テキストボックスに入力した日本語を犬語に変換するプログラムを作ってみてください。
仕様
- テキストボックスへの入力は全角文字で行う
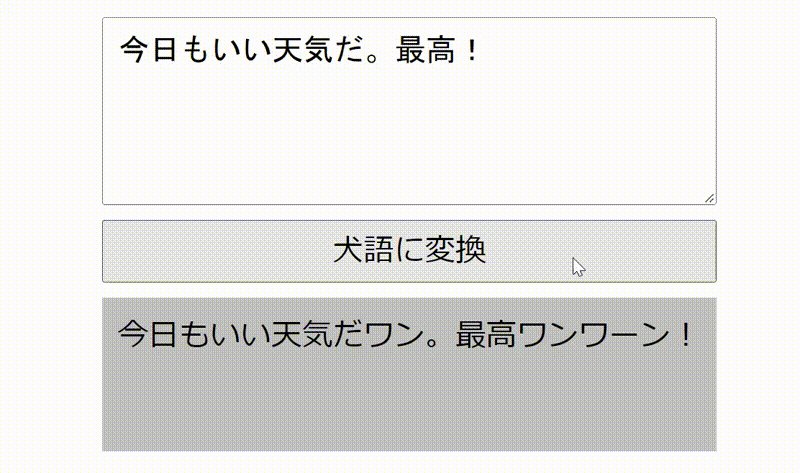
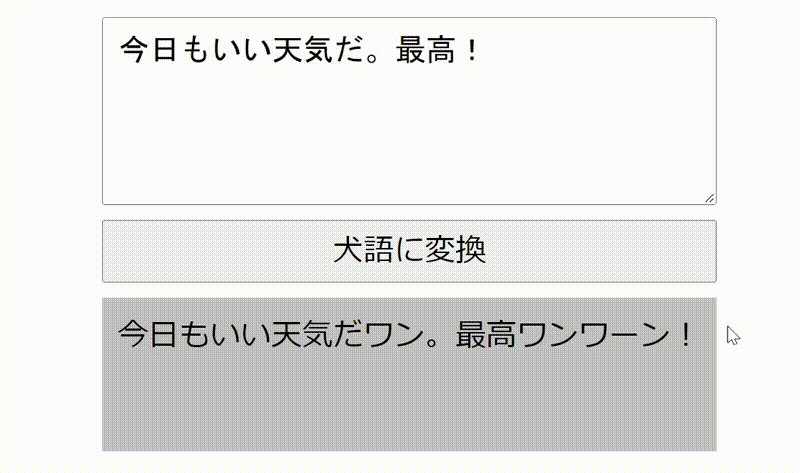
- 「。」を「ワン。」に、「!」を「ワンワーン!」にそれぞれ変換する
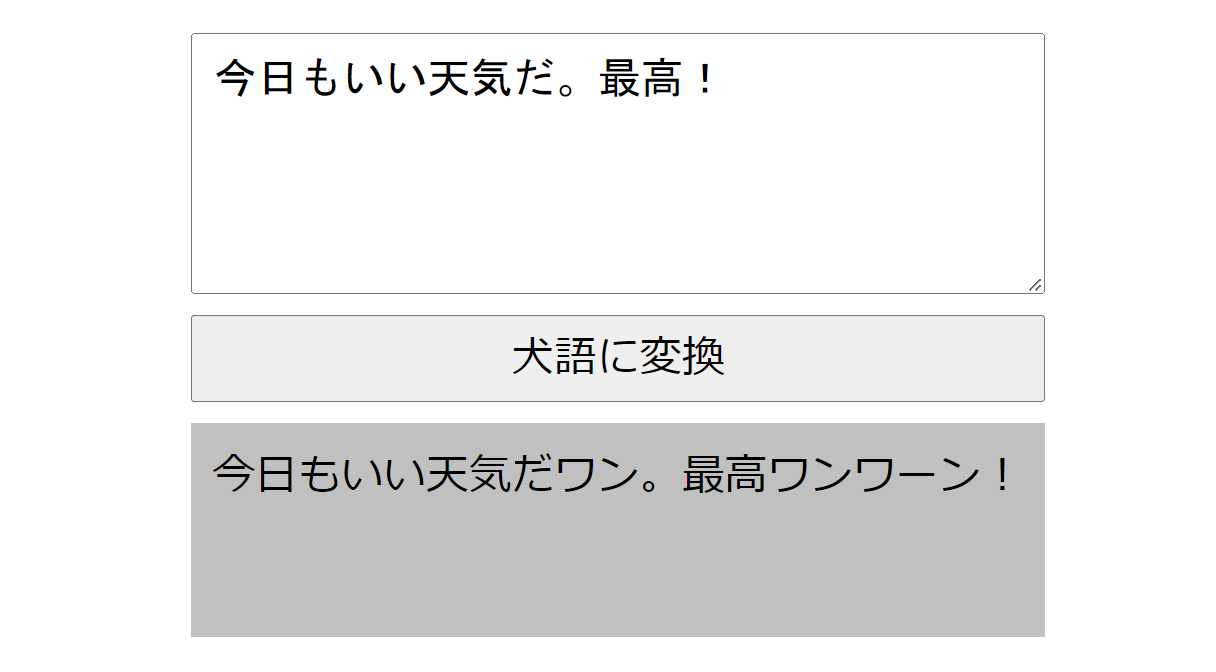
実行イメージ

ヒント
Stringオブジェクトのreplaceメソッドで文字列の置き換えが可能。

String.prototype.replace() - JavaScript | MDN
replace() は String 値のメソッドで、pattern に一致する文字列の一部またはすべてを replacement で置き換えた新しい文字列を返します。pattern には文字列または...
解答例
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="main.js"></script>
<title>inugo henkan</title>
</head>
<body>
<main>
<p><textarea name="" id="text" cols="30" rows="5">今日もいい天気だ。最高!</textarea></p>
<p><input type="button" id="btnInu" value="犬語に変換"></p>
<p id="inugo"></p>
</main>
</body>
</html>
style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
body{
display: grid;
grid-template-columns: 100vw; /* ビューポート幅最大 */
grid-template-rows: 100vh; /* ビューポート高さ最大 */
}
main{
width: 100vh;
max-width: 100%;
justify-self: center; /* 横方向中央揃え */
align-self: center; /* 縦方向中央揃え */
}
main textarea{
box-sizing: border-box;
display: block; /* textarea下の謎の余白を消すため */
padding: 0.5em;
width: 100%;
font-size: 5vh;
}
main input[type="button"]{
box-sizing: border-box;
margin: 0.5em 0;
padding: 0.2em 0;
width: 100%;
font-size: 5vh;
}
main #inugo{
display: block;
box-sizing: border-box;
padding: 0.5em;
width: 100%;
height: 25vh;
background-color: silver;
font-size: 5vh;
overflow-wrap: break-word;
}
main.js
// main.js
let original, inugo, btnInu;
window.addEventListener("load", ()=>{
text = document.getElementById("text");
inugo = document.getElementById("inugo");
btnInu = document.getElementById("btnInu");
btnInu.addEventListener("click", ()=>{
// 「。」と「!」を犬語に置き換え
let henkan = text.value.replace(/。/g, "ワン。");
henkan = henkan.replace(/!/g, "ワンワーン!");
inugo.textContent = henkan;
console.log(henkan);
});
});
補足
replace(/。/g, “ワン。”) の部分。
gを取ってreplace(/。/, “ワン。”) としても置き換えは可能だが、複数回「。」が登場したとき最初の1箇所しか置き換えしてくれない。



コメント