: 24pt;
}
input{
font-size: 24pt;
}
main.js
// main.js
let txt1, txt2, result;
function keisan(){
let n1 = Number(txt1.value);
let n2 = Number(txt2.value);
let sum = n1 + n2;
if(isNaN(sum)) sum = "計算できません";
result.innerHTML = sum;
}
window.addEventListener("load", ()=>{
txt1 = document.getElementById("txt1");
txt2 = document.getElementById("txt2");
result = document.getElementById("result");
txt1.addEventListener("keyup", keisan, false);
txt2.addEventListener("keyup", keisan, false);
});
ソースコード補足
keyupイベントを利用すると入力した瞬間にイベント発生が可能です。
keydownにしてしまうと入力して次の動作した後にイベント発生となりタイミングが悪かったです。
計算式の結果などにおいて計算できない数値ではない値の場合、JavaScriptではNaN(Not A Number)が返ります。これを利用して「計算できません」のメッセージを表示しています。
isNaN関数は、非数(数値ではない値)を判定するのに利用できます。
使用例
if(isNaN(n)) console.log("数値ではありません");
参考

NaN - JavaScript | MDN
グローバルプロパティ NaN は非数 (Not-A-Number) を表す値です。



コメント